Mục tiêu bài học
- Biết được các thẻ HTML dùng để tạo danh sách (có thứ tự, không thứ tự, mô tả) và tạo bảng.
- Nắm vững các thuộc tính cơ bản để định dạng danh sách và bảng (kiểu đánh số, đường viền, gộp ô).
- Sử dụng thành thạo các thẻ để trình bày thông tin trang web dưới dạng danh sách và bảng một cách khoa học, thẩm mỹ.
- Hình thành tư duy phân tích bố cục: chia nhỏ công việc phức tạp thành các nhiệm vụ cụ thể (tư duy máy tính).
Mức độ kiến thức và kĩ năng cần đạt
- Nhận biết: Nhận diện được các thẻ <ul>, <ol>, <li>, <dl>, <table>, <tr>, <td>, <th>.
- Thông hiểu: Hiểu ý nghĩa của các thuộc tính type, start (đối với danh sách); border, rowspan, colspan (đối với bảng). Hiểu cấu trúc lồng nhau của các thẻ.
- Vận dụng: Viết được mã HTML để tạo danh sách lồng nhau, bảng có cấu trúc phức tạp (gộp hàng, gộp cột) và kết hợp với ngôn ngữ lập trình (Python) để tự động hóa việc tạo bảng.
Hoạt động khởi động
Quan sát một văn bản thuần túy và một văn bản được trình bày có cấu trúc để nhận thấy sự cần thiết của việc định dạng.
[Vị trí chèn Hình 8.3 hoặc hình ảnh minh họa so sánh văn bản thường và văn bản có danh sách]
[Từ khóa tìm kiếm: “so sánh văn bản thường và danh sách”, “text vs list layout”, “html list example”]
Theo em, khi trang web chỉ toàn các đoạn văn bản thì cần trình bày thế nào cho dễ nhìn?
Để trang web dễ nhìn và khoa học hơn, chúng ta không nên chỉ viết các đoạn văn bản liên tiếp. Cần chia nhỏ nội dung, sử dụng các tiêu đề (heading), và đặc biệt là nhóm các ý tưởng tương tự nhau thành các danh sách (liệt kê) hoặc bố cục dữ liệu dưới dạng bảng. Điều này giúp người đọc dễ dàng nắm bắt thông tin quan trọng và cấu trúc của bài viết.
1. Tạo danh sách (List)
HTML cung cấp 3 dạng danh sách chính: danh sách có thứ tự, không có thứ tự và danh sách mô tả.
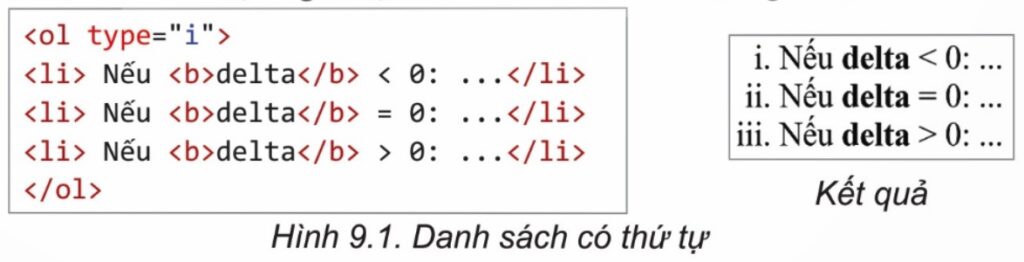
a) Danh sách có thứ tự (Ordered List)
- Dùng cặp thẻ
<ol>và</ol>để bao quanh danh sách. - Mỗi mục con dùng thẻ
<li>(list item). - Thuộc tính quan trọng:
type: Xác định kiểu đánh số (1, A, a, I, i).start: Xác định giá trị bắt đầu đánh số (là một số nguyên).
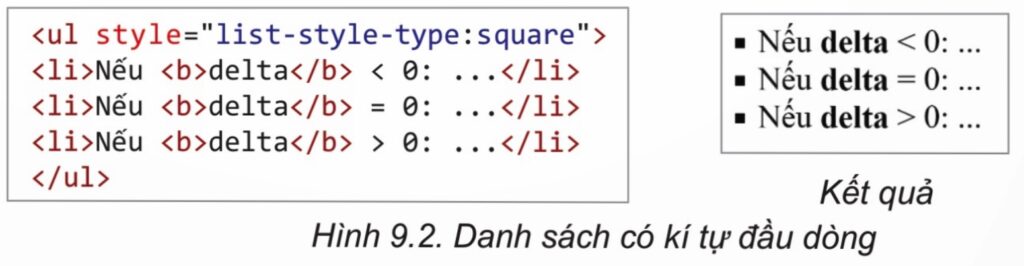
b) Danh sách không có thứ tự (Unordered List)
- Dùng cặp thẻ
<ul>và</ul>. - Mỗi mục con dùng thẻ
<li>. - Định dạng kí tự đầu dòng: Sử dụng thuộc tính
style="list-style-type: giá trị". Các giá trị gồm:disc(hình tròn đặc – mặc định),circle(hình tròn rỗng),square(hình vuông),none(không hiện kí tự).
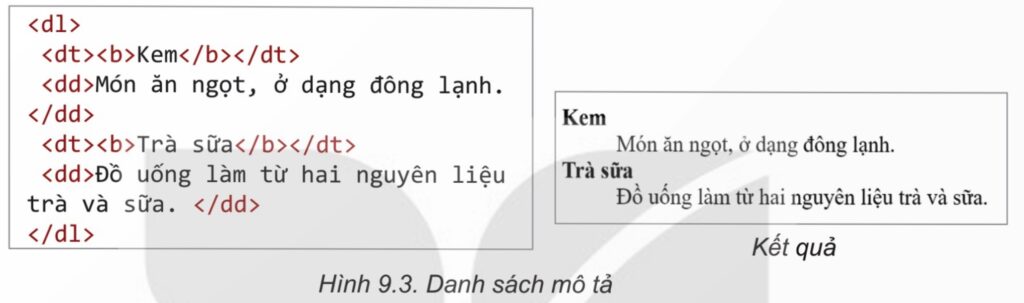
c) Danh sách mô tả (Description List)
- Dùng để liệt kê các mục kèm mô tả chi tiết (ví dụ: thuật ngữ và định nghĩa).
- Cấu trúc:
<dl>: Bao quanh toàn bộ danh sách.<dt>: Tên mục/thuật ngữ.<dd>: Nội dung mô tả cho mục đó.



Làm thế nào để tạo một danh sách lồng nhau: danh sách mức 1 đánh số 1, 2, 3… và danh sách mức 2 đánh số dạng a, b, c?
Ta sử dụng thẻ lồng bên trong thẻ của danh sách cha. Cụ thể:
<ol type='1'>
<li>Mục 1
<ol type='a'>
<li>Mục con a</li>
<li>Mục con b</li>
</ol>
</li>
<li>Mục 2</li>
</ol>2. Thiết lập bảng (Table)
Bảng giúp trình bày dữ liệu dạng hàng và cột, hoặc dùng để bố cục trang web.
a) Các thẻ cấu trúc bảng cơ bản
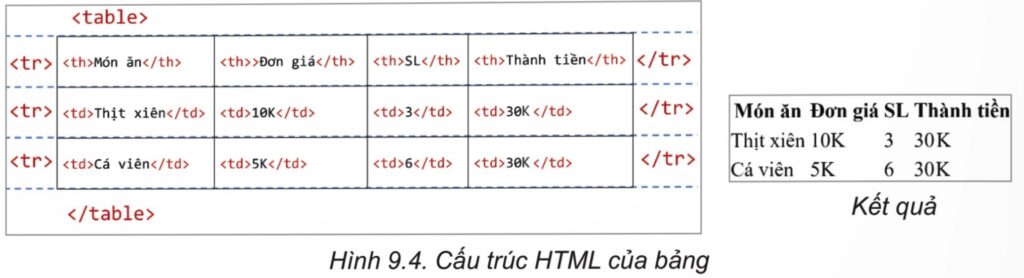
<table>...</table>: Tạo bảng.<caption>...</caption>: Tạo tiêu đề cho bảng (đặt ngay sau thẻ mở table).<tr>...</tr>: Tạo một hàng (table row).<th>...</th>: Tạo ô tiêu đề (table header) – chữ thường in đậm và căn giữa.<td>...</td>: Tạo ô dữ liệu (table data).
b) Định dạng bảng
- Kẻ khung (Border): Trong HTML5, nên dùng CSS (thuộc tính style) thay vì thuộc tính border cũ.
- Cú pháp:
style="border: độ_dày kiểu_viền màu_viền"(Ví dụ:1px solid blue). - Lưu ý: Cần thiết lập viền cho cả thẻ
table,th, vàtdđể hiển thị đầy đủ lưới.
- Cú pháp:
- Kích thước (Size): Dùng
width(chiều rộng) vàheight(chiều cao), đơn vị có thể là pixel (px) hoặc phần trăm (%).

c) Gộp ô (Merging cells)
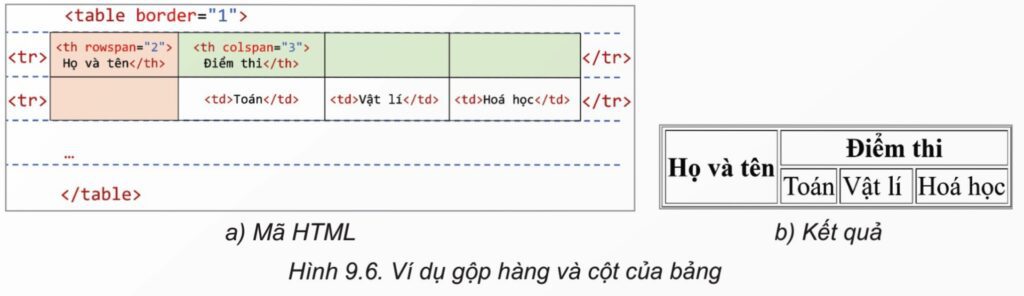
- Gộp hàng (dọc): Dùng thuộc tính
rowspan="n"(gộp n ô theo chiều dọc). - Gộp cột (ngang): Dùng thuộc tính
colspan="n"(gộp n ô theo chiều ngang). - Quy tắc: Khi một ô đã được gộp (chiếm chỗ), các ô ở vị trí bị chiếm trong mã HTML phải được xóa bỏ để tránh vỡ cấu trúc bảng.

Bảng trong ví dụ trên Hình 9.6 (SGK) có nhược điểm gì về mặt thẩm mỹ và làm thế nào để khắc phục?
Nhược điểm của bảng trong hình 9.6 là các cột không đều nhau, biên cột sát vào chữ khiến tổng thể bảng khó nhìn và thiếu chuyên nghiệp.
Cách khắc phục:
- Thêm độ rộng cho bảng hoặc các cột (ví dụ:
style="width:80%"). - Đổi kiểu viền: Thay vì chỉ dùng
border='1'ở thẻ table, nên dùng CSSstyle='border:1px solid green'cho từng thẻ th, td để viền đẹp hơn và có thể chỉnh màu sắc.
Luyện tập
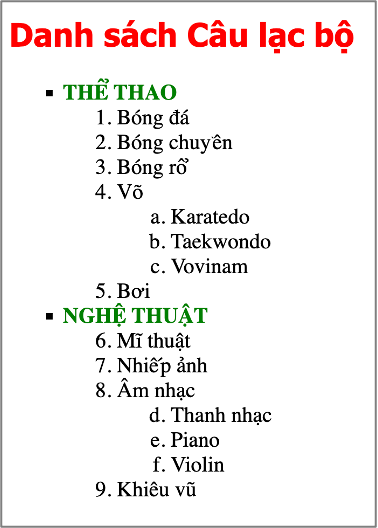
Nhiệm vụ 1: Tạo danh sách Câu lạc bộ (Hình 9.7 SGK)
- Yêu cầu: Tạo danh sách lồng nhau (Thể thao, Nghệ thuật) kết hợp danh sách không thứ tự và có thứ tự.
- Gợi ý:
- Xác định cấu trúc: Tiêu đề <h2>, danh sách chính <ul>.
- Trong mục “THỂ THAO”: lồng thêm <ul> hoặc <ol> tùy theo yêu cầu đánh số.
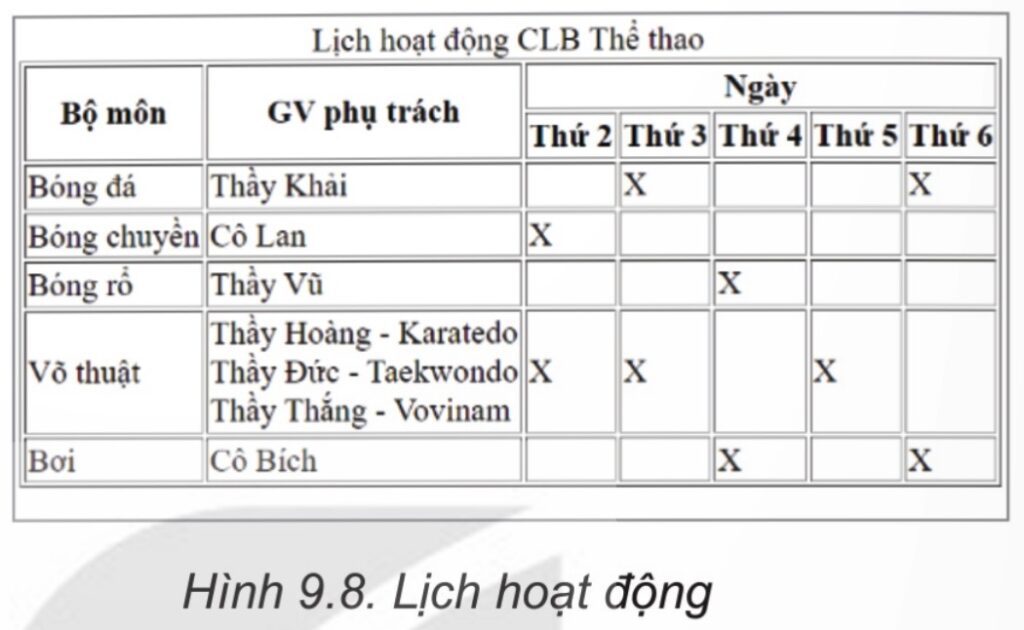
Nhiệm vụ 2: Tạo bảng Lịch hoạt động CLB (Hình 9.8 SGK)
- Yêu cầu: Tạo bảng 7 hàng, 7 cột với các ô được gộp phức tạp.
- Phân tích kĩ thuật:
- Hàng 1: Ô đầu tiên gộp 2 hàng (rowspan=”2″), ô thứ 2 gộp 2 hàng, ô “Ngày” gộp 5 cột (colspan=”5″).
- Hàng 2: Chỉ còn các ô con của cột “Ngày” (Thứ 2, Thứ 3…).

Dưới đây là đoạn mã gợi ý (sử dụng style để định dạng chi tiết):
<table style='border-collapse: collapse;'>
<tr>
<th rowspan='2' style='border: 1px solid blue'>Họ và tên</th>
<th colspan='3' style='border: 1px solid blue'>Điểm thi</th>
</tr>
<tr>
<td style='border: 1px solid blue; color: red;'>Toán</td>
<td style='border: 1px solid blue; color: gold;'>Vật lí</td>
<td style='border: 1px solid blue; color: green;'>Hoá học</td>
</tr>
<!-- Các hàng dữ liệu khác -->
</table>Vận dụng
Tình huống: Cho trước một bảng dữ liệu cỡ n×4, mỗi hàng tương ứng với một bộ dữ liệu (họ tên, điểm Toán, điểm Lý, điểm Hóa). Viết chương trình Python để tạo ra tệp HTML hiển thị bảng dữ liệu này.
Hướng dẫn:
- Sử dụng Python để xử lý chuỗi.
- Tạo biến chứa mã HTML cơ bản (<table>, <tr> tiêu đề).
- Dùng vòng lặp for duyệt qua danh sách dữ liệu đầu vào. Với mỗi phần tử, cộng dồn chuỗi HTML tạo hàng (<tr>) và ô (<td>) tương ứng.
- Ghi kết quả ra file .html.
Bài tập củng cố
Viết mã HTML để tạo danh sách như mẫu sau đây
Lưu ý:
- Viết đầy đủ cấu trúc của tập tin HTML.
- Dòng tiêu đề: sử dụng thẻ h2, font chữ Tahoma và chữ màu đỏ.
- Các mục THỂ THAO và NGHỆ THUẬT chữ in đậm, màu xanh lá cây.
- Sử dụng các thuộc tính cần thiết của các thẻ để có kết quả giống hình.
Có thể sử dụng công cụ viết code HTML online: https://otth.vn/codeweb/

Trắc nghiệm Tin học 12 Bài 19: Tạo danh sách và bảng (Có đáp án và thử thách đua top)
Bảng xếp hạng
| Hạng | Họ tên | Điểm số | Thời gian |
|---|---|---|---|
| 1 |
ĐÔ LÊ NGUYÊN KHANG 12C Nghi ngờ
12 lần thi
|
10.00 / 10.00
|
27 giây |
| 2 |
t Nghi ngờ
14 lần thi
|
10.00 / 10.00
|
1 phút 15 giây |
| 3 |
LƯƠNG HUỲNH NHƯ Ý 12C Nghi ngờ
4 lần thi
|
10.00 / 10.00
|
1 phút 55 giây |
| 4 |
Huỳnh Giao 12agis
3 lần thi
|
10.00 / 10.00
|
2 phút 40 giây |
| 5 |
YN
2 lần thi
|
9.70 / 10.00
|
4 phút 21 giây |
| 6 |
phan khanh hung
12 lần thi
|
9.50 / 10.00
|
1 phút 35 giây |
| 7 |
T
14 lần thi
|
9.00 / 10.00
|
1 phút 4 giây |
| 8 |
ngọc châu
3 lần thi
|
9.00 / 10.00
|
1 phút 23 giây |
| 9 |
g Nghi ngờ
3 lần thi
|
9.00 / 10.00
|
1 phút 25 giây |
| 10 |
Như ý
2 lần thi
|
9.00 / 10.00
|
1 phút 45 giây |
| 11 |
10 tin HK1 Nghi ngờ
1 lần thi
|
9.00 / 10.00
|
2 phút 32 giây |
| 12 |
NHƯ Ý Nghi ngờ
2 lần thi
|
9.00 / 10.00
|
2 phút 50 giây |
| 13 |
mai
1 lần thi
|
8.95 / 10.00
|
7 phút 25 giây |
| 14 |
K Nghi ngờ
1 lần thi
|
8.75 / 10.00
|
1 phút 35 giây |
| 15 |
bố top 1
1 lần thi
|
8.75 / 10.00
|
2 phút 4 giây |
| 16 |
giang Nghi ngờ
2 lần thi
|
8.75 / 10.00
|
2 phút 45 giây |
| 17 |
Nguyễn San San
2 lần thi
|
8.75 / 10.00
|
3 phút 21 giây |
| 18 |
Hoàng Kim Ngân
1 lần thi
|
8.75 / 10.00
|
7 phút 23 giây |
| 19 |
V Nghi ngờ
1 lần thi
|
8.50 / 10.00
|
1 phút 36 giây |
| 20 |
Lột Nghi ngờ
1 lần thi
|
8.50 / 10.00
|
1 phút 50 giây |
| 21 |
A Nghi ngờ
1 lần thi
|
8.50 / 10.00
|
2 phút 14 giây |
| 22 |
Long
1 lần thi
|
8.00 / 10.00
|
4 phút 27 giây |
| 23 |
Thư
1 lần thi
|
8.00 / 10.00
|
5 phút 54 giây |
| 24 |
Hhhhh Nghi ngờ
1 lần thi
|
8.00 / 10.00
|
7 phút 6 giây |
| 25 |
Trúc 12b
3 lần thi
|
7.75 / 10.00
|
3 phút 54 giây |
| 26 |
Hân
1 lần thi
|
7.75 / 10.00
|
8 phút 20 giây |
| 27 |
tâm như
1 lần thi
|
7.75 / 10.00
|
8 phút 58 giây |
| 28 |
10 tin KH1 Nghi ngờ
1 lần thi
|
7.50 / 10.00
|
1 phút 50 giây |
| 29 |
10
1 lần thi
|
7.50 / 10.00
|
1 phút 52 giây |
| 30 |
Dy Nghi ngờ
1 lần thi
|
7.50 / 10.00
|
1 phút 59 giây |
| 31 |
Lê Tấn Hưng
1 lần thi
|
6.50 / 10.00
|
2 phút 10 giây |
| 32 |
Thư lê
1 lần thi
|
6.10 / 10.00
|
13 phút 6 giây |
| 33 |
L
1 lần thi
|
6.00 / 10.00
|
7 phút 9 giây |
| 34 |
Đinh Lộc
1 lần thi
|
5.05 / 10.00
|
3 phút 37 giây |
| 35 |
th
1 lần thi
|
5.00 / 10.00
|
1 phút 2 giây |
| 36 |
Trúc 12B
3 lần thi
|
5.00 / 10.00
|
2 phút 27 giây |
| 37 |
tôn thành phú
1 lần thi
|
4.60 / 10.00
|
2 phút 13 giây |
| 38 |
ĐỖ LÊ NGUYÊN KHANG 12C
12 lần thi
|
4.25 / 10.00
|
1 phút 5 giây |
| 39 |
Truc 12B Nghi ngờ
3 lần thi
|
4.00 / 10.00
|
1 phút 3 giây |
| 40 |
vũ thiện lâm
1 lần thi
|
4.00 / 10.00
|
1 phút 10 giây |
| 41 |
Trang
1 lần thi
|
3.70 / 10.00
|
1 phút 18 giây |
| 42 |
Vạn
1 lần thi
|
3.60 / 10.00
|
1 phút 32 giây |
| 43 |
.
2 lần thi
|
3.50 / 10.00
|
1 phút 5 giây |
| 44 |
Uiwk Nghi ngờ
1 lần thi
|
3.00 / 10.00
|
58 giây |
| 45 |
ngoc chau
3 lần thi
|
3.00 / 10.00
|
1 phút 11 giây |