Mục tiêu bài học
- Kiến thức: Nắm vững ý nghĩa của siêu văn bản, khái niệm đường dẫn tuyệt đối và tương đối. Hiểu rõ cấu trúc và cách sử dụng thẻ
<a>để tạo liên kết trong HTML. - Kĩ năng: Sử dụng thành thạo thẻ
<a>để tạo được các loại liên kết: liên kết ngoài, liên kết nội bộ, liên kết trong cùng một trang và liên kết bằng hình ảnh. - Phẩm chất: Hình thành tư duy tổng quan về sự liên kết giữa các thành phần trong một tổng thể phức tạp, và có trách nhiệm khi chia sẻ tài nguyên trên không gian mạng.
Mức độ kiến thức và kĩ năng cần đạt
- Nhận biết:
- Định nghĩa được siêu văn bản (hypertext) và siêu liên kết (hyperlink).
- Nhận biết được thẻ
<a>và thuộc tính href dùng để tạo liên kết. - Phân biệt được hai loại đường dẫn: tuyệt đối và tương đối.
- Thông hiểu:
- Giải thích được sự khác nhau cơ bản giữa đường dẫn tuyệt đối và tương đối, nêu được ưu và nhược điểm của mỗi loại.
- Trình bày được cách tạo liên kết đến một trang web khác, một trang khác trong cùng website, và một vị trí cụ thể trong cùng một trang.
- Vận dụng:
- Viết được các đoạn mã HTML để tạo các loại liên kết theo yêu cầu cụ thể.
- Xây dựng được một trang web đơn giản có chứa các liên kết điều hướng giữa các trang và các phần nội dung.
Hoạt động khởi động
Em hãy nêu những điểm khác biệt khi em đọc thông tin trên các trang web với việc em đọc sách, báo giấy. Theo em, điểm khác biệt nào là quan trọng nhất?
Điểm khác biệt:
– Tính tương tác và phi tuyến tính: Khi đọc trên web, chúng ta có thể nháy chuột vào các siêu liên kết (hyperlink) để chuyển ngay lập tức đến một tài liệu hoặc một vị trí khác có liên quan mà không cần đọc tuần tự từ đầu đến cuối như sách giấy.
– Nội dung đa phương tiện: Trang web có thể chứa nhiều dạng dữ liệu như văn bản, hình ảnh, âm thanh, video, làm cho nội dung sinh động hơn.
Tính cập nhật: Thông tin trên web có thể được cập nhật nhanh chóng và thường xuyên.
– Điểm khác biệt quan trọng nhất: Đó chính là sự tồn tại của các siêu liên kết. Đặc điểm này cho phép người dùng dễ dàng truy cập, tham khảo và khám phá thông tin một cách linh hoạt, tạo ra một mạng lưới kiến thức khổng lồ.
1. Siêu văn bản và đường dẫn
a) Khái niệm
- Siêu văn bản (Hypertext): Là loại văn bản không chỉ chứa chữ viết mà còn tích hợp nhiều dạng dữ liệu khác (âm thanh, hình ảnh, video) và đặc biệt là chứa các siêu liên kết (hyperlink) để trỏ tới các siêu văn bản khác.
- Siêu liên kết (Hyperlink): Thường gọi tắt là liên kết, là một tham chiếu giúp người dùng truy cập đến một tài liệu hoặc một vị trí khác bằng cách nháy chuột vào nó.
b) Thẻ liên kết trong HTML
Sử dụng thẻ <a> (anchor) với cấu trúc:
<a href="URL">Nội dung hiển thị</a>href(Hypertext Reference) là thuộc tính quan trọng nhất, chứa địa chỉ (URL) của tài liệu cần liên kết tới.
c) Phân loại đường dẫn (URL)
| Loại đường dẫn | Đặc điểm | Ví dụ | Khi nào dùng? |
|---|---|---|---|
| Đường dẫn tuyệt đối | Cung cấp địa chỉ đầy đủ, bao gồm cả giao thức (http://, https://), tên miền. | https://www.google.com | Khi liên kết đến một website khác trên Internet. |
| Đường dẫn tương đối | Mô tả vị trí của tài liệu đích dựa trên vị trí của tài liệu hiện tại. Không cần giao thức hay tên miền. | bai_tap_1.htmlhay hinh_anh/logo.png | Khi liên kết đến các tệp (trang, ảnh…) trong cùng một website. |
Trong các đường dẫn sau, đường dẫn nào là tuyệt đối, đường dẫn nào là tương đối?
a) html/cach_tao_lien_ket.html
b) http://google.com
c) mail.google.com/mail/u/0/#inbox/FMfcgz...
– Đường dẫn tuyệt đối: b) http://google.com. Nó bắt đầu bằng giao thức http://.
– Đường dẫn tương đối: a) html/cach_tao_lien_ket.html và c) mail.google.com/mail/u/0/#inbox/…. Cả hai đều không có phần giao thức ở đầu, chúng tham chiếu từ một vị trí gốc nào đó (ví dụ như tên miền của trang web hiện tại).
2. Các cách tạo liên kết
a) Liên kết tới một trang web khác (liên kết ngoài)
Thường sử dụng đường dẫn tuyệt đối. Ví dụ: Liên kết đến trang sách điện tử.
<a href="https://otth.vn">Ôn tập tin học</a>b) Liên kết đến vị trí khác trong cùng website (liên kết trong)
Thường sử dụng đường dẫn tương đối. Cần xác định vị trí tương quan giữa tệp chứa liên kết và tệp đích.

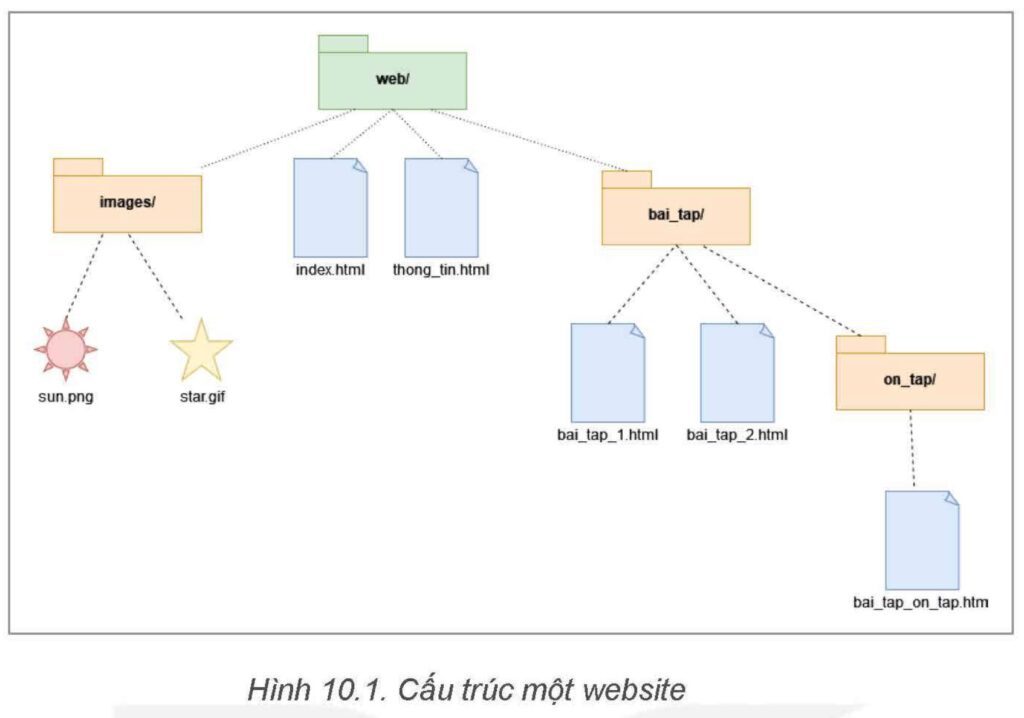
- Trường hợp 1: Cùng thư mục
- Chỉ cần gọi tên tệp.
- Ví dụ: Từ
index.htmlliên kết tớithong_tin.html
→href="thong_tin.html"
- Trường hợp 2: Tệp đích ở thư mục con (cấp dưới)
- Dùng
tên thư mục con+dấu /+tên tệp. - Ví dụ: Từ
index.htmlvào thư mụcbai_tapđể mởbai_tap_1.html
→href="bai_tap/bai_tap_1.html"
- Dùng
- Trường hợp 3: Tệp đích ở thư mục cha (cấp trên)
- Sử dụng ký hiệu
../để lùi về một cấp thư mục. - Ví dụ: Từ
bai_tap_1.html(trong thư mụcbai_tap) quay lạiindex.html(ở thư mục gốcweb)
→href="../index.html"
- Sử dụng ký hiệu
c) Liên kết tới vị trí cụ thể trong cùng một trang
Dùng để tạo mục lục hoặc tạo nút “Về đầu trang”.
- Bước 1: Đặt định danh
idduy nhất cho phần tử đích.<h1 id="phan1">Phần 1</h1> - Bước 2: Tạo liên kết với dấu # trước tên id.
<a href="#phan1">Đến Phần 1</a>
d) Tạo liên kết cho hình ảnh
Lồng thẻ <img> vào bên trong thẻ <a>.
<a href="thong_tin.html">
<img src="images/sun.png">
</a>e) Liên kết số điện thoại và Email
- Gọi điện thoại:
<a href="tel:0903456789">Gọi ngay</a> - Gửi email:
<a href="mailto:hotro@edu.vn">Gửi email</a>
3. Thực hành tạo liên kết
Nhiệm vụ 1: Tạo liên kết trong cùng trang
- Yêu cầu: Tạo liên kết trong trang web CLB.html (đã tạo ở Bài 9) để khi nhấn vào dòng chữ “Theo dõi lịch hoạt động các CLB Thể thao” ở đầu trang, màn hình sẽ tự động cuộn đến bảng Lịch hoạt động ở bên dưới.

Hướng dẫn:
- Bước 1: Mở tệp CLB.html. Thêm phần giới thiệu về hoạt động ngoại khóa như trong Hình 10.2 vào phía trên của trang (trước bảng).
- Bước 2: Tìm đến thẻ <table> của bảng Lịch hoạt động. Thêm vào đó một mã định danh (id) duy nhất. Đồng thời, thêm tiêu đề cho bảng bằng thẻ <caption>.
<table id="CLBTT" border="1">
<caption>Lịch hoạt động các CLB Thể thao</caption>
...
</table>- Bước 3: Tại dòng chữ “Theo dõi lịch hoạt động các CLB Thể thao” vừa thêm ở Bước 1, đặt liên kết trỏ đến `id` của bảng.
<a href="#CLBTT">Theo dõi lịch hoạt động các CLB Thể thao</a>Nhiệm vụ 2: Tạo liên kết sang trang khác
- Yêu cầu: Bổ sung vào tệp CLB.html một liên kết để dẫn đến một trang thông tin chi tiết hơn về các câu lạc bộ.
- Hướng dẫn:
- Bước 1: Trong cùng thư mục chứa tệp CLB.html, tạo một tệp mới tên là thong_tin.html. Thêm vào tệp này một số nội dung giới thiệu chung về các câu lạc bộ của trường.
- Bước 2: Mở lại tệp CLB.html. Thêm một liên kết sử dụng đường dẫn tương đối để trỏ đến tệp thong_tin.html vừa tạo.
<a href="thong_tin.html">Thông tin của các CLB</a>Luyện tập
1. Viết đoạn mã để tạo liên kết quay về trang chủ CLB.html trong trang thong_tin.html (giả sử hai tệp này nằm cùng thư mục).
Để tạo liên kết quay về trang chủ CLB.html từ trang thong_tin.html (khi chúng ở cùng thư mục), ta chỉ cần sử dụng đường dẫn tương đối là tên tệp. Đoạn mã có thể đặt ở cuối trang hoặc một vị trí phù hợp. Để căn lề phải, có thể dùng thẻ <p> với thuộc tính align.
<p align="right"><a href="CLB.html">Quay lại phần giới thiệu</a></p>2. Viết một trang web giới thiệu bản thân, trong đó để ít nhất ba liên kết tới trang web (có thể là Facebook) của ba bạn cùng lớp.
Để tạo một trang web giới thiệu bản thân với liên kết đến Facebook của bạn bè, chúng ta cần sử dụng đường dẫn tuyệt đối đến trang cá nhân của họ.
Các bước thực hiện:
- Tạo một tệp HTML cơ bản với các thẻ <html>, <head>, <body>.
- Trong phần <body>, viết vài dòng giới thiệu về bản thân.
- Tạo một danh sách không có thứ tự <ul> để liệt kê tên các bạn.
- Với mỗi mục <li>, đặt tên bạn vào trong một thẻ <a>.
- Sao chép đường dẫn tuyệt đối đến trang Facebook của mỗi bạn và dán vào thuộc tính href tương ứng.
<!DOCTYPE html>
<html>
<head>
<title>Giới thiệu bản thân</title>
</head>
<body>
<h1>Xin chào, mình là [Tên của em]</h1>
<p>Mình là học sinh lớp ... Rất vui được làm quen với các bạn!</p>
<h3>Danh sách một vài người bạn của mình:</h3>
<ul>
<li><a href="https://www.facebook.com/nguyenvana">Nguyễn Văn A</a></li>
<li><a href="https://www.facebook.com/tranvanb">Trần Văn B</a></li>
<li><a href="https://www.facebook.com/levanc">Lê Văn C</a></li>
</ul>
</body>
</html>Vận dụng
Viết thêm các đoạn giới thiệu (địa điểm, số thành viên, thành tích, phí hội viên, điện thoại liên hệ) cho từng câu lạc bộ ở dưới bảng “Lịch hoạt động các CLB Thể thao” rồi đặt liên kết từ tên câu lạc bộ trong bảng đến đoạn giới thiệu tương ứng.
Để thực hiện yêu cầu này, chúng ta sẽ kết hợp việc tạo liên kết trong cùng một trang và sửa đổi bảng đã có.
Các bước thực hiện:
- Thêm các đoạn giới thiệu: Bên dưới thẻ , thêm các đoạn văn bản giới thiệu cho mỗi câu lạc bộ. Mỗi đoạn giới thiệu nên được đặt trong một cặp thẻ, ví dụ
<p>hoặc<div>, và quan trọng nhất là phải có một thuộc tínhidduy nhất.- Ví dụ:
<div id="clb-bongda"><h2>CLB Bóng đá</h2><p>Địa điểm: Sân vận động trường...</p></div>
- Ví dụ:
- Sửa đổi bảng: Trong bảng “Lịch hoạt động các CLB Thể thao”, tìm đến các ô chứa tên câu lạc bộ (ví dụ:
<td>Bóng đá</td>). - Chèn liên kết: Sửa đổi nội dung bên trong các ô đó bằng cách bọc tên câu lạc bộ trong một thẻ
<a>. Thuộc tínhhrefcủa thẻ này sẽ trỏ đến id tương ứng đã tạo ở bước 1.- Ban đầu:
<li>Bóng đá</li> - Sửa lại:
<li><a href="#clb-bongda">Bóng đá</a></li>
- Ban đầu:
[...Phần đầu của trang web...]
<!-- Bảng Lịch hoạt động đã có -->
<table id="CLBTT" border="1">
<caption>Lịch hoạt động các CLB Thể thao</caption>
[... nội dung bảng ...]
<tr>
<td>Chủ Nhật</td>
<!-- Sửa dòng này -->
<td><a href="#clb-bongda">Bóng đá</a></td>
<td>...</td>
</tr>
[... các dòng khác của bảng ...]
</table>
<hr>
<!-- Phần giới thiệu chi tiết các CLB -->
<div id="clb-bongda">
<h3>Thông tin chi tiết CLB Bóng đá</h3>
<ul>
<li><strong>Địa điểm:</strong> Sân vận động trường</li>
<li><strong>Số thành viên:</strong> 40</li>
<li><strong>Thành tích:</strong> Vô địch giải Hội khỏe Phù Đổng cấp trường</li>
<li><strong>Liên hệ:</strong> Thầy Nam - 090xxxxxxx</li>
</ul>
</div>
<div id="clb-boi-loi">
<h3>Thông tin chi tiết CLB Bơi lội</h3>
<ul>
<li><strong>Địa điểm:</strong> Bể bơi thành phố</li>
<li><strong>Số thành viên:</strong> 25</li>
<li><strong>Thành tích:</strong> 03 Huy chương Vàng cấp thành phố</li>
<li><strong>Liên hệ:</strong> Cô An - 091xxxxxxx</li>
</ul>
</div>
[...Các CLB khác...]
[...Phần cuối của trang web...]Trắc nghiệm Tin học 12 Bài 10: Tạo liên kết trong trang web (có đáp án và thử thách đua top)
Bảng xếp hạng
| Hạng | Họ tên | Điểm số | Thời gian |
|---|---|---|---|
| 1 |
ĐÔ LÊ NGUYÊN KHANG 12C Nghi ngờ
14 lần thi
|
10.00 / 10.00
|
25 giây |
| 2 |
LƯƠNG HUỲNH NHƯ Ý 12C
6 lần thi
|
10.00 / 10.00
|
48 giây |
| 3 |
XINCAITOP
1 lần thi
|
9.25 / 10.00
|
3 phút 56 giây |
| 4 |
T
9 lần thi
|
9.00 / 10.00
|
53 giây |
| 5 |
g Nghi ngờ
4 lần thi
|
9.00 / 10.00
|
1 phút 42 giây |
| 6 |
A Nghi ngờ
1 lần thi
|
9.00 / 10.00
|
1 phút 42 giây |
| 7 |
10 tin HK1 Nghi ngờ
2 lần thi
|
8.75 / 10.00
|
3 phút 9 giây |
| 8 |
phan khanh hung
5 lần thi
|
8.50 / 10.00
|
1 phút 7 giây |
| 9 |
NHƯ Ý
2 lần thi
|
8.50 / 10.00
|
2 phút 13 giây |
| 10 |
Long
1 lần thi
|
8.50 / 10.00
|
2 phút 47 giây |
| 11 |
Như ý
2 lần thi
|
8.25 / 10.00
|
1 phút 11 giây |
| 12 |
Nguyễn San San
1 lần thi
|
8.00 / 10.00
|
2 phút 15 giây |
| 13 |
ngọc châu
2 lần thi
|
8.00 / 10.00
|
2 phút 36 giây |
| 14 |
Huỳnh Giao 12agis
1 lần thi
|
8.00 / 10.00
|
4 phút 20 giây |
| 15 |
hoa
1 lần thi
|
8.00 / 10.00
|
6 phút 37 giây |
| 16 |
THƯ LÊ
1 lần thi
|
7.95 / 10.00
|
17 phút 50 giây |
| 17 |
Lk Nghi ngờ
1 lần thi
|
7.50 / 10.00
|
1 phút 42 giây |
| 18 |
Na
1 lần thi
|
7.00 / 10.00
|
8 phút 49 giây |
| 19 |
Võ Chí Hên
1 lần thi
|
6.50 / 10.00
|
2 phút 4 giây |
| 20 |
Hải Yến
2 lần thi
|
6.50 / 10.00
|
3 phút 41 giây |
| 21 |
YN
1 lần thi
|
6.50 / 10.00
|
7 phút 23 giây |
| 22 |
M Nghi ngờ
1 lần thi
|
6.00 / 10.00
|
2 phút 9 giây |
| 23 |
Lộc
1 lần thi
|
5.60 / 10.00
|
3 phút 54 giây |
| 24 |
Baby Nghi ngờ
1 lần thi
|
5.00 / 10.00
|
9 phút 43 giây |
| 25 |
giang Nghi ngờ
1 lần thi
|
4.75 / 10.00
|
2 phút 32 giây |
| 26 |
.
2 lần thi
|
4.50 / 10.00
|
50 giây |
| 27 |
Bài Kiểm Tra
1 lần thi
|
4.00 / 10.00
|
2 phút 6 giây |
| 28 |
t
9 lần thi
|
3.50 / 10.00
|
56 giây |
| 29 |
Test
1 lần thi
|
3.50 / 10.00
|
1 phút 16 giây |
| 30 |
dd
1 lần thi
|
3.25 / 10.00
|
41 giây |
| 31 |
th
1 lần thi
|
2.50 / 10.00
|
53 giây |