Mục tiêu bài học
- Sử dụng thành thạo các thẻ HTML để chèn hình ảnh
<img>, âm thanh<audio>, video<video>và khung nội tuyến<iframe>vào trang web. - Biết cách điều chỉnh kích thước và các thuộc tính hiển thị của tệp tin đa phương tiện cho phù hợp với bố cục trang web.
Mức độ kiến thức và kĩ năng cần đạt
- Nhận biết: Nhận diện được các định dạng tệp ảnh, âm thanh, video phổ biến trên web. Biết tên và chức năng của các thẻ, thuộc tính cơ bản (
src,alt,controls,width,height). - Thông hiểu: Hiểu cơ chế đường dẫn (tuyệt đối/tương đối), cách trình duyệt xử lý tỉ lệ khung hình khi thay đổi kích thước, và vai trò của các thuộc tính bổ sung như
autoplay,muted. - Vận dụng: Viết được mã HTML để chèn các đối tượng đa phương tiện vào vị trí mong muốn, nhúng được bản đồ hoặc video từ nền tảng khác (YouTube) vào trang web cá nhân.
Hoạt động khởi động
Trong thực tế, một trang web hấp dẫn không chỉ có văn bản mà còn cần hình ảnh, âm thanh và video minh họa. Các tệp này cần được định dạng như thế nào và làm sao để đưa chúng lên trình duyệt?
Hãy kể tên các định dạng tệp ảnh mà em biết. Phân loại chúng vào nhóm đồ họa vectơ hoặc đồ họa điểm ảnh.
Các định dạng tệp ảnh phổ biến: JPEG (hoặc JPG), PNG, GIF, BMP, TIFF, SVG, WebP.
Phân loại: (kiến thức đã học ở lớp 10)
– Đồ họa điểm ảnh: JPEG, PNG, GIF, BMP, TIFF. (Được tạo từ lưới các điểm ảnh, dung lượng thường lớn, dễ bị vỡ khi phóng to).
– Đồ họa vectơ: SVG. (Được tạo từ các đối tượng hình học và công thức toán học, có thể phóng to thu nhỏ tùy ý mà không giảm chất lượng).
1. Chèn tệp hình ảnh vào trang web
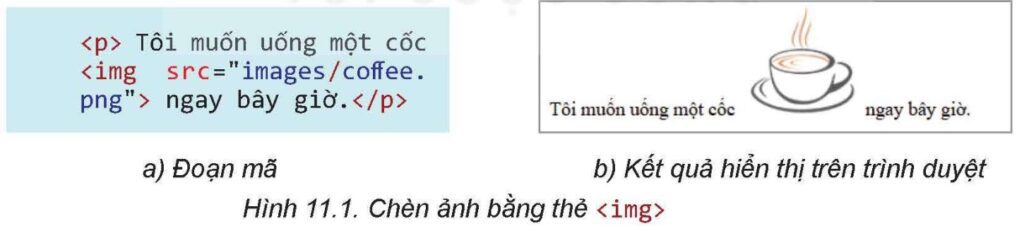
Hình ảnh giúp trang web sinh động hơn. Để hiển thị hình ảnh, ta sử dụng thẻ đơn <img>
<img src="đường_dẫn_ảnh" alt="văn_bản_thay_thế">Các thuộc tính quan trọng:
src(source): Đường dẫn tới tệp ảnh. Có thể là đường dẫn tuyệt đối hoặc tương đối.alt(alternative text): Văn bản thay thế, hiển thị khi ảnh bị lỗi hoặc dùng cho công cụ hỗ trợ người khiếm thị.width,height: Thiết lập chiều rộng và chiều cao (mặc định tính bằng pixel).

Thẻ <img> chỉ dùng khi chèn ảnh JPG vào trang web có đúng không?
<img> chỉ dùng khi chèn ảnh JPG vào trang web có đúng không?
Không. Thẻ <img> hỗ trợ nhiều định dạng ảnh phổ biến khác trên web như PNG, GIF, JPEG, SVG, WebP…
Hãy nêu một số trường hợp có thể xảy ra lỗi khi hiển thị ảnh.
Một số nguyên nhân phổ biến khiến ảnh không hiển thị (ảnh bị lỗi):
– Đường dẫn đến tệp ảnh (thuộc tính src) bị sai (sai tên thư mục, sai tên tệp).
– Tệp ảnh gốc đã bị xóa, bị đổi tên hoặc di chuyển sang thư mục khác.
– Định dạng ảnh không được trình duyệt hỗ trợ (ví dụ một số định dạng TIFF cũ hoặc tệp lỗi).
– Lỗi kết nối mạng (nếu ảnh lấy từ nguồn online).
2. Chèn âm thanh và video vào trang web
Phiên bản HTML5 cung cấp thẻ <audio> và <video> để nhúng đa phương tiện mà không cần phần mềm hỗ trợ bên ngoài (như Flash trước đây).
a. Các định dạng phổ biến
- Video:
mp4,webm. - Âm thanh:
mp3,wav,ogg.
b. Cấu trúc thẻ
Thẻ Video:
<video src="đường_dẫn" width="300" height="200" controls autoplay></video>Thẻ Audio:
<audio src="đường_dẫn" controls></audio>c. Các thuộc tính cơ bản
| Thuộc tính | Ý nghĩa |
|---|---|
src | Đường dẫn đến tệp tin đa phương tiện. |
controls | Hiển thị bảng điều khiển (nút phát/dừng, âm lượng…). |
autoplay | Tự động phát khi tải trang (Lưu ý: Chrome và một số trình duyệt thường chặn autoplay nếu có tiếng, cần kết hợp muted). |
muted | Tắt tiếng mặc định. |
poster | (Chỉ cho video) Ảnh đại diện hiển thị khi video chưa phát. |
widthheight | (Chỉ cho video) Kích thước khung phát. |
Thuộc tính src có tác dụng gì với thẻ
Thuộc tính src dùng để xác định đường dẫn (địa chỉ) tới tệp tin âm thanh mà trình duyệt cần tải và phát. Nếu không có thuộc tính này, trình duyệt sẽ không biết cần phát tệp nào.
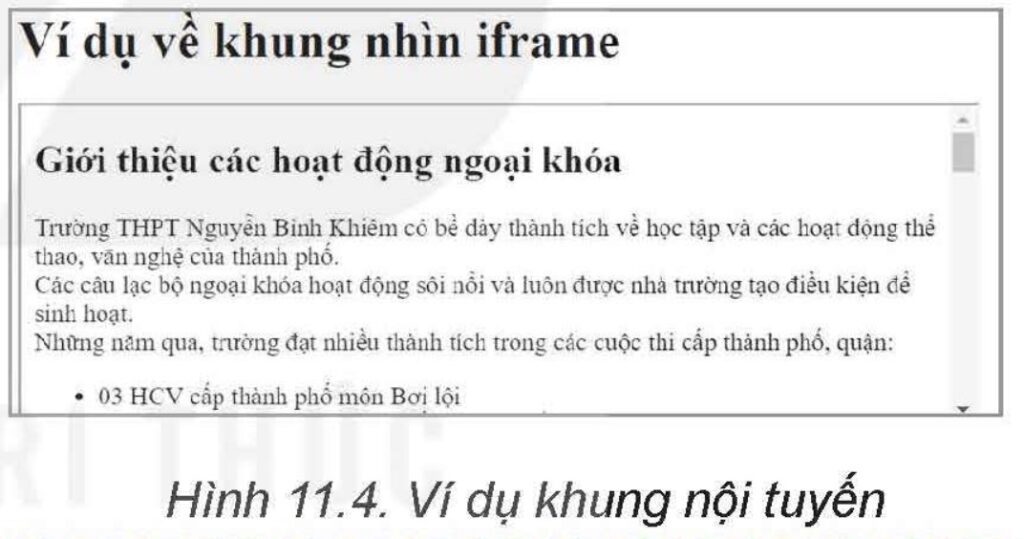
3. Tạo khung nội tuyến trong trang web
Khung nội tuyến (inline frame – viết tắt là iframe) cho phép nhúng một trang web khác hoặc tài nguyên độc lập (như Google Maps, Video YouTube) vào trong trang web hiện tại.
<iframe src="đường_dẫn" width="600" height="400"></iframe>Các thuộc tính:
src: Đường dẫn tới nội dung cần hiển thị trong khung.width,height: Kích thước của khung.name: Đặt tên cho khung (dùng để kết hợp với thuộc tính target của thẻ liên kết<a>).

Lưu ý về bảo mật: iframe có thể bị lợi dụng cho các cuộc tấn công clickjacking hoặc giả mạo. Chỉ nên nhúng nội dung từ các nguồn tin cậy.
Luyện tập
Câu 1: Cho ảnh có kích thước gốc là 720 x 450 pixel. Chèn ảnh vào trang web bằng câu lệnh: <img src="images/1.png" alt="chiếc lá" width="600">. Hỏi ảnh trong trang web có kích thước bao nhiêu?
Khi chỉ thiết lập thuộc tính width="600", trình duyệt sẽ tự động tính toán chiều cao height để giữ nguyên tỉ lệ khung hình gốc.
Tỉ lệ thu nhỏ của chiều rộng là: 600/720 = 5/6
Vậy chiều cao mới sẽ là: 450 × (5/6) = 375 pixel
Kết quả: Ảnh hiển thị với kích thước 600 x 375 pixel.
Câu 2: Viết các câu lệnh để tạo hai khung nội tuyến có kích thước bằng nhau, hiển thị song song (theo phương ngang) trên trang web.
Để hiển thị song song, tổng chiều rộng của hai khung (cộng thêm lề nếu có) phải nhỏ hơn chiều rộng màn hình:
<iframe src="trang1.html" width="45%" height="300"></iframe>
<iframe src="trang2.html" width="45%" height="300"></iframe>Vận dụng
Tạo một khung nội tuyến và liên kết đến bài hát em yêu thích (ví dụ trên YouTube) vào trang web giới thiệu bản thân.
Trắc nghiệm Tin học 12 Bài 11: Chèn tệp tin đa phương tiện và khung nội tuyến vào trang web (có đáp án)
Bảng xếp hạng
| Hạng | Họ tên | Điểm số | Thời gian |
|---|---|---|---|
| 1 |
ĐÔ LÊ NGUYÊN KHANG 12C Nghi ngờ
14 lần thi
|
10.00 / 10.00
|
29 giây |
| 2 |
LƯƠNG HUỲNH NHƯ Ý 12C
3 lần thi
|
10.00 / 10.00
|
49 giây |
| 3 |
10 tin HK1 Nghi ngờ
2 lần thi
|
9.50 / 10.00
|
3 phút 5 giây |
| 4 |
dd
1 lần thi
|
9.50 / 10.00
|
3 phút 42 giây |
| 5 |
Nguyễn Ngọc Bảo Trọng
1 lần thi
|
9.50 / 10.00
|
5 phút 23 giây |
| 6 |
Như ý
3 lần thi
|
9.00 / 10.00
|
1 phút 6 giây |
| 7 |
g
3 lần thi
|
9.00 / 10.00
|
1 phút 12 giây |
| 8 |
ngọc châu
2 lần thi
|
9.00 / 10.00
|
1 phút 37 giây |
| 9 |
T
6 lần thi
|
9.00 / 10.00
|
1 phút 49 giây |
| 10 |
Alana
1 lần thi
|
9.00 / 10.00
|
7 phút 27 giây |
| 11 |
NHƯ Ý
3 lần thi
|
8.75 / 10.00
|
1 phút 37 giây |
| 12 |
A Nghi ngờ
1 lần thi
|
8.75 / 10.00
|
2 phút 32 giây |
| 13 |
Long
1 lần thi
|
8.50 / 10.00
|
2 phút 44 giây |
| 14 |
hoa
1 lần thi
|
8.50 / 10.00
|
5 phút 26 giây |
| 15 |
Nguyễn San San
1 lần thi
|
8.25 / 10.00
|
3 phút 14 giây |
| 16 |
Ghg
1 lần thi
|
8.25 / 10.00
|
6 phút 33 giây |
| 17 |
phan khanh hung
4 lần thi
|
8.00 / 10.00
|
1 phút 11 giây |
| 18 |
I Nghi ngờ
1 lần thi
|
8.00 / 10.00
|
1 phút 16 giây |
| 19 |
Đinh Lan Hương
1 lần thi
|
7.85 / 10.00
|
9 phút 12 giây |
| 20 |
P Nghi ngờ
1 lần thi
|
7.75 / 10.00
|
2 phút 10 giây |
| 21 |
Ngoc Nhi
1 lần thi
|
7.75 / 10.00
|
5 phút 46 giây |
| 22 |
U Nghi ngờ
1 lần thi
|
7.50 / 10.00
|
1 phút 34 giây |
| 23 |
l
1 lần thi
|
7.50 / 10.00
|
4 phút 57 giây |
| 24 |
ôi top 1 là của t ok
1 lần thi
|
7.25 / 10.00
|
3 phút 37 giây |
| 25 |
mây
1 lần thi
|
7.25 / 10.00
|
5 phút 11 giây |
| 26 |
Ô Nghi ngờ
1 lần thi
|
6.50 / 10.00
|
5 phút 9 giây |
| 27 |
q
1 lần thi
|
6.25 / 10.00
|
4 phút 4 giây |
| 28 |
th
1 lần thi
|
5.00 / 10.00
|
55 giây |
| 29 |
Trang
1 lần thi
|
3.50 / 10.00
|
3 phút 6 giây |