Mục tiêu bài học
- Kiến thức:
- Trình bày được các thiết lập hệ thống màu sắc của CSS (RGB, HSL, tên màu).
- Sử dụng được các thuộc tính màu sắc cơ bản (color, background-color, border).
- Hiểu và vận dụng được bộ chọn CSS dạng tổ hợp các phần tử có quan hệ (cha-con, anh-em).
- Năng lực:
- Sử dụng thành thạo CSS để thiết lập màu cho chữ, nền và đường viền.
- Phân tích được cấu trúc HTML để áp dụng bộ chọn phù hợp.
- Phẩm chất:
- Hình thành ý thức trách nhiệm, tính cẩn thận và thẩm mỹ khi thiết kế giao diện web.
Mức độ kiến thức và kĩ năng cần đạt
- Nhận biết: Nhận diện được các hệ màu (RGB, Hex, HSL, tên tiếng Anh), các thuộc tính định dạng màu và cú pháp bộ chọn.
- Thông hiểu: Giải thích được ý nghĩa các tham số trong hàm rgb(), hsl(); phân biệt được sự khác nhau giữa các loại quan hệ trong bộ chọn (con trực tiếp vs. cháu, anh em liền kề vs. anh em cùng mức).
- Vận dụng: Viết được mã CSS để tô màu giao diện theo yêu cầu; kết hợp các bộ chọn để định dạng các phần tử cụ thể trong cấu trúc HTML phức tạp.
Hoạt động khởi động
Trong thực tế, màu sắc trên trang web giúp nội dung trở nên sinh động và dễ tiếp nhận hơn. CSS cung cấp nhiều cách để định nghĩa màu sắc.
Các định dạng màu sau có thiết lập cùng một màu hay không: rgb(128, 0, 128), #800080 và hsl(300, 100%, 25.1%)?
rgb(128, 0, 128), #800080 và hsl(300, 100%, 25.1%)?Có. Cả ba định dạng trên đều thiết lập cùng một màu (màu tím – purple). Đây là ba cách biểu diễn khác nhau của cùng một giá trị màu trong CSS.
1. Hệ thống màu của CSS
HTML và CSS hỗ trợ biểu diễn màu sắc thông qua ba cách thông dụng nhất:
a) Sử dụng tên màu (Color Names)
- Dùng tên tiếng Anh có sẵn như:
red,green,blue,white,black… - Phiên bản CSS3 hiện đại hỗ trợ khoảng 140 tên màu tiêu chuẩn.
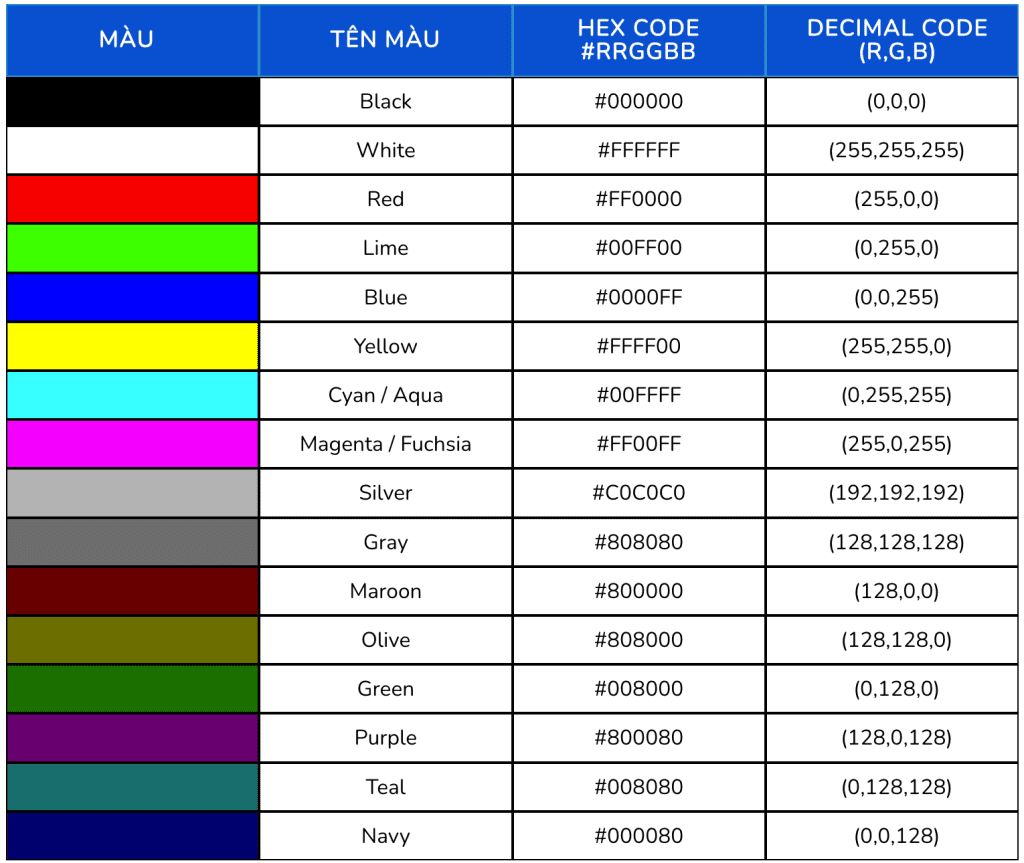
- Phiên bản CSS2 hỗi trợ 16 tên màu như bảng:

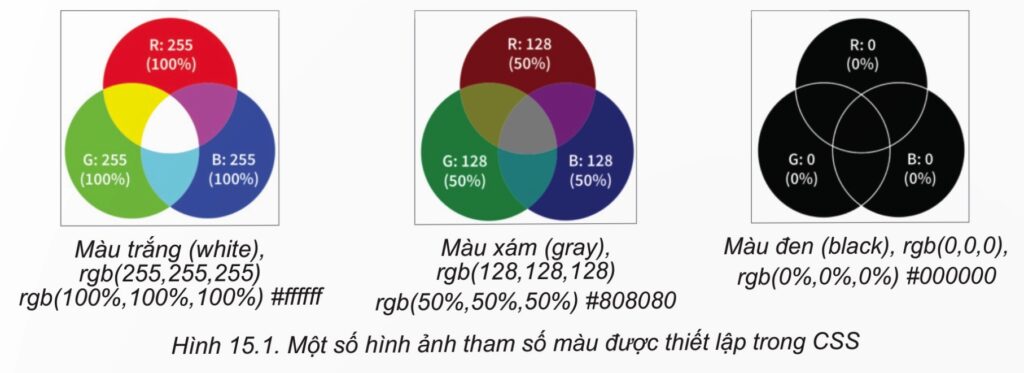
b) Hệ màu RGB (Red – Green – Blue)
- Mô hình dựa trên việc trộn 3 màu cơ bản: Đỏ (Red), Lục (Green), Lam (Blue).
- Cú pháp hàm:
rgb(r, g, b)- Giá trị r, g, b là số nguyên từ 0 đến 255 hoặc tỉ lệ phần trăm từ 0% đến 100%.
- Cú pháp Hex (Thập lục phân):
#rrggbb- rr, gg, bb là các giá trị từ
00đếnFF(trong hệ 16).
- rr, gg, bb là các giá trị từ

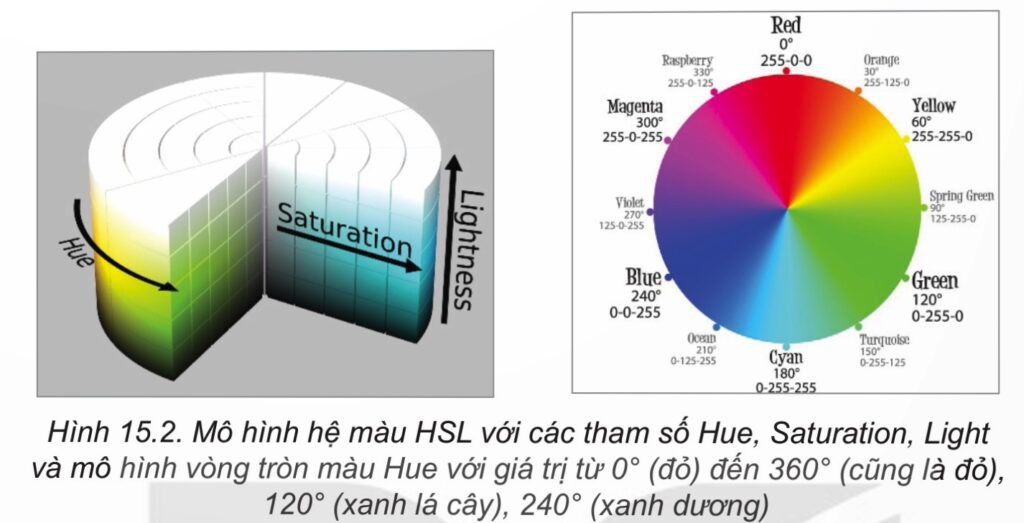
c) Hệ màu HSL (Hue – Saturation – Lightness)
- Mô hình trực quan hơn với người thiết kế.
- Cú pháp:
hsl(h, s, l)- H (Hue – Tông màu): Giá trị từ 0 đến 360 (biểu diễn trên vòng tròn màu). 0=Đỏ, 120=Lục, 240=Lam.
- S (Saturation – Độ bão hòa): Giá trị % (0% là xám, 100% là màu nguyên bản).
- L (Lightness – Độ sáng): Giá trị % (0% là đen, 100% là trắng, 50% là độ sáng chuẩn).

Trong hệ màu RGB, màu trắng và màu đen được biểu diễn như thế nào?
Màu trắng: rgb(255, 255, 255) hoặc #FFFFFF.
Màu đen: rgb(0, 0, 0) hoặc #000000.
Trong hệ màu HSL, tham số nào quyết định màu sắc sẽ biến mất chỉ còn lại màu xám?
Đó là tham số S (Saturation). Khi S = 0%, màu sắc sẽ trở thành màu xám (tùy thuộc vào độ sáng L).
2. Thiết lập màu chữ và màu nền bằng CSS
CSS cung cấp các thuộc tính để định dạng màu sắc cho các thành phần:
- Màu chữ: Thuộc tính
color.- Lưu ý: Có tính kế thừa (phần tử con sẽ có màu chữ giống phần tử cha nếu không được thiết lập riêng).
- Màu nền: Thuộc tính
background-color. - Màu đường viền: Thuộc tính border (bao gồm border-color, border-width, border-style).
- Ví dụ:
border: 1px solid red; - Lưu ý: Thuộc tính border không có tính kế thừa.
- Ví dụ:
Nếu thiết lập màu chữ cho thẻ body thì thẻ p bên trong có nhận màu đó không?
Có. Thuộc tính color có tính kế thừa, nên thẻ p sẽ nhận màu chữ từ thẻ body nếu thẻ p không được định nghĩa màu riêng.
3. Thiết lập bộ chọn là tổ hợp các phần tử có quan hệ
Ngoài các bộ chọn cơ bản (thẻ, class, id), CSS cho phép kết hợp các bộ chọn dựa trên mối quan hệ giữa các phần tử trong cây HTML.
| Loại quan hệ | Ký hiệu | Ý nghĩa | Ví dụ |
|---|---|---|---|
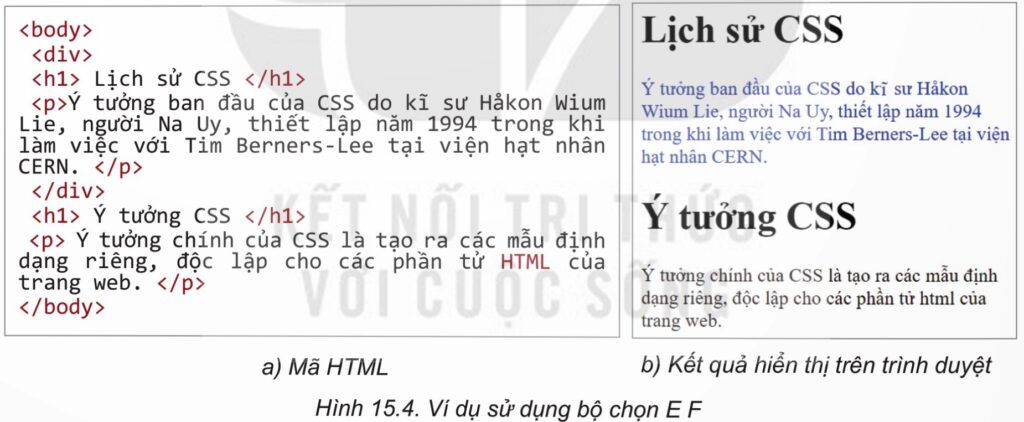
| Quan hệ con và cháu (Descendant) | E F | Chọn tất cả F nằm bên trong E (bất kể cấp độ nào). | div p { color: blue; }(Chọn mọi thẻ p trong div) |
| Quan hệ cha con trực tiếp (Child) | E > F | Chỉ chọn F là con trực tiếp (cấp 1) của E. | p > em { color: red; }(Chỉ chọn em nằm ngay trong p) |
| Quan hệ anh em liền kề (Adjacent Sibling) | E + F | Chọn F nằm ngay sau E và có cùng cha. | em + strong { color: red; }(Chọn strong đứng ngay sau em) |
| Quan hệ anh em (General Sibling) | E ~ F | Chọn tất cả F nằm sau E và có cùng cha. | em ~ strong { color: red; }(Chọn mọi strong đứng sau em) |

Sự khác biệt chính giữa bộ chọn "E F" và "E > F" là gì?
E F (Con và cháu): Áp dụng cho TẤT CẢ các phần tử F nằm bên trong E, dù F là con trực tiếp hay cháu, chắt… của E.
E > F (Con trực tiếp): Chỉ áp dụng cho các phần tử F là CON TRỰC TIẾP (cấp độ ngay phía dưới) của E.
Luyện tập
Câu 1. Hãy liệt kê mã RGB và Hex cho một số màu cơ bản (Đen, Trắng, Đỏ, Xanh lá, Xanh dương).
Dựa trên bảng chuẩn màu CSS:
– Black (Đen): rgb(0,0,0) – #000000
– White (Trắng): rgb(255,255,255) – #FFFFFF
– Red (Đỏ): rgb(255,0,0) – #FF0000
– Green (Xanh lá): rgb(0,128,0) – #008000 (Lưu ý: “Lime” mới là rgb(0,255,0))
– Blue (Xanh dương): rgb(0,0,255) – #0000FF
Câu 2. Khi nào thì các mẫu định dạng E F và E > F có tác dụng như nhau?
Hai mẫu định dạng này có tác dụng như nhau khi tất cả các phần tử F nằm trong E đều là con trực tiếp của E, tức là không có phần tử F nào nằm ở cấp độ sâu hơn (cháu, chắt…).
Vận dụng
Câu 1. Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát sau: a) E1 E2 E3.b) E1 > E2 > E3.
a) E1 E2 E3: Áp dụng cho phần tử E3, nếu E3 là con hoặc cháu của E2, và E2 là con hoặc cháu của E1. (Quan hệ phả hệ nhiều cấp).
b) E1 > E2 > E3: Áp dụng cho phần tử E3, nếu E3 là con trực tiếp của E2, và E2 là con trực tiếp của E1. (Quan hệ cha con trực tiếp liên tiếp).
Câu 2. Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát sau:
a) E + F + G.
b) E > F + G.
a) E + F + G: Áp dụng cho phần tử G nếu G là phần tử liền kề ngay sau F, và F là phần tử liền kề ngay sau E. (3 phần tử anh em nằm liền kề nhau).
b) E > F + G: Áp dụng cho phần tử G nếu G là phần tử liền kề ngay sau F, và F là con trực tiếp của E.
Trắc nghiệm Tin học 12 Bài 15: Tạo màu cho chữ và nền (có đáp án & đua Top)
Bảng xếp hạng
| Hạng | Họ tên | Điểm số | Thời gian |
|---|---|---|---|
| 1 |
Nguyễn Thị Bích Tuyền 12B Nghi ngờ
5 lần thi
|
10.00 / 10.00
|
47 giây |
| 2 |
Nghi 12A Nghi ngờ
2 lần thi
|
10.00 / 10.00
|
47 giây |
| 3 |
giang
7 lần thi
|
10.00 / 10.00
|
48 giây |
| 4 |
dhuy12b Nghi ngờ
2 lần thi
|
10.00 / 10.00
|
57 giây |
| 5 |
Đỗ Trí Thiện
4 lần thi
|
10.00 / 10.00
|
57 giây |
| 6 |
One 12C2 Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
58 giây |
| 7 |
. Nghi ngờ
15 lần thi
|
10.00 / 10.00
|
1 phút 1 giây |
| 8 |
Thắng
9 lần thi
|
10.00 / 10.00
|
1 phút 2 giây |
| 9 |
ltt
8 lần thi
|
10.00 / 10.00
|
1 phút 11 giây |
| 10 |
? Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 11 giây |
| 11 |
ĐÔ LÊ NGUYÊN KHANG 12C
5 lần thi
|
10.00 / 10.00
|
1 phút 13 giây |
| 12 |
0 Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 16 giây |
| 13 |
Ggh Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 29 giây |
| 14 |
Nguyễn Đăng Khôi 12c2
4 lần thi
|
10.00 / 10.00
|
1 phút 34 giây |
| 15 |
: Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 40 giây |
| 16 |
Diễm Hằng Nghi ngờ
2 lần thi
|
10.00 / 10.00
|
1 phút 47 giây |
| 17 |
bhhh Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 53 giây |
| 18 |
Thu Trang Nghi ngờ
6 lần thi
|
10.00 / 10.00
|
1 phút 54 giây |
| 19 |
Thuý Huỳnh Nghi ngờ
2 lần thi
|
10.00 / 10.00
|
1 phút 55 giây |
| 20 |
Rg Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
2 phút 3 giây |
| 21 |
U Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
2 phút 14 giây |
| 22 |
gv Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
2 phút 15 giây |
| 23 |
Tt Nghi ngờ
2 lần thi
|
10.00 / 10.00
|
2 phút 51 giây |
| 24 |
Hb Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
3 phút 8 giây |
| 25 |
San San Nghi ngờ
2 lần thi
|
10.00 / 10.00
|
3 phút 24 giây |
| 26 |
a Nghi ngờ
2 lần thi
|
10.00 / 10.00
|
3 phút 51 giây |
| 27 |
Nguyễn Thị Ngọc Ánh Nghi ngờ
4 lần thi
|
9.75 / 10.00
|
1 phút 3 giây |
| 28 |
ngoc my12b Nghi ngờ
1 lần thi
|
9.75 / 10.00
|
1 phút 36 giây |
| 29 |
Nguyễn Thị Thuý Vy 12B
3 lần thi
|
9.75 / 10.00
|
1 phút 51 giây |
| 30 |
ngoc my Nghi ngờ
3 lần thi
|
9.75 / 10.00
|
2 phút 5 giây |
| 31 |
Bb Nghi ngờ
1 lần thi
|
9.75 / 10.00
|
2 phút 7 giây |
| 32 |
My
4 lần thi
|
9.75 / 10.00
|
3 phút 21 giây |
| 33 |
One Nghi ngờ
5 lần thi
|
9.50 / 10.00
|
56 giây |
| 34 |
thuỵ
3 lần thi
|
9.50 / 10.00
|
58 giây |
| 35 |
Thu Trang C2 Nghi ngờ
1 lần thi
|
9.50 / 10.00
|
1 phút 34 giây |
| 36 |
sds Nghi ngờ
1 lần thi
|
9.50 / 10.00
|
3 phút 28 giây |
| 37 |
Như
2 lần thi
|
9.50 / 10.00
|
3 phút 32 giây |
| 38 |
ghbh Nghi ngờ
1 lần thi
|
9.25 / 10.00
|
2 phút 28 giây |
| 39 |
LƯƠNG HUỲNH NHƯ Ý 12C Nghi ngờ
2 lần thi
|
9.25 / 10.00
|
3 phút 12 giây |
| 40 |
Nguyễn Ngọc Phát 12B Nghi ngờ
6 lần thi
|
9.25 / 10.00
|
3 phút 36 giây |
| 41 |
vy Nghi ngờ
3 lần thi
|
9.25 / 10.00
|
4 phút 19 giây |
| 42 |
đtt
1 lần thi
|
9.00 / 10.00
|
1 phút 39 giây |
| 43 |
Nguyễn Thị Thúy Vy 12B
3 lần thi
|
9.00 / 10.00
|
1 phút 57 giây |
| 44 |
kly Nghi ngờ
3 lần thi
|
9.00 / 10.00
|
2 phút 9 giây |
| 45 |
Ome Nghi ngờ
1 lần thi
|
9.00 / 10.00
|
2 phút 10 giây |
| 46 |
Huỳnh Xuân Thông Nghi ngờ
1 lần thi
|
9.00 / 10.00
|
3 phút 22 giây |
| 47 |
Hồ Trần Bảo Nhi 12B
2 lần thi
|
8.75 / 10.00
|
3 phút 18 giây |
| 48 |
ngọc anh
1 lần thi
|
8.75 / 10.00
|
11 phút 6 giây |
| 49 |
sss Nghi ngờ
2 lần thi
|
8.50 / 10.00
|
1 phút 32 giây |
| 50 |
Yến 12b
3 lần thi
|
8.50 / 10.00
|
2 phút 0 giây |
| 51 |
Bvv Nghi ngờ
1 lần thi
|
8.25 / 10.00
|
1 phút 19 giây |
| 52 |
nqk
1 lần thi
|
8.25 / 10.00
|
10 phút 20 giây |
| 53 |
Nghi Nghi ngờ
1 lần thi
|
8.00 / 10.00
|
2 phút 29 giây |
| 54 |
hhhh
1 lần thi
|
8.00 / 10.00
|
2 phút 51 giây |
| 55 |
Nguyễn Ngọc Phát Nghi ngờ
1 lần thi
|
8.00 / 10.00
|
5 phút 49 giây |
| 56 |
Ccctt Nghi ngờ
1 lần thi
|
7.50 / 10.00
|
1 phút 36 giây |
| 57 |
NHƯ Ý Nghi ngờ
1 lần thi
|
7.50 / 10.00
|
1 phút 55 giây |
| 58 |
v
1 lần thi
|
7.00 / 10.00
|
2 phút 58 giây |
| 59 |
lê quốc
1 lần thi
|
7.00 / 10.00
|
8 phút 34 giây |