Mục tiêu bài học
- Sử dụng được CSS để định dạng khung văn bản, thay đổi kích thước khung, kiểu đường viền, khoảng cách đệm (padding) và lề (margin).
- Phân biệt và biết cách sử dụng các bộ chọn CSS khác nhau như bộ chọn lớp (class), bộ chọn định danh (id), và bộ chọn thuộc tính.
- Hiểu rõ mô hình hộp (Box Model) và sự khác biệt giữa phần tử khối (block) và phần tử nội tuyến (inline).
Mức độ kiến thức và kĩ năng cần đạt
- Nhận biết: Nhận diện được các phần tử khối và nội tuyến; gọi tên được các thành phần của hộp (margin, border, padding, content); nhận biết cú pháp của bộ chọn class và id.
- Thông hiểu: Giải thích được ý nghĩa các thuộc tính width, height, padding, margin, border; hiểu nguyên tắc hoạt động của thuộc tính display; phân biệt được phạm vi áp dụng của class và id.
- Vận dụng: Viết được mã CSS để định dạng khung cho trang web thực tế (ví dụ: tạo bảng màu, đóng khung đoạn văn); kết hợp các bộ chọn để định dạng các phần tử cụ thể.
Hoạt động khởi động
Trong thiết kế web, chúng ta thường gặp trường hợp nhiều phần tử có cùng tên thẻ (ví dụ nhiều thẻ <p>) nhưng cần hiển thị khác nhau. Hoặc ngược lại, muốn áp dụng một kiểu dáng chung cho các phần tử khác loại.
Trên một trang web thường có rất nhiều phần tử cùng loại (cùng tên thẻ). Ví dụ thẻ p sẽ tương ứng với rất nhiều phần tử của trang web. Một định dạng với bộ chọn p sẽ áp dụng cho tất cả các thẻ p. Nếu muốn phân biệt các thẻ p với nhau và muốn tạo ra các CSS để phân biệt các thẻ p thì có thể thực hiện được không?
Vấn đề này hoàn toàn có thể giải quyết được bằng khái niệm thiết lập các định dạng kiểu lớp (class) hoặc định danh (id). CSS cho phép chúng ta gán các tên lớp hoặc tên định danh riêng cho từng thẻ HTML để áp dụng kiểu dáng riêng biệt mà không ảnh hưởng đến các thẻ khác cùng loại.
1. Phân loại phần tử khối và nội tuyến
a) Phân loại
Các phần tử HTML được chia làm hai loại chính dựa trên cách hiển thị mặc định: Khối (Block level) và Nội tuyến (Inline level).
- Phần tử khối (Block):
- Luôn bắt đầu trên một dòng mới.
- Chiếm toàn bộ chiều rộng (width) có sẵn của phần tử cha (kéo dài từ trái sang phải).
- Ví dụ:
<h1> - <h6>,<p>,<div>,<table>,<ul>,<li>,form,header,footer…
- Phần tử nội tuyến (Inline):
- Không bắt đầu dòng mới, nằm chung dòng với các nội dung khác.
- Chỉ chiếm chiều rộng vừa đủ với nội dung của nó.
- Thường được nhúng bên trong các phần tử khối.
- Ví dụ:
<span>,<a>,<img>,<b>,<strong>,<i>,<input>…

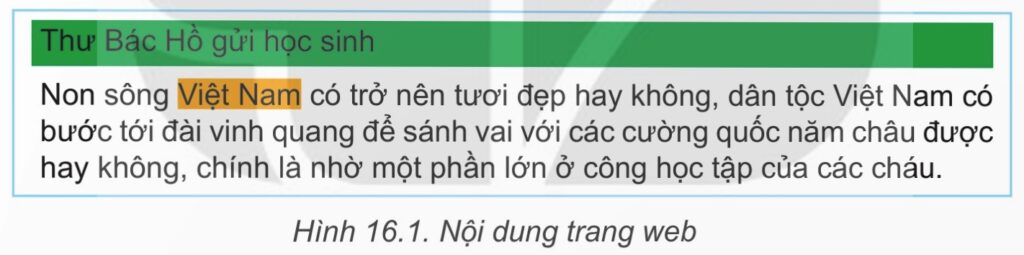
Hoạt động 1: Quan sát cách tô màu nền của hai phần tử trên trang web trong Hình 16.1, em có nhận xét gì về chiều rộng của các phần tử?
Dựa vào hình minh họa:
– Dòng chữ “Thư Bác Hồ gửi học sinh” (thẻ h1 hoặc p dạng khối) có nền màu xanh kéo dài hết chiều ngang trang web. Đây là đặc điểm của phần tử khối.
– Cụm từ “Việt Nam” (thẻ span hoặc strong dạng nội tuyến) có nền màu cam chỉ bao quanh đúng nội dung chữ, không kéo dài hết dòng. Đây là đặc điểm của phần tử nội tuyến.
b) Thay đổi loại phần tử bằng CSS
Ta có thể thay đổi cách hiển thị mặc định bằng thuộc tính display.
display: block;(Biến phần tử thành dạng khối)display: inline;(Biến phần tử thành dạng nội tuyến)display: none;(Ẩn phần tử khỏi trang web, không hiển thị và không chiếm diện tích).
Chiều rộng của các phần tử nội tuyến phụ thuộc vào những yếu tố nào? Có phụ thuộc vào chiều rộng của cửa sổ trình duyệt không?
Chiều rộng của phần tử nội tuyến chỉ phụ thuộc vào độ rộng của phần nội dung (văn bản, hình ảnh…) mà nó chứa. Nó không phụ thuộc vào chiều rộng của cửa sổ trình duyệt (trừ khi nội dung quá dài phải xuống dòng).
Khẳng định "Chiều rộng của các phần tử khối chỉ phụ thuộc vào kích thước của cửa sổ trình duyệt" là đúng hay sai?
Khẳng định này là Đúng (với điều kiện chưa thiết lập thuộc tính width cố định). Mặc định, phần tử khối sẽ chiếm toàn bộ chiều ngang của phần tử chứa nó hoặc cửa sổ trình duyệt.
2. Thiết lập định dạng khung bằng CSS (Box Model)
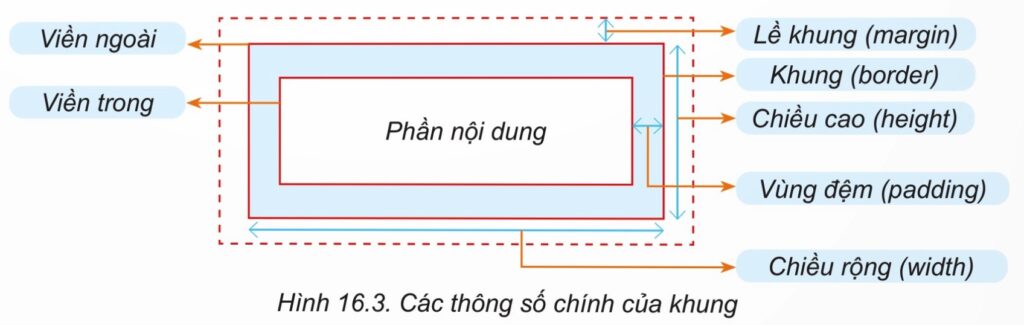
Mọi phần tử HTML đều có thể được coi là một “chiếc hộp” hình chữ nhật. CSS sử dụng mô hình hộp (Box Model) để định dạng.

Các thành phần của khung:
- Phần nội dung (Content): Vùng chứa văn bản hoặc hình ảnh. Kích thước xác định bởi width và height.
- Vùng đệm (Padding): Khoảng cách từ nội dung đến đường viền.
- Đường viền (Border): Đường bao quanh nội dung và vùng đệm.
- Lề (Margin): Khoảng cách từ đường viền ra đến các phần tử xung quanh (vùng ngoài cùng).
Bảng các thuộc tính quan trọng:
| Thuộc tính | Ý nghĩa | Lưu ý |
|---|---|---|
width | Chiều rộng nội dung | Chỉ áp dụng cho phần tử khối (hoặc inline-block). |
height | Chiều cao nội dung | Chỉ áp dụng cho phần tử khối. |
padding | Vùng đệm | Khoảng cách từ text đến viền. |
margin | Lề khung | Khoảng cách từ viền đến các phần tử khác. |
border-color | Màu viền | |
border-width | Độ dày viền | Đơn vị px, em… |
border-style | Kiểu viền | solid (nét liền), dotted (chấm), dashed (gạch), double (nét đôi)… |
border | Thuộc tính gộp | Cú pháp: border: width style colorVí dụ: border: 2px solid red |
Trong các thuộc tính khung của một phần tử HTML, khoảng cách từ vùng văn bản đến đường viền khung được gọi là gì?
Khoảng cách này được gọi là vùng đệm (padding).
Lề khung (margin) khác gì với vùng đệm (padding)?
– Lề khung (margin) là khoảng cách từ khung (border) đến các phần tử bên ngoài (tạo khoảng cách giữa các hộp).
– Vùng đệm (padding) là khoảng cách từ khung (border) vào đến nội dung bên trong (tạo sự thoáng đãng cho nội dung).
3. Một số bộ chọn đặc biệt của CSS
Để áp dụng định dạng linh hoạt, CSS cung cấp các bộ chọn (selectors) mạnh mẽ:
a) Bộ chọn lớp (Class Selector):
- Mục đích: Áp dụng cho một nhóm các phần tử có cùng ý nghĩa hoặc kiểu dáng (không phân biệt tên thẻ).
- Khai báo HTML:
class="ten-lop"(Một phần tử có thể có nhiều lớp, cách nhau bởi dấu cách). - Khai báo CSS:
.ten-lop { ... }(Bắt đầu bằng dấu chấm). - Ví dụ:
.warning { color: red; font-weight: bold; }b) Bộ chọn định danh (ID Selector):
- Mục đích: Áp dụng cho duy nhất một phần tử đặc biệt trên trang.
- Khai báo HTML:
id="ten-id"(Giá trị id phải là duy nhất trong toàn bộ trang). - Khai báo CSS:
#ten-id { ... }(Bắt đầu bằng dấu thăng). - Ví dụ:
#header-main { background-color: blue; }c) Bộ chọn thuộc tính:
- Mục đích: Chọn các phần tử có chứa một thuộc tính cụ thể.
- Ví dụ:
[href] { ... }(Chọn tất cả các thẻ có thuộc tính href).
Nêu sự khác biệt cơ bản giữa thuộc tính id và class của các phần tử HTML.
ID (Định danh): Mỗi mã định danh chỉ được gắn duy nhất cho một phần tử trong trang HTML. Dùng để xác định phần tử là độc nhất (ví dụ: Logo, Menu chính).
Class (Lớp): Một lớp có thể được gán cho nhiều phần tử khác nhau. Dùng để nhóm các phần tử có chung kiểu trình bày (ví dụ: các đoạn văn bản cảnh báo, các mục tin tức).
Mỗi bộ chọn sau có ý nghĩa gì:
a) div#bat_dau > p
b) p.test em#p123
Giải thích ý nghĩa các bộ chọn:
a) div#bat_dau > p: Chọn tất cả các thẻ p là con trực tiếp của thẻ div mà có id=”bat_dau”.
b) p.test em#p123: Bộ chọn này sẽ chỉ áp dụng cho phần tử em có id=”p123″ với điều kiện phần tử này nằm bên trong (là con hoặc cháu) của một thẻ p có class=”test”. (Thực tế ID là duy nhất nên #p123 là đủ, nhưng viết thế này để tăng độ ưu tiên hoặc ràng buộc cấu trúc)
Lưu ý: Khi đặt tên cho id và class
- Phân biệt chữ hoa chữ thường.
- Phải có ít nhất một ký tự không phải số, không bắt đầu bằng số.
- Không chứa dấu cách và ký tự đặc biệt.
- Mỗi
idchỉ được sử dụng một lần trong trang web để xác định duy nhất một phần tử. - Một phần tử có thể có nhiều lớp khác nhau, khai báo trong thuộc tính class và cách nhau bằng dấu cách:
class="lớp-thứ-1 lớp-thứ-2 ..."
Luyện tập
Câu 1: Phần tử html có thể ẩn đi trên trang web được không? Nếu có thì dùng lệnh CSS gì?
Có thể ẩn một phần tử HTML trên trang web. Để làm điều này, ta thiết lập định dạng CSS với thuộc tính display có giá trị là none.
Cú pháp: display: none;
Câu 2: Hãy giải thích ý nghĩa định dạng sau:
.test .test_more { background-color: red; }
.test .test_more { background-color: red; }
Ý nghĩa: Mẫu định dạng này sẽ áp dụng màu nền đỏ cho các phần tử thuộc lớp test_more với điều kiện các phần tử này phải nằm bên trong (là con hoặc cháu) của một phần tử khác thuộc lớp test.
Vận dụng
Câu 1: Giả sử nội dung trang web của em có rất nhiều thẻ p, trong đó có ba đoạn mà em thấy quan trọng nhất, kí hiệu các đoạn này là P1, P2, P3. Có cách nào thiết lập định dạng CSS để có thể định dạng P1 khác biệt, P2 và P3 có cùng kiểu và cũng khác biệt không? Tất cả các đoạn còn lại có định dạng giống nhau. Hãy nêu cách giải quyết vấn đề của em.
Cách giải quyết:
– Với tất cả các đoạn còn lại: Sử dụng bộ chọn thẻ p { … } để định dạng chung.
– Với đoạn P1 (cần khác biệt duy nhất): Gán cho P1 một thuộc tính id (ví dụ: id=”doan-p1″) và định dạng bằng bộ chọn #doan-p1 { … }.
– Với đoạn P2 và P3 (cùng kiểu đặc biệt): Gán cho cả P2 và P3 cùng một thuộc tính class (ví dụ: class=”doan-quan-trong”) và định dạng bằng bộ chọn .doan-quan-trong { … }.
Câu 2: Có thể thiết lập định dạng cho các khung với thông số khung, viền trên, dưới, trái, phải khác nhau được không? Em hãy tìm hiểu và trình bày cách thiết lập định dạng CSS cho các khung, viền như vậy.
Hoàn toàn có thể thiết lập định dạng khung khác nhau cho từng phía. CSS hỗ trợ các thuộc tính riêng biệt cho 4 phía (Top – Trên, Right – Phải, Bottom – Dưới, Left – Trái).
Các thuộc tính cụ thể:
border-top, border-right, border-bottom, border-left.
Tương tự với margin-top, padding-left, v.v.
Ví dụ:
border-left: 5px solid red; (Chỉ kẻ viền đỏ dày 5px ở bên trái).
border-bottom: 2px dotted blue; (Chỉ kẻ viền chấm xanh ở bên dưới).
Trắc nghiệm Tin học 12 Bài 16: Định dạng khung (có đáp án & đua Top)
Bảng xếp hạng
| Hạng | Họ tên | Điểm số | Thời gian |
|---|---|---|---|
| 1 |
hạ mây
1 lần thi
|
75.00 / 10.00
|
4 phút 49 giây |
| 2 |
ngọc anh
1 lần thi
|
9.37 / 10.00
|
5 phút 34 giây |
| 3 |
nqk
1 lần thi
|
8.40 / 10.00
|
8 phút 46 giây |
| 4 |
cường
1 lần thi
|
7.17 / 10.00
|
11 phút 49 giây |
| 5 |
amh
1 lần thi
|
6.10 / 10.00
|
4 phút 49 giây |