Mục tiêu bài học
- Về kiến thức: Hiểu khái niệm biểu mẫu
form, các thành phần cơ bản của biểu mẫu và các loại dữ liệu thường gặp trong biểu mẫu. - Về kĩ năng: Biết cách thức hoạt động của biểu mẫu, sử dụng thành thạo thẻ HTML
<form>và các thẻ liên quan (<input>,<select>,<textarea>) để tạo giao diện thu thập dữ liệu. - Về phẩm chất: Hình thành tư duy phân tích vấn đề, lựa chọn phương án thiết kế phù hợp (loại ô nhập liệu) để giải quyết yêu cầu thực tế.
Mức độ kiến thức và kĩ năng cần đạt
- Nhận biết: Nhận diện được thẻ
<form>, các thuộc tính cơ bản (action,method) và các thẻ nhập liệu (input,select,textarea). - Thông hiểu: Giải thích được ý nghĩa của các thuộc tính type (
text,password,radio,checkbox,submit…),name,id,for. Hiểu sự khác biệt giữa phương thứcGETvàPOST. - Vận dụng: Viết được mã nguồn HTML để tạo các biểu mẫu đăng ký, khảo sát đơn giản với đầy đủ các thành phần chức năng.
Hoạt động khởi động
Để tham gia hội chợ ẩm thực ở trường, lớp em đã tạo một website để quảng cáo sản phẩm. Em hãy thảo luận và chọn loại phần tử HTML cần sử dụng để tạo đơn hàng trên website.
Mô tả các bước em thực hiện khi đăng kí tài khoản trên một trang web nào đó?
Quy trình thường diễn ra như sau:
1. Người dùng truy cập vào trang web, trình duyệt hiển thị biểu mẫu (form) đăng ký (gồm các ô nhập họ tên, email, mật khẩu…).
2. Người dùng nhập thông tin vào các ô.
3. Người dùng nhấn nút “Đăng ký” (Submit).
4. Trình duyệt thu thập thông tin, mã hóa và gửi tới máy chủ (server).
5. Ứng dụng trên máy chủ nhận thông tin, xử lý (kiểm tra, lưu vào cơ sở dữ liệu) và phản hồi lại cho trình duyệt (thông báo thành công hoặc yêu cầu nhập lại).
1. Biểu mẫu Web (Web Form)
Biểu mẫu web là công cụ dùng để thu thập dữ liệu từ người dùng. Một biểu mẫu đầy đủ gồm hai thành phần:
- Phần giao diện (HTML): Hiển thị trên trình duyệt để người dùng nhập tin.
- Phần xử lý (Script): Chạy trên máy chủ (hoặc trình duyệt) để xử lý dữ liệu gửi về (Ví dụ: PHP, ASP.NET, Python…). Trong phạm vi bài này, chúng ta tập trung vào phần giao diện HTML.
<form action="đường_dẫn_xử_lý" method="phương_thức_gửi">
<!-- Các phần tử của biểu mẫu -->
</form>Các thuộc tính quan trọng của thẻ <form>
action: Đường dẫn (URL) đến nơi xử lý dữ liệu khi người dùng nhấn gửi.method: Phương thức gửi dữ liệu.GET: Dữ liệu được đính kèm vào URL (nhìn thấy được, không bảo mật, dùng cho tìm kiếm).POST: Dữ liệu được gửi ngầm (bảo mật hơn, dùng cho mật khẩu, dữ liệu lớn).
2. Các phần tử trong biểu mẫu
Các phần tử thường dùng bao gồm: input, label, select, textarea, fieldset, legend, datalist…
a) Thẻ <label> (nhãn)
Dùng để định nghĩa nhãn cho phần tử nhập liệu, giúp người dùng biết cần nhập gì.
- Thuộc tính for của <label> liên kết với thuộc tính id của <input>.
- Tác dụng: Khi nháy chuột vào nhãn, con trỏ sẽ tự động nhảy vào ô nhập liệu tương ứng.
b) Thẻ <input> (ô nhập liệu)
Đây là thẻ quan trọng nhất, không có thẻ đóng.
- Cấu trúc:
<input type="loại_dữ_liệu" name="tên_biến" id="định_danh"> name: Dùng để tham chiếu dữ liệu khi gửi lên máy chủ.type: Xác định loại dữ liệu nhập vào.
Bảng các loại dữ liệu (type) thông dụng:
| Type | Ý nghĩa | Ví dụ |
|---|---|---|
text | Trường nhập văn bản một dòng. | Họ tên, Địa chỉ |
password | Trường nhập mật khẩu (ký tự bị ẩn). | Mật khẩu đăng nhập |
radio | Chọn 1 giá trị duy nhất trong nhóm. | Giới tính (Nam/Nữ) |
checkbox | Chọn nhiều giá trị (hoặc có/không). | Sở thích (Đọc sách, Bơi…) |
button | Nút bấm (thường kết hợp với script). | Nút “Kiểm tra”, “Hủy” |
file | Nút chọn tệp tin để tải lên. | Tải ảnh đại diện |
submit | Nút gửi thông tin đi (gọi action). | Nút “Gửi đăng ký” |

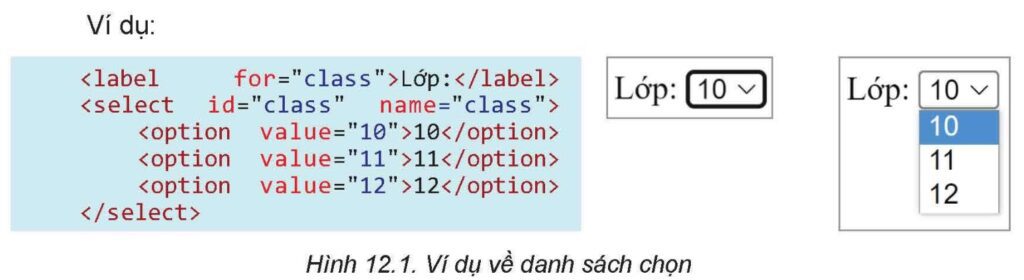
c) Thẻ <select> và <option> (danh sách chọn)
Dùng để tạo danh sách thả xuống (Dropdown list), cho phép chọn một trong nhiều lựa chọn. Thẻ <select> bao quanh các thẻ <option>.
<select name="lop">
<option value="10">Lớp 10</option>
<option value="11">Lớp 11</option>
</select>d) Thẻ <textarea> (vùng văn bản)
Dùng để nhập văn bản nhiều dòng (ví dụ: ghi chú, nội dung phản hồi). Thuộc tính: rows (số dòng), cols (số cột).
<textarea rows="80" cols="10"></textarea>e) Thẻ <fieldset> và <legend>
<fieldset>: Nhóm các phần tử liên quan lại với nhau, tạo đường viền bao quanh.<legend>: Tạo tiêu đề cho nhóm <fieldset>.
Điểm khác biệt giữa radio, checkbox và select là gì?
Về số lượng lựa chọn:
– Radio & Select: Chỉ cho phép chọn một giá trị duy nhất trong danh sách.
– Checkbox: Cho phép chọn nhiều giá trị (hoặc trạng thái có/không).
Về cách hiển thị và không gian:
– Radio: Các lựa chọn hiển thị tường minh tất cả ra màn hình. Thường dùng khi số lượng lựa chọn ít (dưới 7 lựa chọn).
– Select: Chỉ hiển thị 1 dòng, khi bấm vào mới xổ xuống danh sách. Thường dùng khi số lượng lựa chọn lớn (từ 7 lựa chọn trở lên) để tiết kiệm không gian.
– Checkbox: Hiển thị độc lập từng ô, phù hợp để chọn nhiều món (ví dụ: chọn món ăn, sở thích).
3. Thực hành tạo biểu mẫu
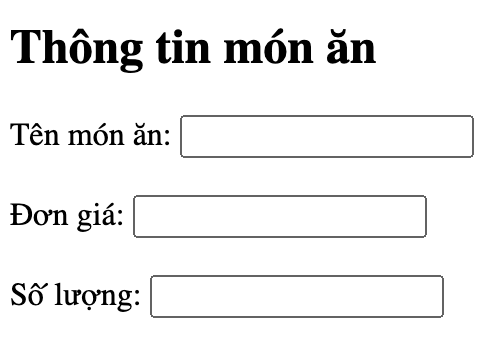
Nhiệm vụ 1: Tạo biểu mẫu nhập thông tin món ăn
Yêu cầu: Tạo biểu mẫu nhập thông tin các món ăn.

Hướng dẫn:
- Tạo tiêu đề cho biểu mẫu:
<h2>Thông tin món ăn</h2> - Tạo biểu mẫu:
<form></form> - Tạo các cặp
labelvàinputcho các thông tin: Tên món ăn, Đơn giá, Số lượng.
Sử dụng công cụ viết code online để viết: https://otth.vn/codeweb/
Code hoàn chỉnh:
<!DOCTYPE html>
<html>
<head>
<title>Thông tin món ăn</title>
</head>
<body>
<h2>Thông tin món ăn</h2>
<form>
<label for="tenmonan">Tên món ăn:</label>
<input type="text" id="tenmonan" name="tenmonan"><br><br>
<label for="dongia">Đơn giá:</label>
<input type="text" id="dongia" name="dongia"><br><br>
<label for="soluong">Số lượng:</label>
<input type="text" id="soluong" name="soluong"><br><br>
</form>
</body>
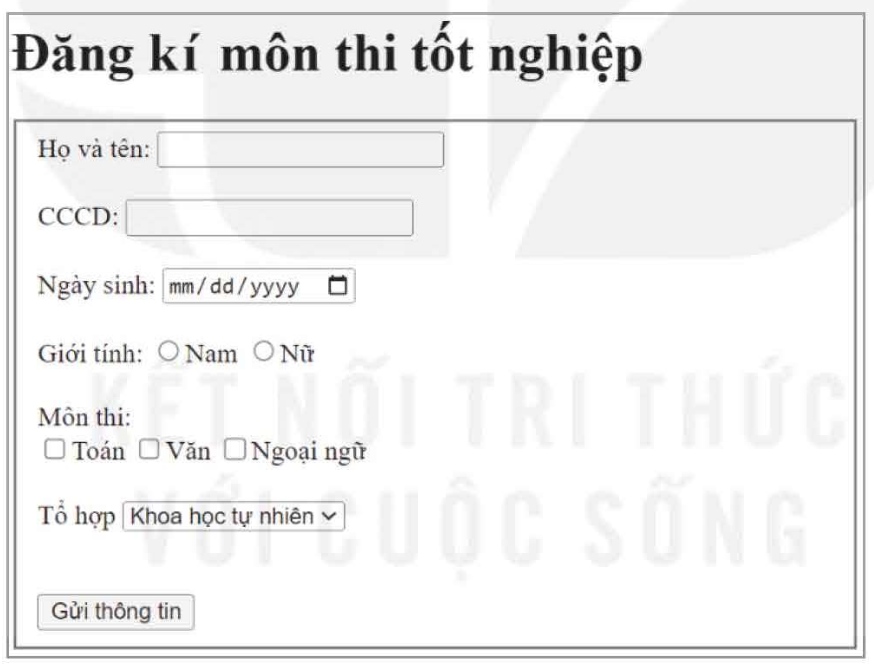
</html>Nhiệm vụ 2: Tạo biểu mẫu nhập thông tin đăng kí môn thi tốt nghiệp
Yêu cầu: Tạo biểu mẫu để nhập thông tin đăng kí môn thi tốt nghiệp.

Hướng dẫn:
- Xác định thông tin cần cung cấp:
- Họ và tên:
type="text" - Số căn cước công dân:
type="number" - Ngày sinh:
type="date" - Giới tính:
type="radio" - Các môn thi:
type="checkbox" - Tổ hợp môn:
type="radio" - Nút gửi:
type="submit"
- Họ và tên:
- Thêm các phần tử vào biểu mẫu.
- Bổ sung tiêu đề và nhóm các thông tin.
Code hoàn chỉnh:
<!DOCTYPE html>
<html>
<head>
<title>Đăng kí môn thi tốt nghiệp</title>
</head>
<body>
<h2>Đăng kí môn thi tốt nghiệp</h2>
<form>
<label for="hoten">Họ và tên:</label>
<input type="text" id="hoten" name="hoten"><br><br>
<label for="cccd">CCCD:</label>
<input type="number" id="cccd" name="cccd"><br><br>
<label for="ngaysinh">Ngày sinh:</label>
<input type="date" id="ngaysinh" name="ngaysinh"><br><br>
<label>Giới tính:</label>
<input type="radio" id="nam" name="gioitinh" value="Nam">
<label for="nam">Nam</label>
<input type="radio" id="nu" name="gioitinh" value="Nữ">
<label for="nu">Nữ</label><br><br>
<label>Môn thi:</label><br>
<input type="checkbox" id="toan" name="monthi" value="Toán">
<label for="toan">Toán</label>
<input type="checkbox" id="van" name="monthi" value="Văn">
<label for="van">Văn</label>
<input type="checkbox" id="ngoaingu" name="monthi" value="Ngoại ngữ">
<label for="ngoaingu">Ngoại ngữ</label><br><br>
<label for="tohop">Tổ hợp:</label>
<select id="tohop" name="tohop">
<option value="khtn">Khoa học tự nhiên</option>
<option value="khxh">Khoa học xã hội</option>
</select><br><br>
<input type="submit" value="Gửi thông tin">
</form>
</body>
</html>Trắc nghiệm Tin học 12 Bài 12: Tạo biểu mẫu (có đáp án và thử thách đua top)
Bảng xếp hạng
| Hạng | Họ tên | Điểm số | Thời gian |
|---|---|---|---|
| 1 |
ĐÔ LÊ NGUYÊN KHANG 12C Nghi ngờ
17 lần thi
|
10.00 / 10.00
|
27 giây |
| 2 |
LƯƠNG HUỲNH NHƯ Ý 12C Nghi ngờ
4 lần thi
|
10.00 / 10.00
|
3 phút 12 giây |
| 3 |
ádfg
1 lần thi
|
9.25 / 10.00
|
4 phút 21 giây |
| 4 |
Alana
1 lần thi
|
9.25 / 10.00
|
8 phút 33 giây |
| 5 |
Đặng Ngọc Minh Thy
1 lần thi
|
9.00 / 10.00
|
9 phút 14 giây |
| 6 |
T
5 lần thi
|
8.75 / 10.00
|
58 giây |
| 7 |
g
3 lần thi
|
8.75 / 10.00
|
59 giây |
| 8 |
phan khanh hung
6 lần thi
|
8.75 / 10.00
|
1 phút 0 giây |
| 9 |
NHƯ Ý Nghi ngờ
2 lần thi
|
8.75 / 10.00
|
1 phút 18 giây |
| 10 |
fE Nghi ngờ
1 lần thi
|
8.75 / 10.00
|
5 phút 9 giây |
| 11 |
HUỲNH NGỌC ANH
1 lần thi
|
8.75 / 10.00
|
9 phút 13 giây |
| 12 |
Thư lê
2 lần thi
|
8.50 / 10.00
|
9 phút 6 giây |
| 13 |
A Nghi ngờ
2 lần thi
|
8.25 / 10.00
|
56 giây |
| 14 |
H Nghi ngờ
1 lần thi
|
8.25 / 10.00
|
1 phút 6 giây |
| 15 |
Y Nghi ngờ
1 lần thi
|
8.25 / 10.00
|
1 phút 41 giây |
| 16 |
1p tin
1 lần thi
|
8.25 / 10.00
|
2 phút 43 giây |
| 17 |
Long
1 lần thi
|
8.25 / 10.00
|
3 phút 32 giây |
| 18 |
hidisja
1 lần thi
|
8.25 / 10.00
|
4 phút 4 giây |
| 19 |
3r Nghi ngờ
1 lần thi
|
8.00 / 10.00
|
6 phút 27 giây |
| 20 |
K Nghi ngờ
1 lần thi
|
7.75 / 10.00
|
1 phút 15 giây |
| 21 |
Nguyễn San San
1 lần thi
|
7.75 / 10.00
|
3 phút 50 giây |
| 22 |
Vk Nghi ngờ
1 lần thi
|
7.50 / 10.00
|
2 phút 21 giây |
| 23 |
mây
1 lần thi
|
7.50 / 10.00
|
7 phút 21 giây |
| 24 |
. Nghi ngờ
2 lần thi
|
7.25 / 10.00
|
2 phút 28 giây |
| 25 |
hihi
1 lần thi
|
6.75 / 10.00
|
6 phút 26 giây |
| 26 |
hồng
1 lần thi
|
6.50 / 10.00
|
4 phút 53 giây |
| 27 |
Ggg
1 lần thi
|
6.00 / 10.00
|
8 phút 40 giây |
| 28 |
dd
1 lần thi
|
5.75 / 10.00
|
4 phút 8 giây |
| 29 |
ewewe
1 lần thi
|
5.50 / 10.00
|
4 phút 27 giây |
| 30 |
Lê Thanh Hiền
1 lần thi
|
5.25 / 10.00
|
1 phút 35 giây |
| 31 |
hyyyyyyy
1 lần thi
|
5.00 / 10.00
|
1 phút 41 giây |
| 32 |
rdydg Nghi ngờ
1 lần thi
|
4.25 / 10.00
|
46 giây |
| 33 |
th
1 lần thi
|
4.25 / 10.00
|
55 giây |
| 34 |
P Nghi ngờ
1 lần thi
|
4.25 / 10.00
|
2 phút 45 giây |
| 35 |
Lam anh
1 lần thi
|
3.50 / 10.00
|
2 phút 13 giây |
| 36 |
Jej Nghi ngờ
1 lần thi
|
3.25 / 10.00
|
29 giây |
| 37 |
sfstf Nghi ngờ
1 lần thi
|
3.25 / 10.00
|
31 giây |
| 38 |
thy
1 lần thi
|
3.25 / 10.00
|
3 phút 43 giây |