Mục tiêu bài học
- Sử dụng thành thạo CSS để định dạng văn bản: phông chữ, màu sắc, căn chỉnh dòng.
- Hiểu và vận dụng được tính kế thừa của các mẫu định dạng CSS.
- Nắm vững quy tắc lựa chọn theo thứ tự ưu tiên của các mẫu định dạng (Cascading).
- Hình thành ý thức trách nhiệm, tính cẩn thận và thẩm mỹ khi thiết kế giao diện web.
Mức độ kiến thức và kĩ năng cần đạt
- Nhận biết:
- Liệt kê được các thuộc tính định dạng phông chữ (font-family, font-size, font-style, font-weight).
- Nhận biết được các đơn vị đo trong CSS (cm, mm, px, pt, %, em, rem).
- Nhận biết được ý nghĩa của tính kế thừa và ký hiệu !important.
- Thông hiểu:
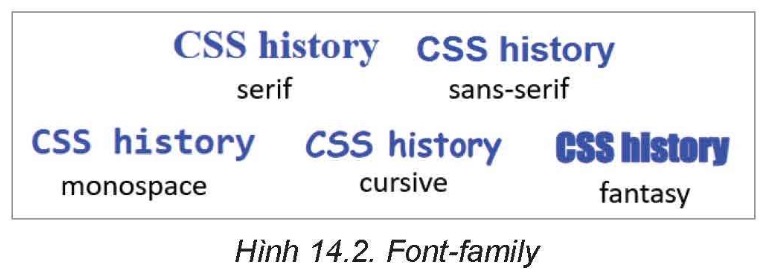
- Giải thích được sự khác nhau giữa các loại phông chữ (serif, sans-serif, monospace…).
- Hiểu quy tắc ưu tiên khi có nhiều mẫu định dạng cùng áp dụng cho một phần tử.
- Vận dụng:
- Viết được mã CSS để định dạng một đoạn văn bản cụ thể theo yêu cầu (màu sắc, cỡ chữ, căn lề, kiểu chữ).
- Xử lý được các tình huống xung đột định dạng bằng cách sử dụng thứ tự ưu tiên.
Hoạt động khởi động
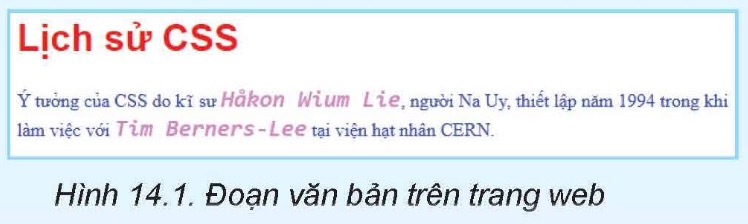
Quan sát đoạn văn bản “Lịch sử CSS” được thể hiện trên một trang web (Hình 14.1 SGK).

Em có nhận xét gì về các định dạng liên quan đến phông chữ của văn bản trong Hình 14.1?
Trong đoạn văn bản “Lịch sử CSS”, chúng ta có thể nhận thấy các định dạng khác nhau:
– Tiêu đề “Lịch sử CSS” có màu đỏ, chữ đậm, phông chữ có chân.
– Nội dung đoạn văn sử dụng phông chữ khác (có thể là không chân hoặc có chân tùy trình duyệt), cỡ chữ nhỏ hơn tiêu đề.
– Các tên riêng như “Håkon Wium Lie” hay “Tim Berners-Lee” được in nghiêng và có màu đỏ để nhấn mạnh.
1. Định dạng văn bản bằng CSS
Các thuộc tính CSS dùng để định dạng văn bản được chia thành 3 nhóm chính: phông chữ, màu chữ và dòng văn bản.
a) CSS định dạng phông chữ
CSS hỗ trợ thiết lập các thuộc tính:
- font-family: Chọn phông chữ.
- Các nhóm phông cơ bản: serif (có chân), sans-serif (không chân), monospace (độ rộng đều), cursive (viết tay), fantasy (trừu tượng).
- Cú pháp ưu tiên: font-family: “Times New Roman”, Times, serif; (Nếu không có phông đầu tiên, trình duyệt sẽ tìm phông tiếp theo).

- font-size: Chọn cỡ chữ.
- Đơn vị tuyệt đối: cm, mm, in, px (pixel), pt (points). Thường dùng: px, pt.
- Đơn vị tương đối: %, em, rem.
- em: So với cỡ chữ của phần tử hiện thời.
- rem: So với cỡ chữ của phần tử gốc (html).
- %: Tỉ lệ phần trăm so với cỡ chữ phần tử cha.
- Các mức định sẵn: xx-small, small, medium (mặc định), large, xx-large…
- font-style: Kiểu chữ.
- normal: Bình thường.
- italic: In nghiêng.
- font-weight: Độ dày nét chữ.
- normal: Bình thường.
- bold: In đậm.
- Giá trị số: 100 đến 900 (400 là normal, 700 là bold).
Giải thích ý nghĩa của mẫu CSS sau:
p {font-size: 1.2em;}
html {font-size: 100%;}
p {font-size: 1.2em;}
p {font-size: 1.2em;}: Thiết lập cho toàn bộ các phần tử p có cỡ chữ bằng 1,2 lần cỡ chữ hiện thời của trình duyệt (hoặc của phần tử cha trực tiếp nếu có thiết lập font-size).
html {font-size: 100%;}: Thiết lập cỡ chữ mặc định cho toàn bộ trang web theo chế độ mặc định của trình duyệt (thường là 16px).
b) CSS định dạng màu chữ
- Thuộc tính: color.
- Giá trị:
- Tên màu tiếng Anh: black, white, red, blue, green, yellow…
- Mã Hex, RGB, HSL (sẽ học kỹ hơn ở bài sau).
- Ví dụ:
h1 { color: red; }
Chú ý: Kí tự * là bộ chọn đại diện cho tất cả các phần tử HTML của trang web.
Ví dụ: * {color: black;} sẽ thiết lập màu chữ đen cho toàn bộ các phần tử trên trang web, trừ khi có một phần tử nào đó được định dạng riêng (ví dụ h1 màu đỏ) thì định dạng riêng đó sẽ được ưu tiên hơn.
c) CSS định dạng dòng văn bản
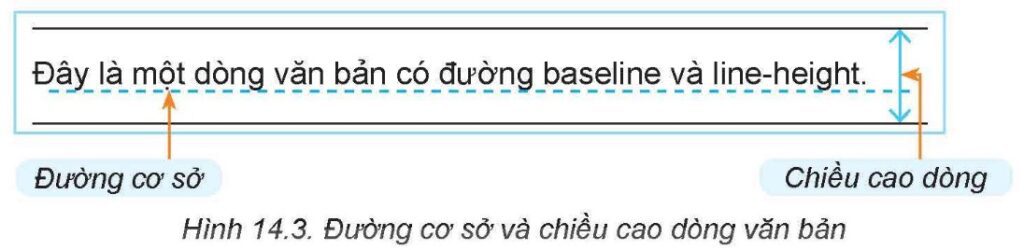
- line-height: Chiều cao dòng.
- Có thể dùng số (tỉ lệ), đơn vị đo (px, em) hoặc %.
- Ví dụ: line-height: 1.5; hoặc line-height: 200%;.
- text-align: Căn lề văn bản.
- Giá trị: left (trái), right (phải), center (giữa), justify (căn đều hai bên).
- text-decoration: Trang trí dòng văn bản.
- none: Mặc định, không trang trí.
- underline: Gạch dưới.
- overline: Gạch trên đầu.
- line-through: Gạch ngang giữa chữ.
- text-indent: Thụt lề dòng đầu tiên.
- Giá trị dương: Thụt vào.
- Giá trị âm: Thụt lùi ra ngoài (treo).

Giải thích mẫu định dạng CSS sau:
h1 {color: red; text-align: center;}
p {text-align: justify;}
h1 {color: red; text-align: center;}
h1 {color: red; text-align: center;}: Tất cả các tiêu đề thẻ <h1> sẽ có chữ màu đỏ và được căn vào giữa dòng.
p {text-align: justify;}: Tất cả các đoạn văn bản thẻ <p> đều được căn thẳng đều hai bên lề (trái và phải).
2. Tính kế thừa và cách lựa chọn theo thứ tự của CSS
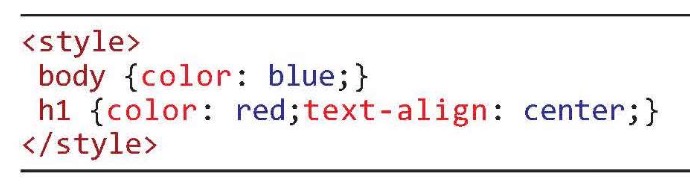
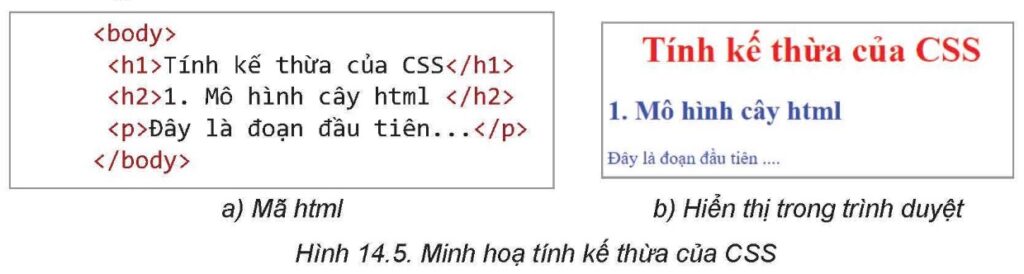
a) Tính kế thừa của CSS
- Khái niệm: Một mẫu CSS áp dụng cho một phần tử cha thì sẽ tự động được áp dụng cho tất cả các phần tử con, cháu bên trong nó.
- Ví dụ: Nếu thẻ body được thiết lập color: blue;, thì các thẻ p, h1, div bên trong body cũng sẽ có chữ màu xanh (trừ khi chúng được định dạng riêng).
- Ngoại lệ: Một số thuộc tính không được kế thừa mặc định hoặc có hành vi riêng (ví dụ thẻ a thường không kế thừa màu sắc và gạch chân từ cha).


b) Thứ tự ưu tiên khi áp dụng mẫu CSS (Cascading)
Khi có nhiều mẫu định dạng cùng áp dụng cho một phần tử, trình duyệt sẽ chọn mẫu nào?
- Tính chất “Cascading” (Xếp chồng): Mẫu định dạng được viết cuối cùng (trong mã nguồn hoặc file CSS) sẽ được ưu tiên áp dụng nếu các điều kiện khác (như độ ưu tiên của bộ chọn) ngang nhau.
- Ví dụ: Nếu dòng 1 viết
h1 {color: red;}nhưng dòng 10 viếth1 {color: blue;},
→ kết quảh1sẽ có màu xanh.
- Ví dụ: Nếu dòng 1 viết
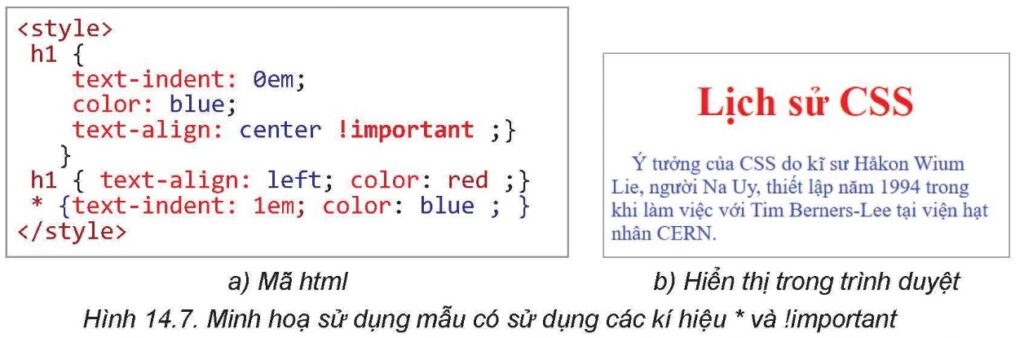
c) Sử dụng kí hiệu * và !important
- Kí hiệu
*(Universal selector): Có mức độ ưu tiên thấp nhất. Bất cứ định dạng cụ thể nào (nhưh1,p,.class) đều sẽ ghi đè lên định dạng của*. - Kí hiệu
!important: Có mức độ ưu tiên cao nhất. Nếu một thuộc tính có !important, nó sẽ ghi đè tất cả các quy tắc khác, bất kể vị trí hay độ đặc hiệu của bộ chọn.- Cú pháp:
thuộc-tính: giá-trị !important;
- Cú pháp:

Xét mẫu CSS sau, h1 sẽ có màu gì và căn lề như thế nào?
h1 {color: blue; text-align: center !important;}
h1 {text-align: left; color: red;}
h1 {color: blue; text-align: center !important;}
Kết quả áp dụng cho thẻ h1:
– Màu sắc: Màu đỏ (red). Vì quy tắc color: red được viết sau (ở dòng dưới) nên nó ghi đè quy tắc color: blue ở trên.
– Căn lề: Căn giữa (center). Mặc dù text-align: left viết sau, nhưng text-align: center ở trên có từ khóa !important nên nó có độ ưu tiên cao nhất tuyệt đối.
Luyện tập
Câu 1: Mỗi phông chữ sau đây thuộc loại nào (serif, sans-serif, monospace, cursive, fantasy)?
a) Times New Roman;
b) Courier New;
c) Abadi;
d) Bradley Hand ITC;
e) Berlin Sans FB;
f) ALGERIAN;
g) Consolas;
h) Cascadia.
a) Times New Roman: Serif (Có chân)
b) Courier New: Monospace (Độ rộng đều)
c) Abadi: Sans-serif (Không chân)
d) Bradley Hand ITC: Cursive (Viết tay)
e) Berlin Sans FB: Sans-serif (Không chân)
f) ALGERIAN: Fantasy (Trang trí/Trừu tượng)
g) Consolas: Monospace (Độ rộng đều)
h) Cascadia: Monospace (Độ rộng đều)

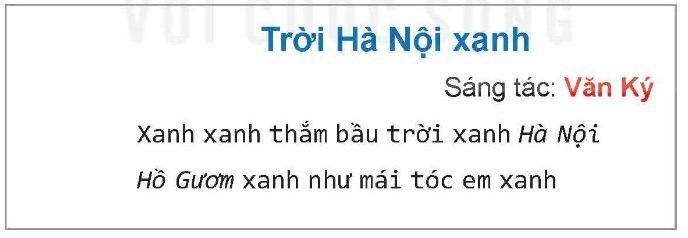
Câu 2: Hãy liệt kê các thuộc tính CSS cần thiết để định dạng đoạn văn bản "Trời Hà Nội xanh" (Hình minh họa trên - SGK trang 82) với các yêu cầu: tiêu đề căn giữa, màu cam; nội dung căn phải; chữ in nghiêng.
Để định dạng như mô tả, cần sử dụng các thuộc tính sau:
– Tiêu đề: text-align: center;, color: orange;
– Tác giả/Nội dung thơ: text-align: right; font-style: italic;
Vận dụng
Tìm hiểu thêm các thuộc tính phông chữ như font-variant và thuộc tính dòng văn bản như letter-spacing, word-spacing, text-shadow.
font-variant và thuộc tính dòng văn bản như letter-spacing, word-spacing, text-shadow.
font-variant: Thường dùng để chuyển chữ thường thành chữ in hoa nhỏ (small-caps).
Ví dụ: font-variant: small-caps;.
letter-spacing: Điều chỉnh khoảng cách giữa các kí tự trong văn bản.
Ví dụ: letter-spacing: 2px;.
word-spacing: Điều chỉnh khoảng cách giữa các từ.
Ví dụ: word-spacing: 5px;.
text-shadow: Tạo bóng đổ cho chữ. Cú pháp: text-shadow: [ngang] [dọc] [độ mờ] [màu];.
Ví dụ: text-shadow: 2px 2px 5px grey;.
Nhiệm vụ thiết kế: Với bài đọc "Lịch sử CSS" (Bài 13), hãy thiết lập hai tập CSS khác nhau để định dạng cho trang web mô tả bài đọc đó. Hai kiểu định dạng cần khác nhau về phông chữ, cỡ chữ và màu chữ.
Gợi ý:
– Tệp CSS 1 (Phong cách cổ điển):
– Font: Times New Roman, serif.
– Color: Tiêu đề màu nâu đậm (#8B4513), nội dung màu đen.
– Background: Màu kem nhạt (beige).
– Tệp CSS 2 (Phong cách hiện đại):
– Font: Arial hoặc Roboto, sans-serif.
– Color: Tiêu đề màu xanh dương (#007BFF), nội dung màu xám đậm (#333).
– Line-height: 1.6 để tạo cảm giác thoáng đãng.
Trắc nghiệm Tin học 12 Bài 14: Định dạng văn bản bằng CSS (có đáp án)
Bảng xếp hạng
| Hạng | Họ tên | Điểm số | Thời gian |
|---|---|---|---|
| 1 |
Thắng Nghi ngờ
12 lần thi
|
10.00 / 10.00
|
50 giây |
| 2 |
Nghi 12A Nghi ngờ
2 lần thi
|
10.00 / 10.00
|
53 giây |
| 3 |
ltt
7 lần thi
|
10.00 / 10.00
|
54 giây |
| 4 |
Nguyễn Thị Bích Tuyền 12B Nghi ngờ
5 lần thi
|
10.00 / 10.00
|
54 giây |
| 5 |
One 12C2 Nghi ngờ
4 lần thi
|
10.00 / 10.00
|
58 giây |
| 6 |
Rt Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 0 giây |
| 7 |
Đỗ Trí Thiện
7 lần thi
|
10.00 / 10.00
|
1 phút 3 giây |
| 8 |
. Nghi ngờ
30 lần thi
|
10.00 / 10.00
|
1 phút 4 giây |
| 9 |
? Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 8 giây |
| 10 |
San San Nghi ngờ
2 lần thi
|
10.00 / 10.00
|
1 phút 8 giây |
| 11 |
sdw Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 8 giây |
| 12 |
Thuý Huỳnh Nghi ngờ
3 lần thi
|
10.00 / 10.00
|
1 phút 18 giây |
| 13 |
MY
5 lần thi
|
10.00 / 10.00
|
1 phút 19 giây |
| 14 |
dhuy12b
3 lần thi
|
10.00 / 10.00
|
1 phút 20 giây |
| 15 |
Thu Trang Nghi ngờ
11 lần thi
|
10.00 / 10.00
|
1 phút 20 giây |
| 16 |
ĐÔ LÊ NGUYÊN KHANG 12C
3 lần thi
|
10.00 / 10.00
|
1 phút 23 giây |
| 17 |
g
2 lần thi
|
10.00 / 10.00
|
1 phút 25 giây |
| 18 |
thuỵ
4 lần thi
|
10.00 / 10.00
|
1 phút 29 giây |
| 19 |
One Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 37 giây |
| 20 |
5r Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 59 giây |
| 21 |
Hồ Trần Bảo Nhi 12B
4 lần thi
|
10.00 / 10.00
|
2 phút 6 giây |
| 22 |
Diễm Hằng Nghi ngờ
3 lần thi
|
10.00 / 10.00
|
2 phút 13 giây |
| 23 |
Dhuy12b Nghi ngờ
3 lần thi
|
10.00 / 10.00
|
2 phút 37 giây |
| 24 |
LƯƠNG HUỲNH NHƯ Ý 12C Nghi ngờ
4 lần thi
|
10.00 / 10.00
|
2 phút 39 giây |
| 25 |
hduhd Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
2 phút 40 giây |
| 26 |
G Nghi ngờ
2 lần thi
|
10.00 / 10.00
|
3 phút 44 giây |
| 27 |
Huỳnh Xuân Thông Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
3 phút 51 giây |
| 28 |
Ẻn Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
4 phút 1 giây |
| 29 |
giang
6 lần thi
|
10.00 / 10.00
|
4 phút 42 giây |
| 30 |
My Nghi ngờ
5 lần thi
|
10.00 / 10.00
|
4 phút 48 giây |
| 31 |
dsd Nghi ngờ
1 lần thi
|
9.75 / 10.00
|
1 phút 13 giây |
| 32 |
, Nghi ngờ
1 lần thi
|
9.75 / 10.00
|
1 phút 22 giây |
| 33 |
t
6 lần thi
|
9.75 / 10.00
|
1 phút 25 giây |
| 34 |
ngoc my Nghi ngờ
4 lần thi
|
9.75 / 10.00
|
1 phút 26 giây |
| 35 |
Nguyễn Đăng Khôi 12c2
5 lần thi
|
9.75 / 10.00
|
1 phút 35 giây |
| 36 |
TT Nghi ngờ
1 lần thi
|
9.75 / 10.00
|
1 phút 44 giây |
| 37 |
Thu Trang C2 Nghi ngờ
1 lần thi
|
9.75 / 10.00
|
1 phút 45 giây |
| 38 |
Nguyễn Thị Thuý Vy 12B
4 lần thi
|
9.75 / 10.00
|
2 phút 11 giây |
| 39 |
ngoc my12b Nghi ngờ
1 lần thi
|
9.75 / 10.00
|
2 phút 46 giây |
| 40 |
a Nghi ngờ
3 lần thi
|
9.75 / 10.00
|
3 phút 11 giây |
| 41 |
vy Nghi ngờ
5 lần thi
|
9.75 / 10.00
|
3 phút 30 giây |
| 42 |
nqk
1 lần thi
|
9.75 / 10.00
|
9 phút 33 giây |
| 43 |
One piece Nghi ngờ
2 lần thi
|
9.50 / 10.00
|
1 phút 38 giây |
| 44 |
LƯƠNG HUỲNH NHƯ Ý12C Nghi ngờ
1 lần thi
|
9.50 / 10.00
|
2 phút 21 giây |
| 45 |
Gg Nghi ngờ
1 lần thi
|
9.50 / 10.00
|
2 phút 29 giây |
| 46 |
xt Nghi ngờ
1 lần thi
|
9.50 / 10.00
|
2 phút 31 giây |
| 47 |
Nguyễn Thị Thúy Vy 12B
4 lần thi
|
9.50 / 10.00
|
2 phút 43 giây |
| 48 |
Nguyễn Ngọc Phát 12B
7 lần thi
|
9.50 / 10.00
|
2 phút 53 giây |
| 49 |
Yyv Nghi ngờ
1 lần thi
|
9.50 / 10.00
|
3 phút 9 giây |
| 50 |
kduy
1 lần thi
|
9.50 / 10.00
|
4 phút 10 giây |
| 51 |
L
1 lần thi
|
9.50 / 10.00
|
5 phút 54 giây |
| 52 |
.. Nghi ngờ
1 lần thi
|
9.25 / 10.00
|
54 giây |
| 53 |
Như Nghi ngờ
3 lần thi
|
9.25 / 10.00
|
1 phút 50 giây |
| 54 |
Vỹ
5 lần thi
|
9.25 / 10.00
|
2 phút 42 giây |
| 55 |
Ih Nghi ngờ
2 lần thi
|
9.25 / 10.00
|
2 phút 56 giây |
| 56 |
ngoc my 12b Nghi ngờ
1 lần thi
|
9.00 / 10.00
|
1 phút 38 giây |
| 57 |
f
1 lần thi
|
9.00 / 10.00
|
5 phút 13 giây |