Mục tiêu bài học
- Về kiến thức:
- Nắm được khái niệm và công dụng của thuộc tính thẻ HTML.
- Biết một số thẻ HTML cơ bản có tính năng định dạng văn bản và phông chữ.
- Về kĩ năng:
- Sử dụng thành thạo một số thẻ HTML để định dạng văn bản, giúp trình bày nội dung đẹp và rõ ràng hơn.
- Thực hiện được các lệnh và chương trình đơn giản để trình bày một đoạn văn bản theo nhu cầu cụ thể.
- Về phẩm chất:
- Hình thành tư duy logic, biết cách phân tích yêu cầu để thực hiện một nhiệm vụ cụ thể.
Hoạt động khởi động

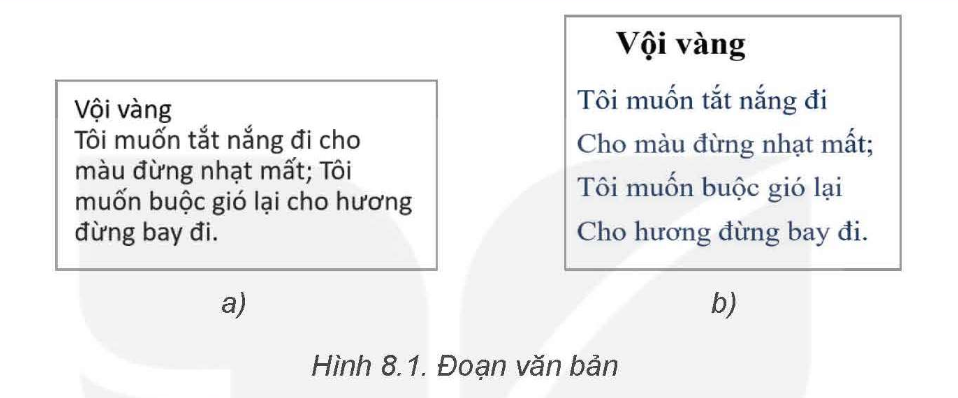
Cho hai đoạn văn bản như Hình 8.1. Cách trình bày đoạn văn bản nào có định dạng đẹp hơn? Tại sao?
Đoạn văn bản b) có định dạng đẹp hơn.
Lý do: Các câu thơ được ngắt dòng hợp lý, đúng với thể thơ, giúp người đọc dễ dàng theo dõi và cảm nhận được nhịp điệu của bài thơ. Trong khi đó, đoạn a) trình bày tất cả trên một dòng, gây khó đọc và làm mất đi cấu trúc của một đoạn thơ. Điều này cho thấy việc định dạng và trình bày văn bản là rất quan trọng để truyền tải đúng ý đồ và giúp nội dung trở nên rõ ràng, chuyên nghiệp hơn.
1. Thuộc tính thẻ
Mọi phần tử HTML đều có thể có thuộc tính (attributes). Thuộc tính cung cấp thông tin bổ sung về phần tử đó, giúp làm rõ hoặc điều khiển cách thẻ đó hiển thị và hoạt động.
- Cú pháp chung: Thuộc tính được đặt bên trong thẻ mở, sau tên thẻ, và có dạng
tên_thuộc_tính="giá_trị" - Nếu một thẻ có nhiều thuộc tính, chúng sẽ được ngăn cách bởi dấu cách.
<Tên_thẻ thuộc_tính_1="giá_trị_1" thuộc_tính_2="giá_trị_2"> Nội dung </Tên_thẻ>
Ví dụ:<p style="color:blue;">Đoạn văn này màu xanh.</p> - Một trong những thuộc tính quan trọng và được sử dụng thường xuyên nhất là
style, dùng để thiết lập các định dạng như màu sắc, phông chữ, cỡ chữ, căn lề,…
Hoạt động 1: Hãy quan sát các thẻ trong tệp newpage.html ở Hoạt động 2, Bài 7. Trong các thẻ đó có một thẻ có thêm thuộc tính. Theo em đó là thẻ nào? Em hãy đưa ra dự đoán về tác dụng của các thuộc tính thẻ.
Trong tệp newpage.html của Bài 7, thẻ có chứa thuộc tính là thẻ <meta>.
- Câu lệnh:
<meta charset="utf-8"> - Thẻ:
meta - Thuộc tính:
charset - Giá trị:
"utf-8" - Dự đoán tác dụng: Thuộc tính charset với giá trị utf-8 có tác dụng khai báo bộ mã ký tự cho trang web. Việc sử dụng “utf-8” giúp trình duyệt hiển thị chính xác các ký tự tiếng Việt có dấu và các ký tự đặc biệt khác từ nhiều ngôn ngữ trên thế giới.
2. Các thẻ định dạng trình bày văn bản
a. Định dạng tiêu đề
Để tạo các tiêu đề (headings) trong văn bản, ta sử dụng các thẻ từ <h1> đến <h6>.
- Các thẻ tiêu đề giúp cấu trúc trang web một cách rõ ràng, hỗ trợ người đọc lướt nhanh nội dung và cũng rất quan trọng cho SEO (Tối ưu hóa công cụ tìm kiếm).
<h1>là tiêu đề ở mức cao nhất, quan trọng nhất và có cỡ chữ lớn nhất.- Mức độ quan trọng và cỡ chữ giảm dần đến
<h6>.
Ví dụ:
<h1>Khoa Học Máy Tính</h1> <!-- Tiêu đề chính -->
<h2>1. Lập Trình Cơ Bản</h2> <!-- Tiêu đề cấp 2 -->
<h3>1.1 Giới thiệu về Python</h3> <!-- Tiêu đề cấp 3 -->b. Định dạng đoạn văn bản
- Thẻ
<p>(Paragraph): Dùng để xác định một đoạn văn bản. Trình duyệt sẽ tự động thêm một khoảng trống nhỏ trước và sau mỗi đoạn văn được tạo bởi thẻ <p>. - Thẻ
<div>(Division): Dùng để tạo ra một khối (block-level) chứa nhiều loại nội dung khác nhau. Nó thường được dùng để nhóm các phần tử lại với nhau để định dạng bằng CSS. Một khối <div> luôn bắt đầu trên một dòng mới. - Thẻ
<span>: Tương tự như <div> nhưng là một phần tử nội dòng (inline-level), thường dùng để nhóm các phần tử nhỏ hơn trong một dòng (ví dụ một vài từ trong một câu) để định dạng riêng mà không làm ảnh hưởng đến bố cục chung. - Thẻ
<br>(Line Break): Dùng để xuống một dòng mới mà không tạo ra một đoạn văn mới (khoảng cách giữa các dòng sẽ nhỏ hơn so với dùng thẻ <p>). - Thẻ
<hr>(Horizontal Rule): Dùng để tạo một đường kẻ ngang, thường được sử dụng để phân tách các phần nội dung.
Ví dụ:
<!-- Sử dụng thẻ p -->
<p>Đây là một đoạn văn bản.</p>
<p>Đây là đoạn văn bản thứ hai.</p>
<!-- Sử dụng div và span -->
<div>
Khối nội dung chính
<span style="color: red">Văn bản màu đỏ</span>
<span style="font-weight: bold">Văn bản in đậm</span>
</div>
<!-- Sử dụng br và hr -->
Dòng 1<br>
Dòng 2<br>
<hr>
Dòng sau đường kẻ ngangCâu hỏi củng cố
Câu 1.
Trình duyệt hiển thị đoạn mã html sau thành mấy dòng? Em có nhận xét gì về khoảng cách giữa các dòng?
<p>Thẻ p tạo đoạn nội dung.</p>
<p>Thẻ div tạo khối chứa dữ liệu.</p>
<p>Các thẻ này <br> không có hình thức trình bày riêng</p>
<p>mà được định dạng</p>
<p>bằng thuộc tính style.</p>Trả lời:
Đoạn mã sẽ hiển thị thành 6 dòng nội dung. Nhận xét về khoảng cách giữa các dòng:
- Mỗi thẻ
<p>tạo ra một dòng mới và có khoảng cách với dòng trước/sau - Thẻ
<br>chỉ xuống dòng đơn thuần, không tạo khoảng cách như thẻ<p>
Câu 2.
Chỉnh sửa đoạn mã html trong Ví dụ 1 để hiển thị thêm một đường kẻ ngang phân tách giữa dòng tiêu đề “Tin học 12” và nội dung phía dưới.
Trả lời:
Để thêm đường kẻ ngang, ta thêm thẻ sau thẻ trong mã HTML:
<h1>Tin học 12</h1>
<hr>
<h2>Phần chung</h2>
...3. Các thẻ định dạng phông chữ
a. Định dạng kiểu chữ
| Kiểu chữ | Thẻ HTML | Ví dụ cú pháp | Hiển thị kết quả |
| Chữ thường | (không cần thẻ) hoặc có thể sử dụng thẻ <p> | <p>Đây là câu chuẩn</p> | Đây là câu chuẩn |
| Chữ đậm | <strong> hoặc <b> | <p>Đây <strong>là câu</strong> chuẩn</p> | Đây là câu chuẩn |
| Chữ nghiêng | <em> hoặc <i> | <p>Đây <em>là câu</em> chuẩn</p> | Đây là câu chuẩn |
| Gạch chân | <u> | <p>Đây <u>là câu</u> chuẩn</p> | Đây là câu chuẩn |
| Đánh dấu | <mark> | <p>Đây <mark>là câu</mark> chuẩn</p> | Đây là câu chuẩn |
| Giảm cỡ chữ | <small> | <p>Đây <small>là câu</small> chuẩn</p> | Đây là câu chuẩn |
| Chỉ số trên/dưới | <sup>, <sub> | <p>H <sub>2</sub>O; ax<sup>2</sup> + b</p> | H2O; ax2 + b |
| Gạch ngang chữ | <del> | <p>Đây <del>là câu</del> chuẩn</p> | Đây |
Lưu ý:
- HTML5 không còn hỗ trợ thẻ
<big>và<u> - Các thẻ <strong> và <em> có ý nghĩa ngữ nghĩa, tức là chúng nhấn mạnh tầm quan trọng hoặc sự nhấn mạnh của nội dung bên trong nó đối với các công cụ tìm kiếm và trình đọc màn hình.
- Các thẻ <b> và <i> chỉ đơn thuần thay đổi hình thức (in đậm, in nghiêng) mà không mang ý nghĩa ngữ nghĩa. Do đó, <strong> và <em> được khuyến khích sử dụng nhiều hơn.
b. Định dạng phông chữ bằng thuộc tính style
Cách sử dụng thuộc tính style cho phông chữ:
| Thuộc tính | Cú pháp | Ví dụ |
| Màu sắc | style="color:màu" | <p style="color:red">Nội dung</p> |
| Phông chữ | style="font-family:tên_phông" | <p style="font-family:Arial">Nội dung</p> |
| Cỡ chữ | style="font-size:cỡ" | <p style="font-size:15px">Nội dung</p> |
Các giá trị có thể dùng:
- Màu sắc:
- Tên màu tiếng Anh:
red, green, blue, grey, yellow, black, brown,... - Mã màu RGB:
rgb(255,0,0),rgb(0,255,0),…
- Tên màu tiếng Anh:
- Cỡ chữ:
- Đơn vị đo: px (pixel), mm, cm
- Từ khóa: small, medium, large
Kết hợp nhiều thuộc tính:
- Sử dụng dấu chấm phẩy (
;) để ngăn cách các thuộc tính - Ví dụ:
<p style="color:red; font-family:Tahoma; font-size:15px; text-decoration:underline"> ... </p>
Kết quả: Văn bản màu đỏ, phông chữ Tahoma, cỡ 15px, có gạch chân
4. Thực hành định dạng văn bản và định dạng phông chữ
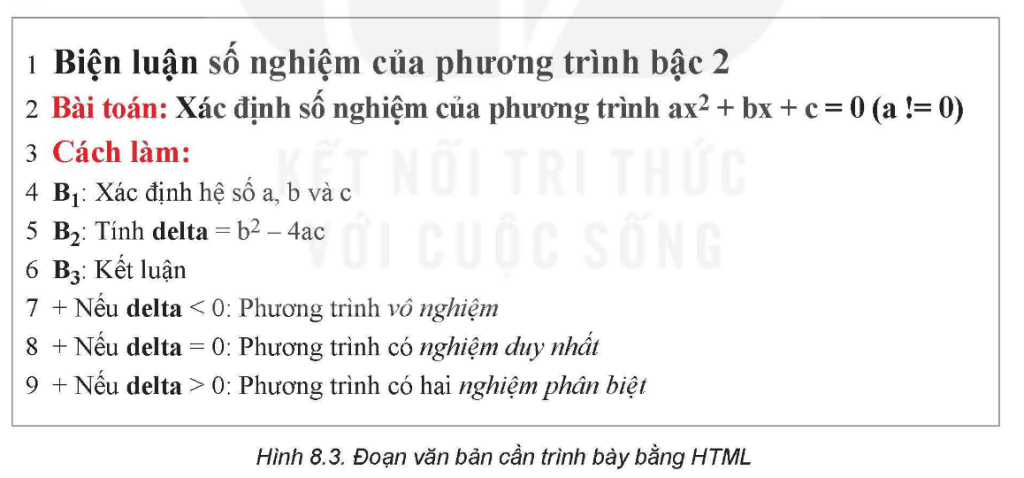
Nhiệm vụ: Viết đoạn mã HTML để trình bày đoạn văn bản trong Hình 8.3

Trả lời: có thể sử dụng công cụ viết code HTML online để chạy thử https://otth.vn/codeweb/
<!-- Bước 1: Phân tích thành 3 phần chính -->
<!-- Tiêu đề (h1) và 2 phần nội dung (h2) -->
<!-- Bước 2: Viết 3 dòng đầu với thẻ h và style -->
<h1>Biện luận số nghiệm của phương trình bậc 2</h1>
<h3><span style="color:red">Bài toán:</span> Xác định số nghiệm của phương trình ax<sup>2</sup> + bx + c = 0 (a != 0)</h3>
<h3 style="color:red">Cách làm:</h3>
<!-- Bước 3: Viết 3 đoạn bên dưới với thẻ p -->
<p>B<sub>1</sub>: Xác định hệ số a, b và c</p>
<p>B<sub>2</sub>: Tính <strong>delta</strong> = b<sup>2</sup> - 4ac</p>
<p>B<sub>3</sub>: Kết luận<br>
+ Nếu <em>delta</em> < 0: Phương trình <em>vô nghiệm</em><br>
+ Nếu <em>delta</em> = 0: Phương trình có <em>nghiệm duy nhất</em><br>
+ Nếu <em>delta</em> > 0: Phương trình có hai <em>nghiệm phân biệt</em></p>Câu hỏi luyện tập
Câu 1.
Sửa lại phần tử sau để làm nổi bật ý chính của câu:<p>Thẻ strong và thẻ em được sử dụng để nhấn mạnh vào nội dung trong phần tử. Thẻ b chỉ có tác dụng in đậm văn bản</p>
Trả lời:
<p>Thẻ <strong>strong</strong> và thẻ <em>em</em> được sử dụng để <strong>nhấn mạnh</strong> vào nội dung trong phần tử. Thẻ <b>b</b> chỉ có tác dụng <b>in đậm</b> văn bản</p>Câu 2.
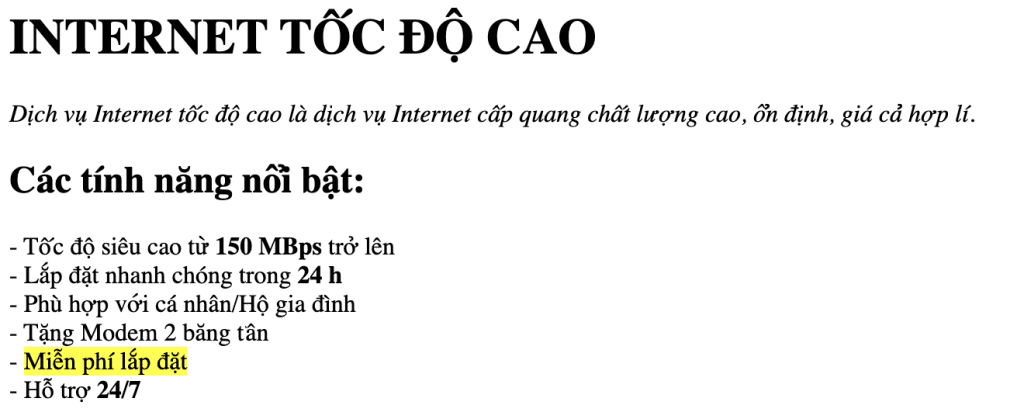
Trình bày đoạn văn bản về INTERNET TỐC ĐỘ CAO bằng mã HTML:

Trả lời: ngoài ra còn gợi ý thêm một vài thẻ định dạng đã được học trong bài này
<h1>INTERNET TỐC ĐỘ CAO</h1>
<p><em>Dịch vụ Internet tốc độ cao là dịch vụ Internet cấp quang chất lượng cao, ổn định, giá cả hợp lí.</em></p>
<h2>Các tính năng nổi bật:</h2>
<p>
- Tốc độ siêu cao từ <strong>150 MBps</strong> trở lên<br>
- Lắp đặt nhanh chóng trong <strong>24 h</strong><br>
- Phù hợp với cá nhân/Hộ gia đình<br>
- Tặng Modem 2 băng tần<br>
- <mark>Miễn phí lắp đặt</mark><br>
- Hỗ trợ <strong>24/7</strong>
</p>Bài tập vận dụng
Câu 1.
Hãy chỉ ra các bước cần thực hiện để sử dụng một màu cụ thể trong bức ảnh làm màu cho tiêu đề một bài thơ.
Trả lời:
Có thể thực hiện theo 4 bước sau:
- Bước 1: Mở ảnh bằng phần mềm có chức năng chỉnh sửa (GIMP, Paint,…).
- Bước 2: Sử dụng công cụ Color picker và nháy chuột vào vị trí muốn lấy màu để lấy màu tại vị trí được nháy.
- Bước 3: Nháy chuột vào màu mới chọn được để xem giá trị RGB của màu đã chọn.
- Bước 4: Sử dụng giá trị RGB của màu đã chọn để thiết lập màu cho tiêu đề bài thơ bằng đặc tính color trong thuộc tính style.
Câu 2.
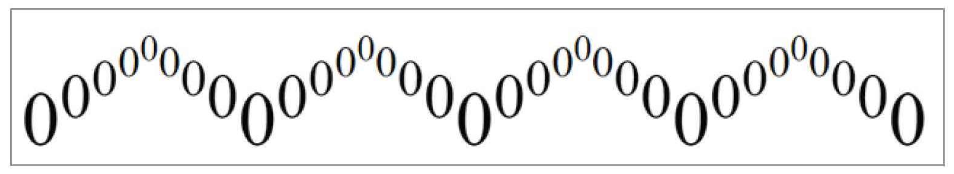
Hãy đưa ra cách định dạng một đoạn văn bản để được kết quả như sau

Trả lời:
Để có kết quả như hình, ta dùng các thẻ <sup> lồng nhau. Từ đó, các số 0 ở phía trong sẽ nhỏ và cao hơn so với các số 0 ở phía ngoài.
<p>0<sup>0<sup>0<sup>0<sup>0</sup>0</sup>0</sup>0</sup>0<sup>0<sup>0<sup>0<sup>0</sup>0</sup>0</sup>0</sup>0<sup>0<sup>0<sup>0<sup>0</sup>0</sup>0</sup>0</sup>0<sup>0<sup>0<sup>0<sup>0</sup>0</sup>0</sup>0</sup>0</p>Câu hỏi trắc nghiệm Tin học 12 Bài 8: Định dạng văn bản với HTML (có đáp án)
Bảng xếp hạng
| Hạng | Họ tên | Điểm số | Thời gian |
|---|---|---|---|
| 1 |
ĐÔ LÊ NGUYÊN KHANG 12C
8 lần thi
|
10.00 / 10.00
|
24 giây |
| 2 |
Lương Phương Vy 12C
2 lần thi
|
10.00 / 10.00
|
29 giây |
| 3 |
Nguyễn Quốc Tuấn 12C
1 lần thi
|
10.00 / 10.00
|
40 giây |
| 4 |
LÊ HOÀNG ANH TUẤN 12C
1 lần thi
|
10.00 / 10.00
|
41 giây |
| 5 |
TRẦN TUẤN TÚ 12C
1 lần thi
|
10.00 / 10.00
|
43 giây |
| 6 |
Lương Huỳnh Như Ý 12C
4 lần thi
|
10.00 / 10.00
|
45 giây |
| 7 |
Lương hoàng long 12c Nghi ngờ
4 lần thi
|
10.00 / 10.00
|
48 giây |
| 8 |
T Nghi ngờ
7 lần thi
|
10.00 / 10.00
|
52 giây |
| 9 |
Nguyễn Thị Bích Tuyền 12B
5 lần thi
|
10.00 / 10.00
|
56 giây |
| 10 |
Tuyet Nhu 12C
1 lần thi
|
10.00 / 10.00
|
1 phút 1 giây |
| 11 |
giang
5 lần thi
|
10.00 / 10.00
|
1 phút 7 giây |
| 12 |
g
4 lần thi
|
10.00 / 10.00
|
1 phút 11 giây |
| 13 |
Vkk Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 27 giây |
| 14 |
ngọc châu Nghi ngờ
4 lần thi
|
9.75 / 10.00
|
1 phút 7 giây |
| 15 |
Ten Nghi ngờ
1 lần thi
|
9.75 / 10.00
|
9 phút 26 giây |
| 16 |
.
5 lần thi
|
9.50 / 10.00
|
1 phút 31 giây |
| 17 |
châu Nghi ngờ
1 lần thi
|
9.50 / 10.00
|
1 phút 46 giây |
| 18 |
Ý Nghi ngờ
3 lần thi
|
9.50 / 10.00
|
3 phút 11 giây |
| 19 |
Như Ý
2 lần thi
|
9.25 / 10.00
|
2 phút 18 giây |
| 20 |
Hiếu
1 lần thi
|
9.25 / 10.00
|
11 phút 38 giây |
| 21 |
Thư lê
1 lần thi
|
9.18 / 10.00
|
19 phút 23 giây |
| 22 |
Long Nghi ngờ
1 lần thi
|
8.75 / 10.00
|
1 phút 45 giây |
| 23 |
hg
1 lần thi
|
8.50 / 10.00
|
4 phút 5 giây |
| 24 |
Như ý
2 lần thi
|
8.25 / 10.00
|
1 phút 51 giây |
| 25 |
YN
1 lần thi
|
8.25 / 10.00
|
8 phút 51 giây |
| 26 |
tô
3 lần thi
|
7.25 / 10.00
|
3 phút 34 giây |
| 27 |
Y
3 lần thi
|
7.25 / 10.00
|
3 phút 45 giây |
| 28 |
Ngọc Nghi ngờ
3 lần thi
|
7.00 / 10.00
|
2 phút 1 giây |
| 29 |
Z
1 lần thi
|
6.75 / 10.00
|
2 phút 42 giây |
| 30 |
G
4 lần thi
|
6.75 / 10.00
|
4 phút 56 giây |
| 31 |
Sgk Nghi ngờ
1 lần thi
|
6.25 / 10.00
|
3 phút 48 giây |
| 32 |
Ngoc
3 lần thi
|
6.00 / 10.00
|
54 giây |
| 33 |
…
1 lần thi
|
5.75 / 10.00
|
46 giây |
| 34 |
ĐỖ LÊ NGUYÊN KHANG 12C
8 lần thi
|
5.75 / 10.00
|
1 phút 13 giây |
| 35 |
Nguyễn Vy
1 lần thi
|
5.75 / 10.00
|
4 phút 23 giây |
| 36 |
Khách Nghi ngờ
1 lần thi
|
5.25 / 10.00
|
3 phút 1 giây |
| 37 |
..
1 lần thi
|
4.75 / 10.00
|
2 phút 39 giây |
| 38 |
Tràn Thị Thu Minh
1 lần thi
|
4.30 / 10.00
|
7 phút 53 giây |
| 39 |
Ai
1 lần thi
|
3.75 / 10.00
|
36 giây |
| 40 |
Kk Nghi ngờ
1 lần thi
|
3.75 / 10.00
|
38 giây |
| 41 |
th
1 lần thi
|
3.25 / 10.00
|
56 giây |
| 42 |
Khách 2 Nghi ngờ
1 lần thi
|
3.25 / 10.00
|
3 phút 16 giây |