Mục tiêu bài học
- Hiểu được khái niệm và vai trò của CSS (Cascading Style Sheets) trong thiết kế web.
- Nắm được cấu trúc tổng quát của một mẫu định dạng CSS.
- Biết cách thiết lập CSS cho trang web theo các phương pháp: CSS trong, CSS ngoài và CSS nội tuyến.
Mức độ kiến thức và kĩ năng cần đạt
- Nhận biết:
- Nhận diện được mã nguồn CSS và sự khác biệt với HTML.
- Nhận biết được cấu trúc bộ chọn (selector) và vùng mô tả (declaration block).
- Thông hiểu:
- Hiểu được ý nghĩa của việc tách nội dung (HTML) và định dạng (CSS).
- Phân biệt được ưu/nhược điểm của 3 cách nhúng CSS.
- Vận dụng:
- Viết được các đoạn mã CSS đơn giản để định dạng màu sắc, phông chữ, khung viền.
- Thực hiện liên kết tệp CSS bên ngoài vào trang HTML.
Hoạt động khởi động

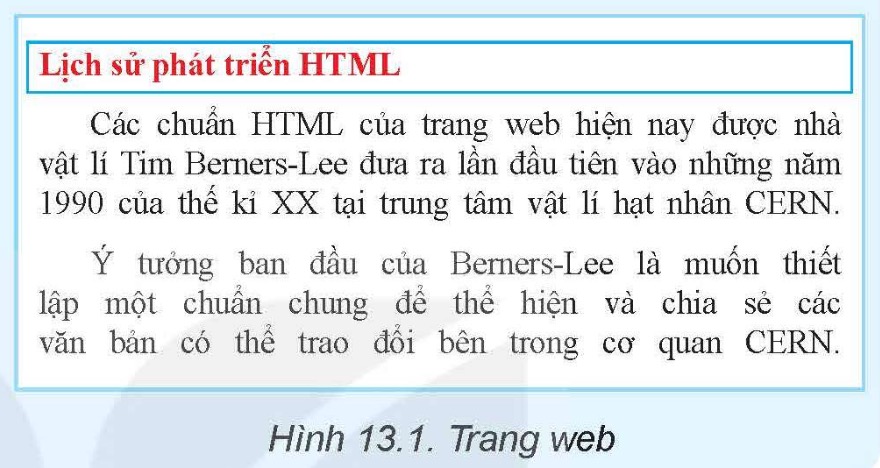
Quan sát trang web trong Hình 13.1 và trả lời các câu hỏi sau:
1. Mã nguồn trang web có những phần tử HTML nào?
2. Định dạng các phần tử HTML này có đặc điểm chung nào?
3. Có thể định dạng mẫu một lần để áp dụng mẫu cho nhiều phần tử HTML được không?
1. Các phần tử HTML: Trang web bao gồm các thẻ tiêu đề (h1) và các thẻ đoạn văn bản (p).
2. Đặc điểm chung:
Hai đoạn văn bản (thẻ p) đều có chữ màu đen, nhưng dòng đầu tiên thụt vào.
3. Khả năng áp dụng mẫu: Hoàn toàn có thể định dạng mẫu một lần và áp dụng cho nhiều phần tử HTML khác nhau. Đây chính là tính năng cốt lõi của CSS giúp tiết kiệm thời gian và tạo sự đồng bộ.
1. Khái niệm mẫu định dạng CSS
CSS (Cascading Style Sheets) là ngôn ngữ được sử dụng để tìm và định dạng các phần tử hiển thị trên trang web; giúp tách biệt phần nội dung (viết bằng HTML) và phần trình bày (viết bằng CSS).
Đặc điểm:
- Một mẫu định dạng có thể áp dụng cho hàng loạt phần tử trên một hoặc nhiều trang web.
- CSS là ngôn ngữ mô tả kiểu dáng, độc lập với HTML.
- Giúp thiết lập các thuộc tính như: màu sắc, phông chữ, kích thước, khung viền…

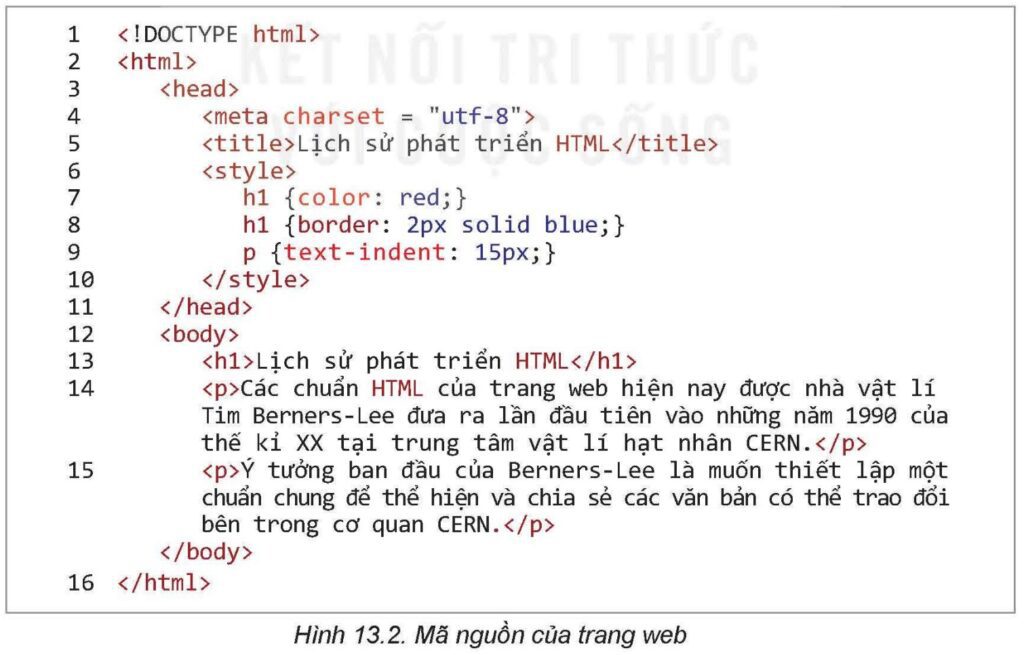
Em có nhận xét gì về cách thiết lập định dạng của trang này qua đoạn mã nguồn ở Hình 13.2?
– Trong đoạn mã nguồn (từ dòng 6 đến 10), các định dạng được đặt trong thẻ style nằm trong phần head.
Dòng 7: Thiết lập màu chữ đỏ cho thẻ h1.
Dòng 8: Thiết lập khung viền màu xanh (blue), nét liền (solid), độ dày 2px cho thẻ h1.
Dòng 9: Thiết lập thụt đầu dòng 15px cho tất cả các thẻ p.
Nhận xét: Các định dạng được viết tập trung một chỗ và áp dụng tự động cho các thẻ tương ứng bên dưới phần .
Ngôn ngữ CSS có phải là HTML không? Các mẫu định dạng CSS thường được mô tả như thế nào?
– CSS không phải là HTML: CSS là một ngôn ngữ định dạng độc lập, có cú pháp riêng biệt so với HTML.
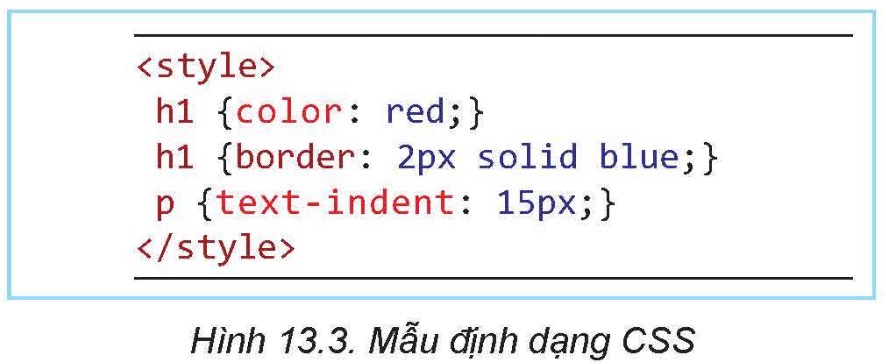
– Cách mô tả: Các mẫu định dạng CSS thường được viết trên nhiều hàng để dễ đọc và quản lý (tuy nhiên có thể viết trên một hàng).
Cấu trúc thường bao gồm bộ chọn và các thuộc tính trong dấu ngoặc nhọn.
2. Cấu trúc CSS
Cấu trúc tổng quát của một mẫu định dạng CSS gồm hai phần chính: Bộ chọn (Selector) và Vùng mô tả (Declaration block).
- Cú pháp:
Bộ chọn { thuộc tính : giá trị; } - Giải thích:
- Bộ chọn: Xác định phần tử HTML nào sẽ chịu tác động của định dạng (ví dụ:
h1,p,body…). - Vùng mô tả: Nằm trong cặp dấu ngoặc nhọn
{}, bao gồm các khai báo. Mỗi khai báo gồm thuộc tính và giá trị, phân cách nhau bởi dấu hai chấm:, kết thúc bằng dấu chấm phẩy;.
- Bộ chọn: Xác định phần tử HTML nào sẽ chịu tác động của định dạng (ví dụ:

Ví dụ:
- Đơn giản:
h1 { color: red; }(Bộ chọn là thẻ h1, thuộc tính là color, giá trị là red). - Gộp nhóm:
h1, h2, h3 { color: red; }(Áp dụng màu đỏ cho cả 3 loại thẻ tiêu đề). - Nhiều thuộc tính:
p { text-indent: 15px; color: blue; }(Vừa thụt đầu dòng, vừa có màu chữ xanh).
3. Các cách thiết lập CSS
Có 3 phương pháp chính để chèn CSS vào trang web:
a) Cách thiết lập CSS trong (Internal CSS)
- Toàn bộ mã CSS được đặt bên trong thẻ
<style> ... </style>. - Thẻ
<style>thường nằm trong phần<head>của tệp HTML. - Ưu điểm: Phù hợp cho các trang web đơn lẻ, dễ quản lý khi trang web nhỏ.
b) Cách thiết lập CSS ngoài (External CSS)
- Mã CSS được viết trong một tệp văn bản riêng biệt có đuôi mở rộng là .css (ví dụ:
styles.css). - Tệp HTML liên kết với tệp CSS này thông qua thẻ
<link>đặt trong phần<head>. - Cú pháp liên kết:
<link href="styles.css" rel="stylesheet" type="text/css"> - Ưu điểm: Tách biệt hoàn toàn nội dung và định dạng. Một tệp CSS có thể dùng chung cho cả website, giúp việc chỉnh sửa giao diện đồng bộ và nhanh chóng.
c) Cách thiết lập CSS nội tuyến (Inline CSS)
- Định dạng trực tiếp trong thẻ HTML bằng thuộc tính
style. - Ví dụ:
<h1 style="color: red;">Tiêu đề</h1> - Ưu điểm: Nhanh, tiện lợi để thử nghiệm hoặc sửa lỗi cục bộ.
- Nhược điểm: Khó quản lý, mã nguồn rối, không tận dụng được khả năng tái sử dụng của CSS.
Nếu muốn thiết lập CSS để áp dụng cho toàn bộ tệp HTML thì làm cách nào? Nếu muốn áp dụng đồng thời cho nhiều trang web thì làm cách nào?
– Áp dụng cho toàn bộ tệp HTML: Sử dụng cách thiết lập CSS trong (Internal CSS) đặt trong thẻ hoặc CSS ngoài (External CSS).
– Áp dụng đồng thời cho nhiều trang web: Bắt buộc sử dụng cách thiết lập CSS ngoài (External CSS). Tạo một tệp .css và dùng thẻ để nhúng vào tất cả các trang web cần định dạng.
4. Vai trò, ý nghĩa của CSS
CSS đóng vai trò quan trọng trong phát triển web hiện đại:
- Tách biệt nội dung và hình thức: Giúp mã nguồn HTML trong sáng, dễ đọc hơn.
- Tiết kiệm thời gian và công sức: Viết CSS một lần và áp dụng cho nhiều trang. Khi cần thay đổi giao diện, chỉ cần sửa một tệp CSS duy nhất.
- Tăng tốc độ tải trang: Trình duyệt có thể lưu bộ nhớ đệm (cache) tệp CSS, giúp tải các trang sau nhanh hơn.
- Thống nhất giao diện: Đảm bảo sự đồng bộ về màu sắc, phông chữ trên toàn bộ website.
Tìm hiểu ý nghĩa, vai trò của CSS:
1. Nếu không dùng CSS thì các định dạng của trang web phải thực hiện theo cách nào?
2. Sử dụng CSS có những ưu điểm gì trong việc định dạng trang web?
1. Nếu không dùng CSS: Người lập trình phải thiết lập các thuộc tính định dạng (như font, color, width…) trực tiếp trong từng thẻ HTML (inline) hoặc sử dụng các thẻ định dạng của HTML.
→ Việc này tốn thời gian, mã nguồn dài dòng và rất khó khăn khi cần chỉnh sửa đồng loạt.
2. Ưu điểm của CSS:
– Giúp tách việc nhập nội dung (HTML) và định dạng (CSS) thành hai công việc độc lập.
– Giảm nhẹ công việc nhập nội dung, tăng tính chuyên nghiệp.
– Một mẫu định dạng viết một lần dùng được nhiều lần (tái sử dụng).
– Dễ dàng thay đổi giao diện của cả website chỉ bằng việc sửa tệp CSS.
Luyện tập
1. Ngôn ngữ định dạng CSS chính là ngôn ngữ HTML, đúng hay sai?
Sai. CSS và HTML là hai ngôn ngữ khác nhau. HTML là ngôn ngữ đánh dấu siêu văn bản dùng để tạo cấu trúc và nội dung, trong khi CSS là ngôn ngữ quy định cách hiển thị (màu sắc, bố cục) của các phần tử HTML đó.
2. Khẳng định sau là đúng hay sai: Có thể chỉ cần thay đổi thông tin của một tệp CSS sẽ làm thay đổi định dạng của nhiều trang web, thậm chí cả một website.
Đúng.
→ Đây là ưu điểm lớn nhất của CSS ngoài (External CSS). Khi nhiều trang web cùng liên kết tới một tệp .css, việc chỉnh sửa tệp này sẽ cập nhật giao diện cho tất cả các trang liên quan ngay lập tức.
3. Nếu muốn tất cả các đoạn văn bản của trang web có màu xanh (blue) thì cần thiết lập định dạng CSS như thế nào?
Cần sử dụng bộ chọn là thẻ p và thuộc tính color.
Mã lệnh: p { color: blue; }
4. Giải thích ý nghĩa của mẫu định dạng CSS sau:
h1, h2, h3 { border: 2px solid red; }
h1, h2, h3 { border: 2px solid red; }
Mẫu định dạng này có ý nghĩa:
– Bộ chọn: h1, h2, h3 (Áp dụng cho tất cả các thẻ tiêu đề mức 1, mức 2 và mức 3).
– Thuộc tính: border (đường viền).
– Giá trị: 2px (độ dày đường viền), solid (kiểu đường viền liền nét), red (màu đỏ).
→ Kết luận: Tạo khung viền liền nét, màu đỏ, dày 2 pixel cho tất cả các tiêu đề h1, h2 và h3 trong trang web.
Vận dụng
1. So sánh sự giống nhau và tương thích của Style Sheet trong phần mềm soạn thảo văn bản (Word) với CSS của trang web.
Mô hình Style Sheet trong các phần mềm soạn thảo văn bản (như MS Word) chính là mô hình mà CSS kế thừa.
Bảng so sánh:
| CSS (Web) | Style Sheet (Word) |
|---|---|
| Mỗi mẫu định dạng sẽ áp dụng cho các bộ chọn phần tử tương ứng (h1, p…). | Tất cả các Style Sheet đều được áp dụng cho đối tượng paragraph (đoạn văn). |
| Mẫu định dạng không được đặt tên riêng (thường gọi theo thẻ), áp dụng tự động cho tất cả phần tử được ghi trong bộ chọn. | Mỗi Style Sheet có tên riêng (Heading 1, Normal…), khi áp dụng có thể chọn riêng từng Style Sheet độc lập để áp dụng cho đoạn văn bản. |
Điểm chung: Cả hai đều hướng tới việc định dạng tại một nơi và áp dụng cho nhiều vị trí, giúp thuận tiện cho việc chỉnh sửa và đảm bảo tính nhất quán.
2. Thiết lập trang web với nội dung sau và định dạng trang bằng các mẫu CSS. (Chủ đề: Lịch sử CSS)
Có thể tạo một file HTML và một file CSS (hoặc dùng CSS trong) với cấu trúc gợi ý sau:
HTML (index.html):
<h1>Lịch sử CSS</h1>
<p>Ý tưởng của CSS do kĩ sư Hakon Wium Lie đề xuất năm 1994...</p>
<h2>Lịch sử các phiên bản CSS đầu tiên</h2>
<p>Phiên bản CSS1 chính thức ra đời năm 1996...</p>CSS (style.css):
h1 { color: navy; text-align: center; }
h2 { color: darkblue; border-bottom: 1px solid gray; }
p { font-family: Arial; line-height: 1.5; }Trắc nghiệm Tin học 12 Bài 13: khái niệm và vai trò của CSS (có đáp án)
Bảng xếp hạng
| Hạng | Họ tên | Điểm số | Thời gian |
|---|---|---|---|
| 1 |
ĐÔ LÊ NGUYÊN KHANG 12C Nghi ngờ
15 lần thi
|
10.00 / 10.00
|
30 giây |
| 2 |
Huỳnh Thiên Thanh
14 lần thi
|
10.00 / 10.00
|
31 giây |
| 3 |
Nguyễn Thị Bích Tuyền 12B
5 lần thi
|
10.00 / 10.00
|
34 giây |
| 4 |
Nghi 12A Nghi ngờ
3 lần thi
|
10.00 / 10.00
|
37 giây |
| 5 |
giang
5 lần thi
|
10.00 / 10.00
|
42 giây |
| 6 |
HUỲNH THIÊN THANH Zzz
4 lần thi
|
10.00 / 10.00
|
48 giây |
| 7 |
LƯƠNG HUỲNH NHƯ Ý 12C Nghi ngờ
4 lần thi
|
10.00 / 10.00
|
50 giây |
| 8 |
TT Nghi ngờ
3 lần thi
|
10.00 / 10.00
|
52 giây |
| 9 |
ltt
7 lần thi
|
10.00 / 10.00
|
53 giây |
| 10 |
sds Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
53 giây |
| 11 |
t
10 lần thi
|
10.00 / 10.00
|
58 giây |
| 12 |
113 Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
59 giây |
| 13 |
Quách Việt Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
59 giây |
| 14 |
Đỗ Trí Thiện
4 lần thi
|
10.00 / 10.00
|
1 phút 2 giây |
| 15 |
Buu Khang Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 2 giây |
| 16 |
Thu Trang Nghi ngờ
10 lần thi
|
10.00 / 10.00
|
1 phút 5 giây |
| 17 |
. Nghi ngờ
23 lần thi
|
10.00 / 10.00
|
1 phút 12 giây |
| 18 |
thuỵ
4 lần thi
|
10.00 / 10.00
|
1 phút 12 giây |
| 19 |
vh Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 17 giây |
| 20 |
Thu Trang C2 Nghi ngờ
3 lần thi
|
10.00 / 10.00
|
1 phút 18 giây |
| 21 |
Như Nghi ngờ
7 lần thi
|
10.00 / 10.00
|
1 phút 21 giây |
| 22 |
kly
3 lần thi
|
10.00 / 10.00
|
1 phút 25 giây |
| 23 |
bt Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 26 giây |
| 24 |
Zzz Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 30 giây |
| 25 |
? Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 34 giây |
| 26 |
hsb Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 35 giây |
| 27 |
Hồ Trần Bảo Nhi Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 37 giây |
| 28 |
Thuý Huỳnh Nghi ngờ
3 lần thi
|
10.00 / 10.00
|
2 phút 0 giây |
| 29 |
vy Nghi ngờ
11 lần thi
|
10.00 / 10.00
|
2 phút 10 giây |
| 30 |
Jsjs Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
2 phút 23 giây |
| 31 |
Uy Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
2 phút 25 giây |
| 32 |
xt Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
2 phút 32 giây |
| 33 |
a Nghi ngờ
4 lần thi
|
10.00 / 10.00
|
2 phút 39 giây |
| 34 |
Yy Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
2 phút 43 giây |
| 35 |
Diễm Hằng Nghi ngờ
2 lần thi
|
10.00 / 10.00
|
2 phút 45 giây |
| 36 |
Jjw Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
3 phút 7 giây |
| 37 |
Huỳnh Xuân Thông - 12B Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
3 phút 10 giây |
| 38 |
Như Ý Nghi ngờ
3 lần thi
|
10.00 / 10.00
|
5 phút 56 giây |
| 39 |
Hồ Trần Bảo Nhi 12B Nghi ngờ
5 lần thi
|
10.00 / 10.00
|
7 phút 46 giây |
| 40 |
ngoc my 12b Nghi ngờ
4 lần thi
|
9.75 / 10.00
|
1 phút 5 giây |
| 41 |
trà my 12a
2 lần thi
|
9.75 / 10.00
|
1 phút 10 giây |
| 42 |
Vỹ
11 lần thi
|
9.75 / 10.00
|
1 phút 11 giây |
| 43 |
scs Nghi ngờ
1 lần thi
|
9.75 / 10.00
|
1 phút 13 giây |
| 44 |
jm Nghi ngờ
1 lần thi
|
9.75 / 10.00
|
1 phút 14 giây |
| 45 |
My Nghi ngờ
4 lần thi
|
9.75 / 10.00
|
1 phút 14 giây |
| 46 |
nhung Nghi ngờ
3 lần thi
|
9.75 / 10.00
|
1 phút 36 giây |
| 47 |
Thuỵ
4 lần thi
|
9.75 / 10.00
|
1 phút 38 giây |
| 48 |
ngoc my Nghi ngờ
3 lần thi
|
9.75 / 10.00
|
1 phút 41 giây |
| 49 |
nlat Nghi ngờ
1 lần thi
|
9.75 / 10.00
|
2 phút 59 giây |
| 50 |
Ưii Nghi ngờ
1 lần thi
|
9.75 / 10.00
|
3 phút 9 giây |
| 51 |
TRÀ My 12a Nghi ngờ
2 lần thi
|
9.75 / 10.00
|
3 phút 19 giây |
| 52 |
sansan
1 lần thi
|
9.75 / 10.00
|
3 phút 49 giây |
| 53 |
Yg Nghi ngờ
1 lần thi
|
9.75 / 10.00
|
4 phút 7 giây |
| 54 |
Đặng Ngọc Minh Thy
1 lần thi
|
9.75 / 10.00
|
5 phút 27 giây |
| 55 |
Luu hoang kien viet Nghi ngờ
1 lần thi
|
9.50 / 10.00
|
1 phút 4 giây |