Mục tiêu bài học
- Biết cách dùng CSS cho các kiểu bộ chọn khác nhau (id, class, pseudo-class, pseudo-element).
- Biết cách sử dụng CSS thực hiện các mẫu định dạng theo thứ tự ưu tiên của mình.
- Hiểu và vận dụng được các nguyên tắc về trọng số (specificity) trong CSS.
Mức độ kiến thức và kĩ năng cần đạt
- Nhận biết:
- Nhận diện được cú pháp của pseudo-class (lớp giả) và pseudo-element (phần tử giả).
- Liệt kê được 7 mức độ ưu tiên khi áp dụng CSS.
- Thông hiểu:
- Giải thích được sự khác nhau giữa pseudo-class và pseudo-element.
- Hiểu cách tính giá trị trọng số của một bộ chọn dựa trên các thành phần (ID, class, element).
- Hiểu nguyên tắc “Cascading” (xếp chồng) khi có xung đột định dạng.
- Vận dụng:
- Viết được CSS sử dụng pseudo-class để tạo hiệu ứng tương tác (ví dụ: hover).
- Viết được CSS sử dụng pseudo-element để trang trí văn bản (ví dụ: chữ cái đầu, dòng đầu).
- Tính toán chính xác trọng số để giải quyết các xung đột định dạng trong bài tập thực tế.
Hoạt động khởi động
Trong thực tế, các lệnh định dạng CSS đã biết đều chỉ áp dụng cho các phần tử tĩnh. Tuy nhiên, trang web cần tương tác với người dùng (ví dụ: đổi màu khi di chuột, đổi màu liên kết đã xem).
Làm thế nào để định dạng cho các trạng thái tương tác hoặc các phần tử động trong HTML?
Để định dạng cho các trạng thái tương tác (như khi di chuột, nháy chuột) hoặc các phần tử động, CSS cung cấp các công cụ là pseudo-class (lớp giả) và pseudo-element (phần tử giả). Chúng cho phép chọn và định dạng các phần tử dựa trên trạng thái hoặc vị trí của chúng mà không cần thêm class hoặc id vào mã HTML.
1. Kiểu bộ chọn dạng Pseudo-class và Pseudo-element
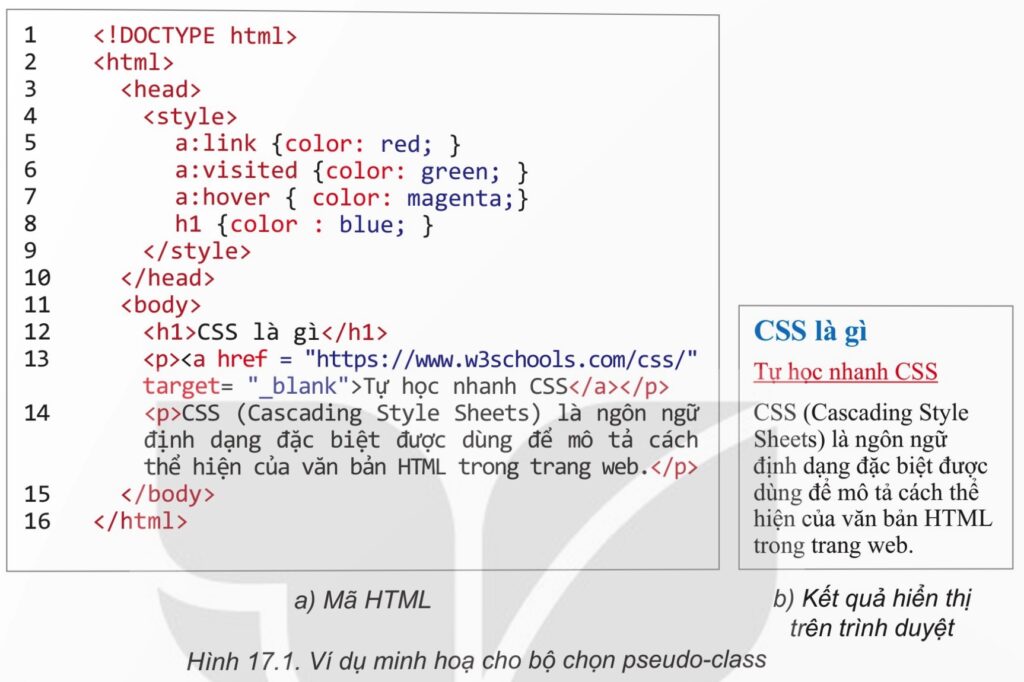
a) Bộ chọn pseudo-class (Lớp giả)
- Khái niệm: Là các trạng thái đặc biệt của phần tử HTML. Các trạng thái này không cần định nghĩa trước trong HTML mà được coi như có sẵn trong CSS.
- Cú pháp:
:pseudo-class {thuộc tính : giá trị ;} - Các pseudo-class thường dùng:
| Bộ chọn | Ý nghĩa | Ví dụ |
|---|---|---|
:link | Liên kết chưa được kích hoạt. | a:link {color: blue;} |
:visited | Liên kết đã được kích hoạt một lần. | a:visited {color: gray;} |
:hover | Khi di chuyển con trỏ chuột lên đối tượng. | #home:hover { font-size: 150%;} |

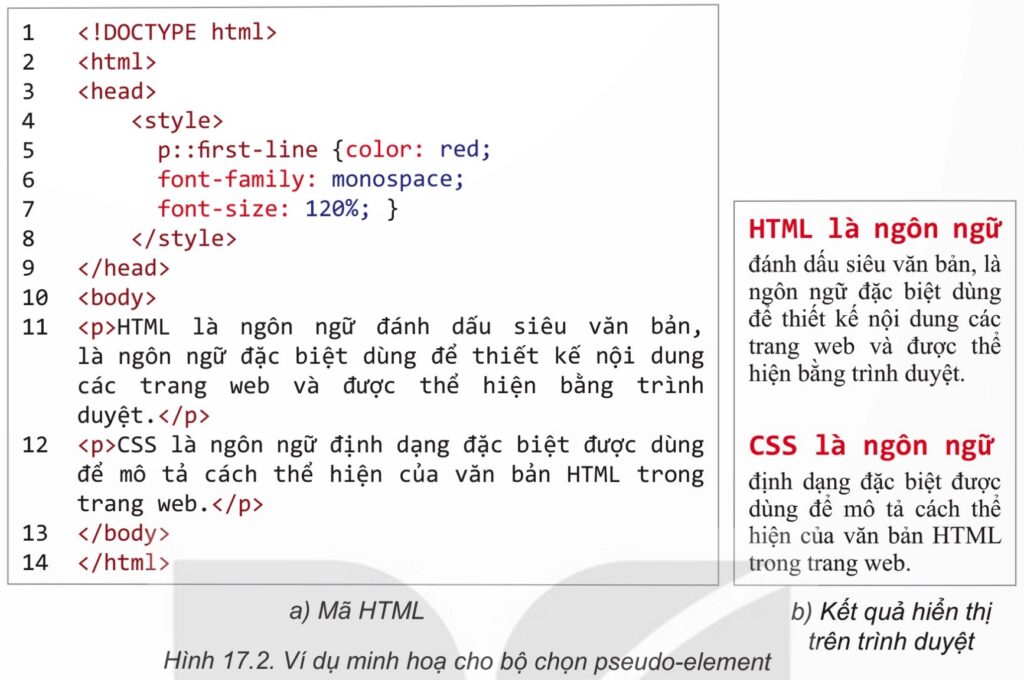
b) Bộ chọn kiểu pseudo-element (Phần tử giả)
- Khái niệm: Chỉ một phần (hoặc một thành phần) của các phần tử bình thường. Có thể coi là một phần tử giả và có thể thiết lập mẫu định dạng CSS.
- Cú pháp: ::pseudo-element {thuộc tính : giá trị ;}
- Các pseudo-element thường dùng:
| Bộ chọn | Mô tả | Ví dụ |
|---|---|---|
::first-line | Dòng đầu tiên của đối tượng. | p.test::first-line {font-family: monospace;} |
::first-letter | Kí tự đầu tiên của đối tượng. | p#first::first-letter{font-size: 200%;} |
::selection | Phần được chọn (bôi đen) bởi chuột. | ::selection {background-color: lime;} |

Sự khác nhau cơ bản giữa Pseudo-class và Pseudo-element là gì?
Pseudo-class (Lớp giả): Dùng để chọn các phần tử dựa trên trạng thái của chúng (ví dụ: khi di chuột, khi đã click).
Nó mô tả các trạng thái động.
Pseudo-element (Phần tử giả): Dùng để chọn và định dạng một phần cụ thể của phần tử (ví dụ: dòng đầu, chữ cái đầu) mà không cần bao bọc phần đó bằng thẻ HTML riêng.
Nó mô tả các thành phần nhỏ hơn của phần tử.
2. Mức độ ưu tiên khi áp dụng CSS
Khi có nhiều mẫu định dạng cùng áp dụng cho một phần tử, trình duyệt sẽ quyết định mẫu nào được ưu tiên dựa trên các quy tắc sau:
a) Các mức ưu tiên (từ cao xuống thấp)
!important: Các thuộc tính có từ khoá này có mức ưu tiên cao nhất.- CSS trực tiếp (Inline CSS): Định dạng nằm ngay trong thẻ HTML (
style="..."). - Media Type: CSS liên quan đến kích thước thiết bị (ví dụ
@media screen...). - Trọng số CSS (Specificity): Mẫu định dạng có trọng số cao hơn sẽ được áp dụng.
- Nguyên tắc thứ tự cuối cùng (Rule order): Nếu cùng trọng số, định dạng nào viết sau sẽ được áp dụng.
- Kế thừa (Inheritance): Lấy thông số từ phần tử cha.
- Mặc định: Của trình duyệt.
b) Cách tính trọng số của bộ chọn (Specificity)
Trọng số được tính bằng tổng giá trị của các thành phần trong bộ chọn:
| Thành phần bộ chọn | Giá trị đóng góp |
|---|---|
| Mã định danh (ID) | 100 |
| Class, pseudo-class, attribute | 10 |
| Element (tên thẻ), pseudo-element | 1 |
* | 0 |
Ví dụ tính trọng số:
p > em: 1 (p) + 1 (em) = 2.test #p11: 1 (class) + 1 (id) = 10 + 100 = 110p.test em.more: 2 (element) + 2 (class) = 2 + 20 = 22
Lưu ý: Nguyên tắc thứ tự cuối cùng chỉ được áp dụng khi dãy các định dạng CSS có trọng số bằng nhau.
Luyện tập
Bài tập 1: Phân biệt mẫu định dạng
Giải thích sự khác nhau giữa hai mẫu định dạng sau:
#p123 + p {color : red ;}
h2#p123 + p {color : red ;}#p123 + p: Áp dụng cho các phần tử p nằm ngay sau một phần tử bất kì có mã định danh (id) là #p123.h2#p123 + p: Áp dụng cho các phần tử p nằm ngay sau một phần tử h2 có mã định danh (id) là #p123. Mẫu này cụ thể hơn mẫu 1 (yêu cầu thẻ phía trước bắt buộc phải là h2).
Bài tập 2: Thiết lập CSS cho tên riêng
Yêu cầu: Trong phần Thực hành, các tên riêng (tên người, tên tổ chức) cần được bổ sung định dạng đóng khung và in nghiêng. Em sẽ thực hiện như thế nào?
Để thực hiện yêu cầu này, ta làm theo 2 bước:
- Trong HTML: Đưa tất cả các tên riêng cần định dạng vào bên trong thẻ
<em>...</em>(hoặc một thẻ<span>có class cụ thể). - Trong CSS: Thiết lập định dạng đóng khung (border) và in nghiêng (font-style) cho thẻ em đó.
em {
border: 1px solid black; /* Đóng khung */
font-style: italic; /* In nghiêng */
display: inline-block; /* Để khung bao quanh đẹp hơn */
padding: 2px;
}Vận dụng
Câu 1: Tìm hiểu thêm các dạng pseudo-class khác
Hãy nêu ý nghĩa và ví dụ ứng dụng thực tế cho một số pseudo-class khác ngoài :link, :visited, :hover.
→ Một số pseudo-class khác:
:active(a:active): Áp dụng khi người dùng đang nháy chuột lên phần tử (trạng thái “đang ấn”).:empty(p:empty): Áp dụng cho phần tử rỗng (không có nội dung text hoặc phần tử con).:first-child(p:first-child): Áp dụng cho phần tử là con đầu tiên trong phần tử cha.:last-child(p:last-child): Áp dụng cho phần tử là con cuối cùng trong phần tử cha.:checked(input:checked): Áp dụng cho ô input (checkbox/radio) đang được chọn.:not(selector)(:not(p)): Áp dụng cho các phần tử không khớp với bộ chọn trong ngoặc.
Câu 2: Tìm hiểu thêm các dạng pseudo-element khác
Hãy nêu ý nghĩa và ví dụ ứng dụng thực tế cho một số pseudo-element khác.
→ Một số pseudo-element thường dùng khác:
::before(p::before { content: "Đọc ngay: "; }): Chèn nội dung vào trước phần tử được áp dụng. Thường dùng để thêm biểu tượng hoặc nhãn trang trí.::after(p::after { content: " - Hết."; }): Chèn nội dung vào sau phần tử được áp dụng.::placeholder: Định dạng văn bản gợi ý (placeholder) trong các ô nhập liệu (<input>,<textarea>).
Câu hỏi trắc nghiệm Tin học 12 bài 17: Các mức ưu tiên của bộ chọn (Có đáp án & đua Top)
Bảng xếp hạng
| Hạng | Họ tên | Điểm số | Thời gian |
|---|---|---|---|
| 1 |
ngc
1 lần thi
|
7.67 / 10.00
|
3 phút 37 giây |
| 2 |
mây
1 lần thi
|
7.35 / 10.00
|
3 phút 34 giây |
| 3 |
nqk
1 lần thi
|
6.67 / 10.00
|
3 phút 10 giây |
| 4 |
anh
1 lần thi
|
6.37 / 10.00
|
6 phút 53 giây |
| 5 |
wd
1 lần thi
|
6.07 / 10.00
|
8 phút 56 giây |
| 6 |
.
1 lần thi
|
5.86 / 10.00
|
55 giây |
| 7 |
tRỌNG
1 lần thi
|
4.25 / 10.00
|
3 phút 1 giây |
| 8 |
nhi
1 lần thi
|
3.58 / 10.00
|
4 phút 52 giây |
| 9 |
kkk
1 lần thi
|
3.51 / 10.00
|
4 phút 17 giây |




bài khó