Mục tiêu bài học
- Kiến thức:
- Hiểu khái niệm và chức năng của HTML.
- Nắm được cấu trúc cơ bản của một trang web.
- Phân biệt khái niệm thẻ HTML và phần tử HTML.
- Biết các phần mềm phổ biến dùng để soạn thảo HTML.
- Năng lực:
- Hiểu và giải thích được cấu trúc của một trang web dưới dạng HTML.
- Phẩm chất:
- Hình thành ý thức trách nhiệm, tính cẩn thận khi làm việc nhóm, phẩm chất làm việc chăm chỉ, chuyên cần để hoàn thành một nhiệm vụ.
Hoạt động khởi động
Các trang web thực chất có cấu trúc như thế nào?
Các trang web có cấu trúc được xác định bởi các quy tắc của ngôn ngữ HTML. Cấu trúc này bao gồm các phần tử (elements) được lồng vào nhau, tạo thành một cây cấu trúc có thứ bậc, trong đó có phần đầu <head> chứa thông tin mô tả và phần thân <body> chứa nội dung hiển thị.
Có thể “lập trình” để tạo ra được các trang web hay không? Nếu lập trình được thì “mã nguồn” của trang web là gì?
Có, chúng ta có thể “lập trình” hay chính xác hơn là “viết mã” để tạo ra trang web bằng Ngôn ngữ Đánh dấu Siêu văn bản (HTML). “Mã nguồn” của trang web chính là tệp văn bản chứa các mã HTML này. Trình duyệt web sẽ đọc mã nguồn và hiển thị trang web theo đúng cấu trúc đã được định nghĩa.
Các trang web có quan hệ như thế nào với ngôn ngữ HTML?
HTML là ngôn ngữ nền tảng để tạo ra các trang web. Mọi trang web bạn thấy đều được xây dựng từ HTML. HTML cung cấp “bộ khung” cho trang web, xác định các thành phần như tiêu đề, đoạn văn, hình ảnh, liên kết và cách chúng được sắp xếp.
Trang web và trình duyệt web có quan hệ như thế nào?
Trang web là tệp tin chứa mã HTML. Trình duyệt web (như Chrome, Cốc Cốc, Firefox) là phần mềm có chức năng đọc, thông dịch tệp HTML đó và hiển thị nội dung một cách trực quan cho người dùng. Trình duyệt biến những dòng mã nguồn thành trang web có hình ảnh, văn bản, màu sắc mà chúng ta thấy.
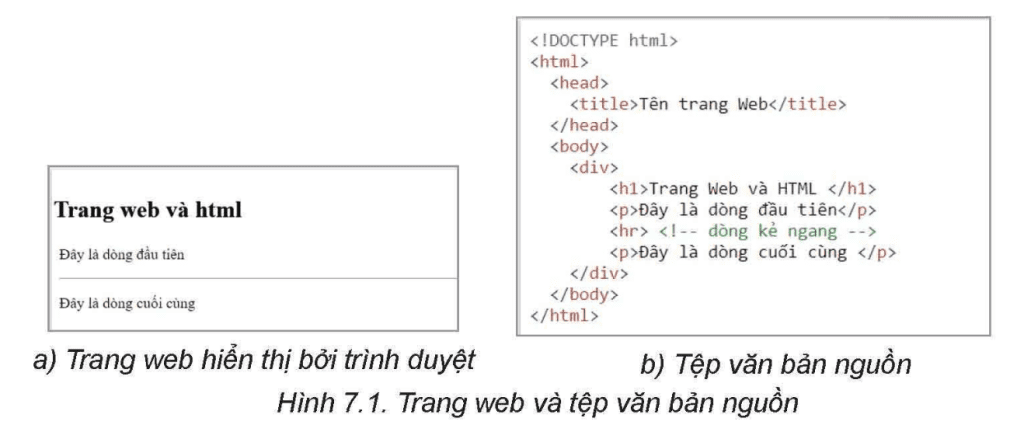
1. Trang web và HTML
Mỗi trang web chúng ta xem trên trình duyệt thực chất được tạo ra từ một tệp văn bản có phần mở rộng là .html hoặc .htm. Tệp này được gọi là trang nguồn (hay mã nguồn) và chứa nội dung được viết bằng ngôn ngữ HTML.
HTML (Hypertext Markup Language – Ngôn ngữ đánh dấu siêu văn bản) là một bộ quy tắc dùng để thiết lập cấu trúc và hiển thị nội dung của trang web.

a. Thẻ đánh dấu HTML
Thẻ HTML là thành phần cốt lõi của ngôn ngữ HTML, được viết trong cặp dấu < và >. Mỗi thẻ có một tên riêng và quy định cách nội dung được định dạng.
- Thẻ đôi: Gồm thẻ mở
<tên thẻ>và thẻ đóng</tên thẻ>. Thẻ đóng có thêm dấu gạch chéo/. Chúng xác định phạm vi tác dụng lên nội dung nằm giữa chúng. - Thẻ đơn: Chỉ có thẻ mở, thường có dạng
<tên thẻ>hoặc<tên thẻ/>.
Ví dụ:<hr/>để tạo một đường kẻ ngang,<br/>để ngắt dòng.
Ví dụ về một số thẻ thông dụng:
| Thẻ | Ý nghĩa thẻ | Ví dụ HTML code |
|---|---|---|
p | Đoạn văn bản | <p>Đây là đoạn văn bản.</p> |
h1 | Tiêu đề cấp 1 | <h1>Đây là tiêu đề 1.</h1> |
Lưu ý quan trọng:
- Tên thẻ HTML không phân biệt chữ hoa hay chữ thường, nhưng viết chữ thường là một quy ước chung.
- Các thẻ có thể lồng vào nhau.
Ví dụ:<p>Đây là chữ <i>nghiêng</i>.</p> - Mỗi thẻ có thể đi kèm các thuộc tính để cung cấp thông tin bổ sung.
Ví dụ:<p style="color:red">Đoạn văn này màu đỏ.</p>
Thẻ HTML có phân biệt chữ hoa, chữ thường không?
Tên thẻ HTML không phân biệt chữ hoa, chữ thường, nhưng mặc định tên thẻ được viết chữ thường.
HTML và trình duyệt web xử lý dấu cách và xuống dòng như thế nào?
HTML và trình duyệt không nhận biết được nhiều dấu cách (chỉ hiểu là một dấu cách duy nhất).
Trình duyệt cũng không nhận biết dấu xuống dòng khi người dùng nhấn phím Enter trong quá trình soạn thảo.
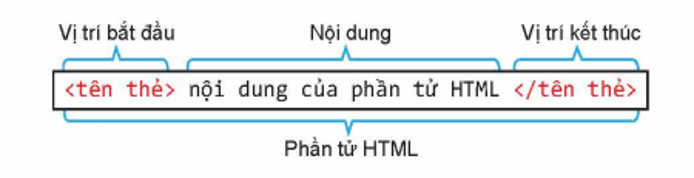
b. Phần tử HTML
Phần tử HTML là khái niệm bao quát hơn, nó bao gồm thẻ mở, nội dung bên trong và thẻ đóng.
Vị trí bắt đầu (thẻ mở) + Nội dung + Vị trí kết thúc (thẻ đóng) = Phần tử HTML

Ví dụ: <p>Đây là một đoạn văn bản.</p> là một phần tử p.
Một tệp HTML là một tập hợp của nhiều phần tử HTML lồng vào nhau hoặc nối tiếp nhau để tạo nên cấu trúc hoàn chỉnh của trang web.
Câu hỏi củng cố:
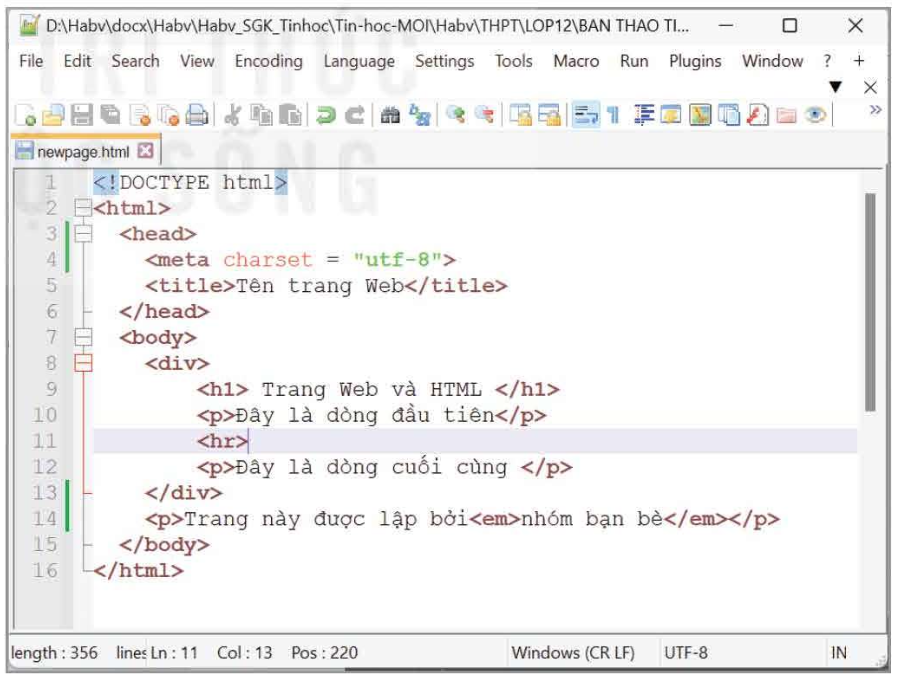
Tệp văn bản trong Hình 7.1 có bao nhiêu phần tử HTML?
Tệp văn bản trong Hình 7.1 SGK có 9 phần tử HTML.
Nêu sự giống và khác nhau giữa thẻ HTML và phần tử HTML.
2. Cấu trúc cơ bản của một tệp HTML
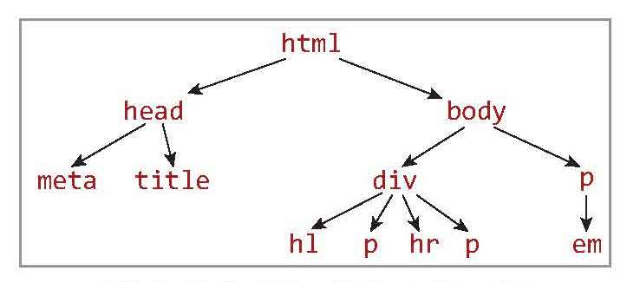
Tệp HTML luôn có một cấu trúc chung, có thể hình dung như một cái cây với các cành nhánh lồng vào nhau. Cấu trúc này đảm bảo trình duyệt có thể hiểu và hiển thị trang web một cách chính xác.
Ví dụ:

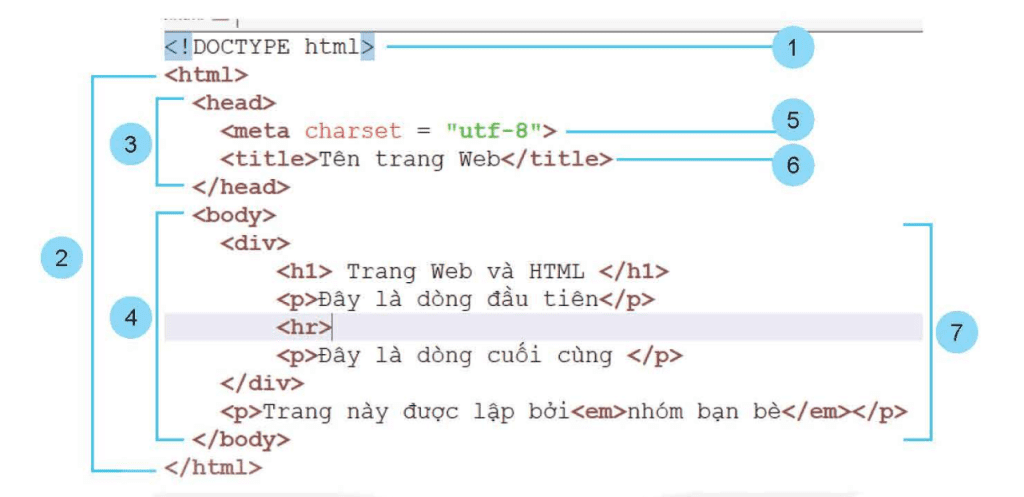
Một tệp HTML chuẩn bao gồm các thành phần sau:
- Khai báo
<!DOCTYPE html>: Luôn là dòng đầu tiên, giúp trình duyệt nhận biết đây là một tài liệu HTML. - Phần tử
<html>: Là phần tử gốc (root) của cây, bao bọc toàn bộ nội dung trang web. - Phần tử
<head>: Chứa các thông tin mô tả về trang web nhưng không hiển thị trực tiếp, ví dụ như:<title>: Tiêu đề của trang web, hiển thị trên tab của trình duyệt.<meta charset="utf-8">: Khai báo bộ mã ký tự cho trang web, giúp hiển thị tiếng Việt đúng.
- Phần tử
<body>: Chứa toàn bộ nội dung sẽ được hiển thị trên trang web, như văn bản, hình ảnh, liên kết…
Cấu trúc lồng nhau của các phần tử HTML tạo ra một quan hệ cha – con.
Ví dụ: <head> và <body> là con của <html>. Cấu trúc này được gọi là cây thông tin HTML.

3. Phần mềm soạn thảo HTML
a. Phần mềm soạn thảo văn bản đơn giản
- Notepad (trên Windows) hoặc TextEdit (trên MacOS).
- Đây là các công cụ có sẵn, đơn giản, nhưng KHÔNG có các tính năng hỗ trợ chuyên dụng cho việc viết mã.
b. Phần mềm soạn thảo chuyên nghiệp (Editor)
Phần mềm Notepad++
Có thể dễ dàng tải về và cài đặt trên máy tính chạy hệ điều hành Windows. Hỗ trợ soạn thảo nhiều ngôn ngữ khác nhau, trong đó có HTML, CSS…
Để hiển thị hỗ trợ soạn thảo cần thực hiện lệnh Language / H / HTML

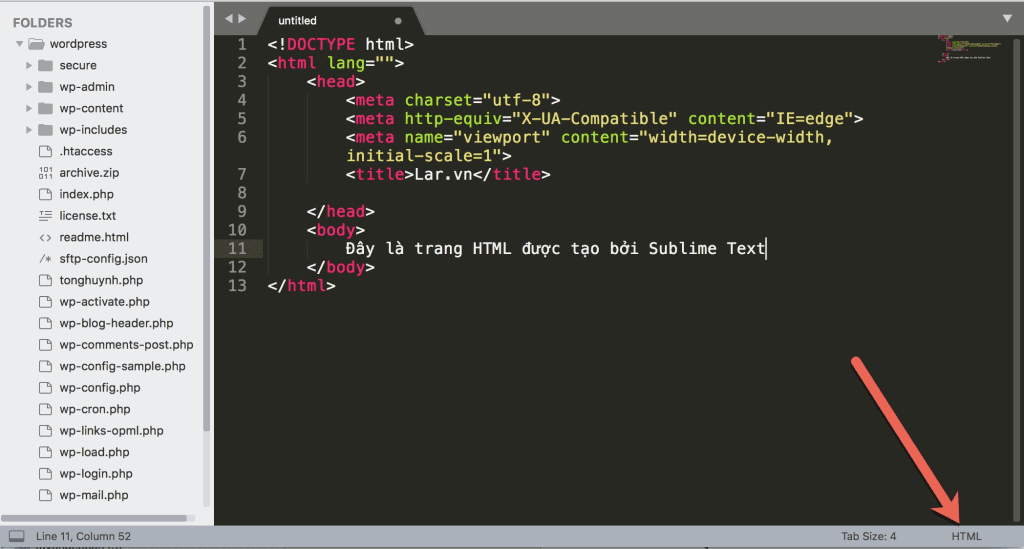
Phần mềm Sublime Text
Thực hiện lệnh View / Syntax / HTML để Sublime Text hỗ trợ soạn thảo ngôn ngữ HTML

c. Các trang web soạn thảo HTML trực tuyến
Các trang như w3schools.com, tutorialspoint.com, codepen.io cho phép viết mã và xem ngay kết quả hiển thị trên trình duyệt mà không cần cài đặt phần mềm
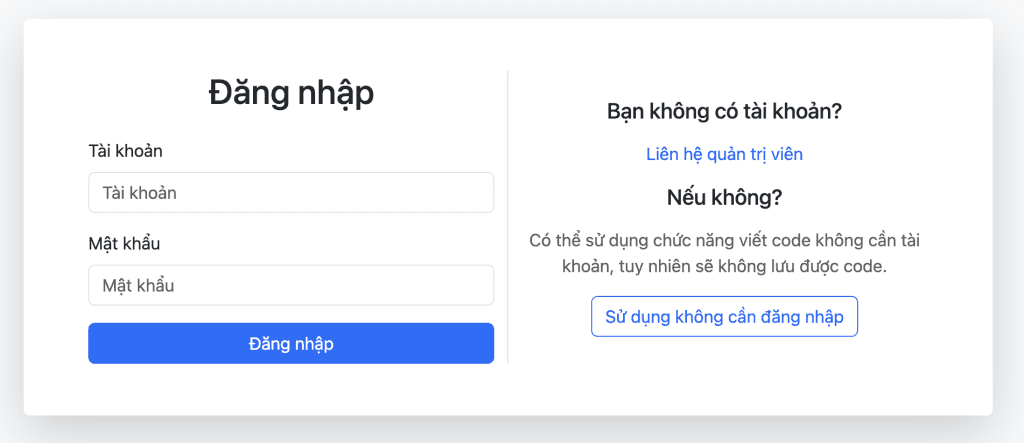
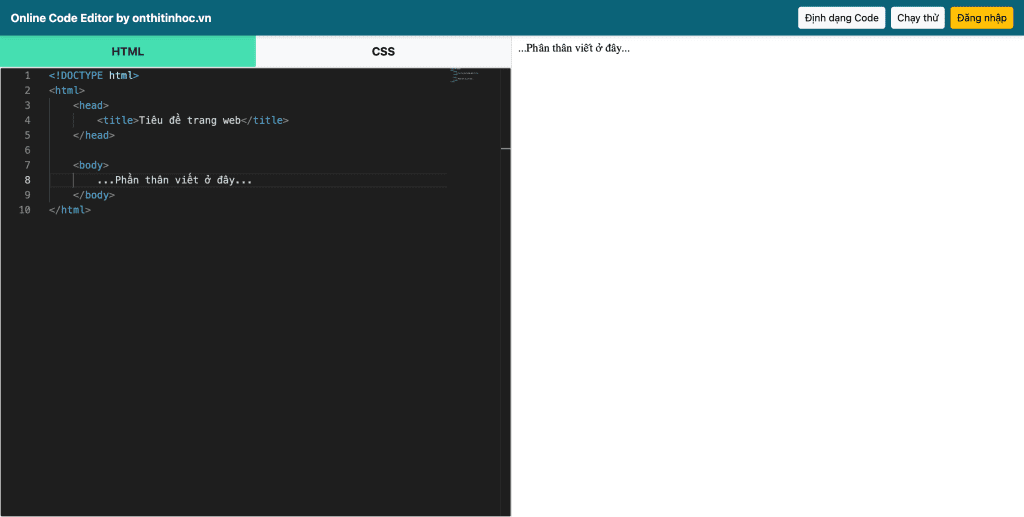
Đặc biệt tại đây OTTH.vn có phát triển một công cụ hỗ trợ soạn thảo HTML Code web by OTTH https://otth.vn/codeweb/

Nếu chưa có tài khoản, có thể bấm vào “Sử dụng không cần đăng nhập”.

Câu hỏi củng cố kiến thức
Xếp các tên sau vào hai nhóm: phần mềm soạn thảo HTML và trình duyệt web: Notepad, Opera, Sublime Text, Chrome, Cốc Cốc, Notepad++, FireFox, Microsoft Edge.
Phần mềm soạn thảo HTML:
a) Notepad
c) Sublime Text
f) Notepad++
Trình duyệt web:
b) Opera
d) Chrome
e) Cốc Cốc
g) Firefox
h) Microsoft Edge
Em có nhận xét gì về sự khác biệt khi soạn thảo HTML giữa các phần mềm chuyên nghiệp (ví dụ Notepad++, Sublime Text) và phần mềm soạn thảo văn bản thông thường (ví dụ Notepad)?
Phần mềm chuyên nghiệp (Notepad++, Sublime Text):
– Hỗ trợ cú pháp: Có tính năng tô màu cú pháp (syntax highlighting), giúp dễ dàng phân biệt các thành phần HTML, CSS, JavaScript.
– Tự động hoàn thành: Gợi ý và tự động hoàn thành mã giúp tiết kiệm thời gian.
– Hỗ trợ các tính năng nâng cao: Cho phép tìm kiếm, thay thế nâng cao, quản lý nhiều file cùng lúc, tích hợp với các công cụ lập trình khác.
Phần mềm soạn thảo văn bản thông thường (Notepad):
– Không hỗ trợ cú pháp: Chỉ hiển thị văn bản thuần, không có tính năng tô màu hoặc gợi ý cú pháp.
– Không tự động hoàn thành: Người dùng phải nhập toàn bộ mã thủ công.
– Tính năng hạn chế: Chỉ phù hợp để tạo các file HTML đơn giản hoặc chỉnh sửa nhanh chóng.
Tóm lại: Các phần mềm chuyên nghiệp hỗ trợ nhiều tính năng giúp lập trình hiệu quả hơn, đặc biệt với các dự án lớn.

Câu hỏi luyện tập
Câu 1. Tìm ví dụ về phần tử HTML không thể lồng, tức là không thể có quan hệ cha-con trong cây thông tin của trang web.
– Các thẻ như h1, h2, p, b, i, u, em… không thể lồng vào nhau
Câu 2. Chọn một văn bản đơn giản. Soạn thảo tệp HTML để hiển thị nội dung văn bản đó. Vẽ cây thông tin các phần tử HTML của trang web vừa soạn thảo.
– HS tự thực hiện, sử dụng trình viết code online có chuẩn bị sẵn cấu trúc cơ bản của một tệp HTML: https://otth.vn/codeweb/view_shared.php?id=11
Bài tập vận dụng
Câu 1. Hãy tìm trên mạng một số trang web hỗ trợ soạn thảo HTML trực tuyến
Một số trang soạn thảo HTML trực tuyến:
– https://www.w3schools.com/tryit/tryit.asp?filename=tryhtml_hello
– https://onlinehtmleditor.dev
– https://htmlcodeeditor.com
Câu 2. Sử dụng phần mềm soạn thảo HTML và soạn thảo trang web có nội dung như Hình 7.7.
– Tham khảo code mẫu tại đây: https://otth.vn/codeweb/view_shared.php?id=12
Câu hỏi trắc nghiệm dạng D1 và D2 Tin học 12 Bài 7: HTML và cấu trúc trang web
Bảng xếp hạng
| Hạng | Họ tên | Điểm số | Thời gian |
|---|---|---|---|
| 1 |
ĐÔ LÊ NGUYÊN KHANG 12C Nghi ngờ
6 lần thi
|
10.00 / 10.00
|
23 giây |
| 2 |
Trần Ngọc Châu 12B
3 lần thi
|
10.00 / 10.00
|
33 giây |
| 3 |
Lương hoàng Long 12c
4 lần thi
|
10.00 / 10.00
|
40 giây |
| 4 |
giang
8 lần thi
|
10.00 / 10.00
|
45 giây |
| 5 |
NGUYỄN QUỐC TUẤN 12C
8 lần thi
|
10.00 / 10.00
|
46 giây |
| 6 |
Lương Phương Vy 12C
1 lần thi
|
10.00 / 10.00
|
48 giây |
| 7 |
LƯƠNG HOÀNG LONG 12C
4 lần thi
|
10.00 / 10.00
|
1 phút 3 giây |
| 8 |
0,5 nữa thôi Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 8 giây |
| 9 |
Nguyễn Thị Bích Tuyền 12B
6 lần thi
|
10.00 / 10.00
|
1 phút 8 giây |
| 10 |
. Nghi ngờ
9 lần thi
|
10.00 / 10.00
|
1 phút 16 giây |
| 11 |
Hồ Trần Bảo Nhi 12B
3 lần thi
|
10.00 / 10.00
|
1 phút 18 giây |
| 12 |
ngọc châu
2 lần thi
|
10.00 / 10.00
|
1 phút 19 giây |
| 13 |
Bích Ngọc
7 lần thi
|
10.00 / 10.00
|
1 phút 19 giây |
| 14 |
@NGUYỄN QUỐC TUẤN 12C Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 19 giây |
| 15 |
Đ Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 21 giây |
| 16 |
Nguyễn Quốc Tuấn 12C Nghi ngờ
8 lần thi
|
10.00 / 10.00
|
1 phút 23 giây |
| 17 |
Tuyết như 12c gis
1 lần thi
|
10.00 / 10.00
|
1 phút 24 giây |
| 18 |
L Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 24 giây |
| 19 |
T Nghi ngờ
5 lần thi
|
10.00 / 10.00
|
1 phút 26 giây |
| 20 |
Ý
2 lần thi
|
10.00 / 10.00
|
1 phút 28 giây |
| 21 |
Trần Thuý Huỳnh
2 lần thi
|
10.00 / 10.00
|
1 phút 32 giây |
| 22 |
nguyễn thị thúy vy 12b
5 lần thi
|
10.00 / 10.00
|
1 phút 35 giây |
| 23 |
Ttf Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
1 phút 45 giây |
| 24 |
ĐÔ LÊ NGUYÊN KHANG Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
2 phút 40 giây |
| 25 |
châu
1 lần thi
|
10.00 / 10.00
|
3 phút 23 giây |
| 26 |
nhung Nghi ngờ
1 lần thi
|
10.00 / 10.00
|
6 phút 31 giây |
| 27 |
g
3 lần thi
|
10.00 / 10.00
|
6 phút 35 giây |
| 28 |
Nguyễn Trần Phương Nghi 12A Nghi ngờ
1 lần thi
|
9.75 / 10.00
|
47 giây |
| 29 |
t
5 lần thi
|
9.75 / 10.00
|
1 phút 25 giây |
| 30 |
NHƯ Ý
2 lần thi
|
9.75 / 10.00
|
2 phút 24 giây |
| 31 |
Kiet Nghi ngờ
1 lần thi
|
9.75 / 10.00
|
4 phút 15 giây |
| 32 |
Phương Nghi 12A Nghi ngờ
2 lần thi
|
9.50 / 10.00
|
40 giây |
| 33 |
10đ đi mà Nghi ngờ
1 lần thi
|
9.50 / 10.00
|
1 phút 2 giây |
| 34 |
Ông nội ơi Nghi ngờ
1 lần thi
|
9.50 / 10.00
|
1 phút 58 giây |
| 35 |
Khánh Duy 12C2
1 lần thi
|
9.50 / 10.00
|
2 phút 3 giây |
| 36 |
A
1 lần thi
|
9.50 / 10.00
|
2 phút 16 giây |
| 37 |
phat Nghi ngờ
4 lần thi
|
9.50 / 10.00
|
2 phút 52 giây |
| 38 |
Diễm Hằng 12C2
5 lần thi
|
9.50 / 10.00
|
3 phút 38 giây |
| 39 |
Hiếu
1 lần thi
|
9.50 / 10.00
|
11 phút 11 giây |
| 40 |
Trần Văn Thuạn
1 lần thi
|
9.25 / 10.00
|
7 phút 22 giây |
| 41 |
Long
2 lần thi
|
9.00 / 10.00
|
1 phút 19 giây |
| 42 |
Ai đâu Nghi ngờ
1 lần thi
|
9.00 / 10.00
|
1 phút 29 giây |
| 43 |
Q Nghi ngờ
1 lần thi
|
9.00 / 10.00
|
1 phút 45 giây |
| 44 |
Như ý
2 lần thi
|
8.75 / 10.00
|
1 phút 32 giây |
| 45 |
Ngọc Nghi ngờ
1 lần thi
|
8.75 / 10.00
|
2 phút 51 giây |
| 46 |
Kkk Nghi ngờ
1 lần thi
|
8.25 / 10.00
|
2 phút 44 giây |
| 47 |
Thư
1 lần thi
|
8.25 / 10.00
|
4 phút 59 giây |
| 48 |
Z Nghi ngờ
1 lần thi
|
8.00 / 10.00
|
1 phút 32 giây |
| 49 |
Khách
1 lần thi
|
8.00 / 10.00
|
2 phút 25 giây |
| 50 |
khánh ly 12b
2 lần thi
|
8.00 / 10.00
|
7 phút 48 giây |
| 51 |
Uu Nghi ngờ
1 lần thi
|
7.75 / 10.00
|
2 phút 56 giây |
| 52 |
Gia Hân 12C
1 lần thi
|
7.50 / 10.00
|
6 phút 9 giây |
| 53 |
uuuu Nghi ngờ
1 lần thi
|
7.25 / 10.00
|
4 phút 18 giây |
| 54 |
cffff
1 lần thi
|
7.25 / 10.00
|
4 phút 19 giây |
| 55 |
hg
1 lần thi
|
7.25 / 10.00
|
5 phút 21 giây |
| 56 |
nhi
1 lần thi
|
7.25 / 10.00
|
7 phút 59 giây |
| 57 |
..
1 lần thi
|
7.00 / 10.00
|
3 phút 1 giây |
| 58 |
Huỳnh Giao 12agis
1 lần thi
|
6.75 / 10.00
|
4 phút 33 giây |
| 59 |
Bịnh runhj Nghi ngờ
2 lần thi
|
6.50 / 10.00
|
1 phút 38 giây |
| 60 |
Huỳnh Gia Hân 12C
1 lần thi
|
6.50 / 10.00
|
7 phút 59 giây |
| 61 |
tô
4 lần thi
|
6.25 / 10.00
|
1 phút 20 giây |
| 62 |
Ii Nghi ngờ
1 lần thi
|
6.25 / 10.00
|
5 phút 8 giây |